讓我們接續昨天的模板語法介紹吧,昨天講了v-once跟v-html,今天來說說屬性跟JavaScript 表達式!
Mustache語法不能作用在HTML Attribute上。
在上一篇中我們使用v-html來保留HTML要呈現的樣子,但因為用變數將 HTML 寫入網頁可能會產生 XSS 攻擊的風險,所以只能在信任的資料上運用 v-html,為了減少v-html 的使用,避免在用戶可以操作與提交資訊的網頁中被 XSS 攻擊,我們可以使用 v-bind來達成我們需要的效果。
v-bind 的效果是提供 HTML 屬性,讓我們可以依據條件與情形動態操作該 HTML 標籤下的屬性細節。如:div區塊內的文字樣式style,img內的圖片連結src等等。v-bind:屬性=”變量值”
來個小範例٩(●ᴗ●)۶
我們把v-bind屬性綁定class,並且給它變量color,在vm裡面的data我們將color的值定為orange。
<div id="app">
<p v-bind:class="color">顏色變變變</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
color:'orange'
}
});
</script>
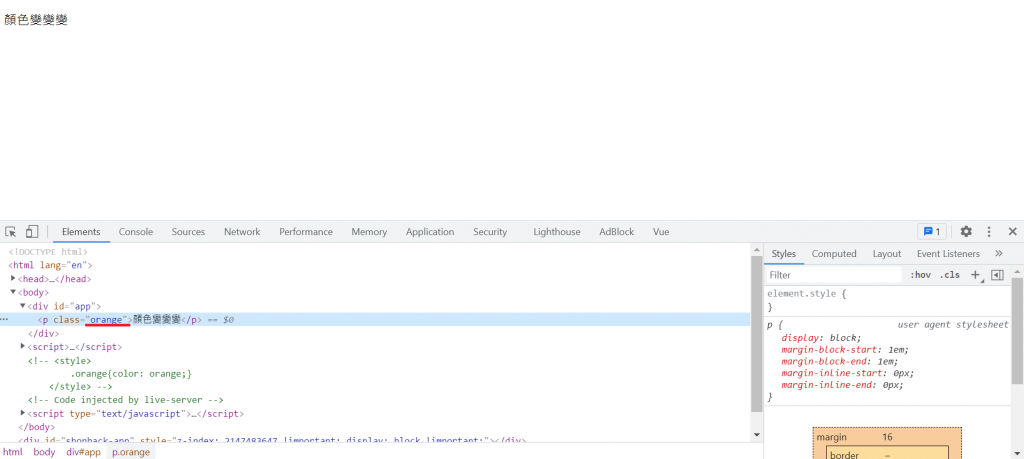
執行後會發現,字還是一樣是黑色的,但打開控制台看會發現class有對應到orange (⊙_⊙)
接著我們來聲明orange的樣式,讓他會對應到橘色吧˙˚ʚ(´◡`)ɞ˚˙
<div id="app">
<p v-bind:class="color">顏色變變變</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
color:'orange'
}
});
</script>
<style>
.orange{color: orange;}
</style>
會看到字就變成橘色了!
我們也可以改變字的大小,加上font-size
<div id="app">
<p v-bind:class="color">顏色大小都變變變</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
color:'blue'
}
});
</script>
<style>
.orange{color: orange;}
.blue{color: blue;font-size: 100px;}
</style>

到目前為止,我們的模板中都只有綁定簡單的property鍵值,但實際上,在template與法理面是可以使用JavaScript表達式的。
<div id="app">
<p >{{number+1}}</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
number:14
}
});
</script>
我們給了一個number=14所以number+1出來就會是15
<div id="app">
<p >{{ ok ? 'YES' : 'NO' }}</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
ok:false
}
});
</script>

<div id="app">
<p >{{ message.split('').reverse().join('') }}</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
message:"Hello"
}
});
</script>

可以在模板語法中執行的只能是單行的表達式,所以以下的例子都沒辦法執行。
{{ var a = 1 }}
//這是語句,不是表達式
{{ if (ok) { return message } }}
//用三元運算可以,但if…else…不能直接使用
模板的表達式只接受白名單的全局變量(global變數)
