昨天我們講了Vue的一生,今天來說說模板語法,看看要怎麼把vue instance中的資料變化渲染到畫面上,gogogo ─=≡Σ((( つ><)つ
Vue使用模板語法就像變魔法一樣,將我們的資料與畫面連動在一起,讓html像是活過來一樣,可以響應各種 vue instance的變化,讓我們在vue instance中的邏輯可以隨心所欲的顯現在頁面上ଘ(੭ˊᵕˋ)੭* ੈ✩‧₊˚
Vue.js使用基於Html的模板語法,允許開發者將DOM綁定至底層vue instance中的數據。
Vue會將模板編譯成虛擬DOM渲染函數,並結合響應式系統,能計算出最少需要重新渲染那些組件,並把DOM的操作減少到最少。
Vue模板語法共分為兩種:插值、指令,我們今天先來講插值的部分!!
數據綁定最常見的形式是使用Mustache語法,也就是雙大括弧{{ }}
<span>Message: {{ msg }}</span>
Mustache標籤會對應msg property 的值,只要msg property有了改變,插值中的內容都會跟著更新。
<div id="app">
<p>Message: {{ msg }}</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: 'Hello Vue!'
}
});
</script>
出來的結果會是
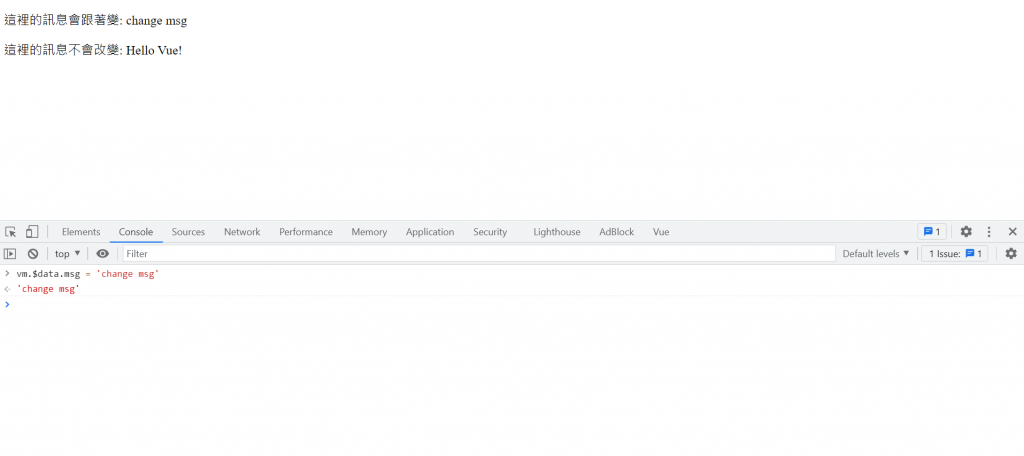
但當我們打上vm.$data.msg = 'change msg'
原本Hello Vue!的地方就會變成change msg
如果想要執行一次性的插值,可以使用v-once這個指令,當data內容更新時,插值處的內容不會跟著改變。
<div id="app">
<p>這裡的訊息會跟著變: {{ msg }}</p>
<p v-once>這裡的訊息不會改變: {{ msg }}</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: 'Hello Vue!'
}
});
</script>
執行結果

當我們使用雙大括號{{ }}的時候,資料會以文本的方式被讀出來,所以如果我們要輸出HTML的話就要使用v-html。
我們來用範例看看差別吧!
<div id="app">
<p>{{ html }}</p>
<p v-html='html'></p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
html:'<span style="color: red">This should be red.</span>'
}
});
</script>
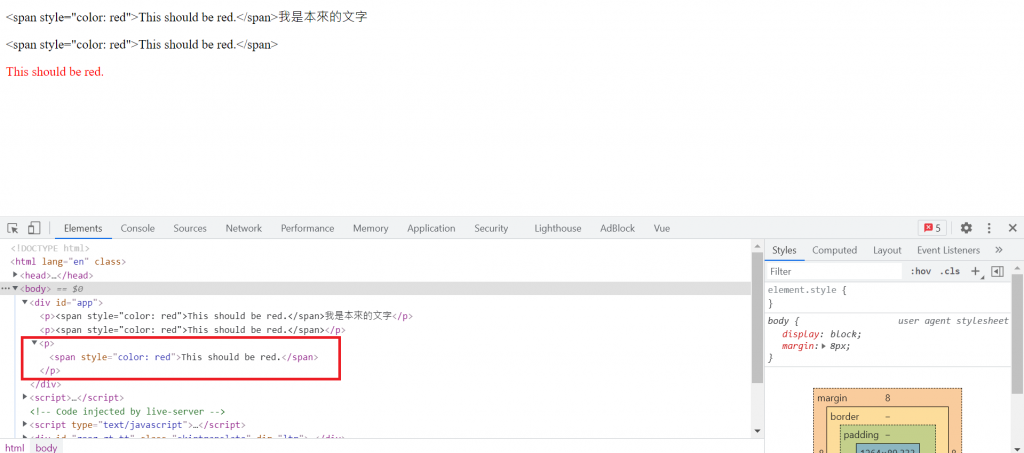
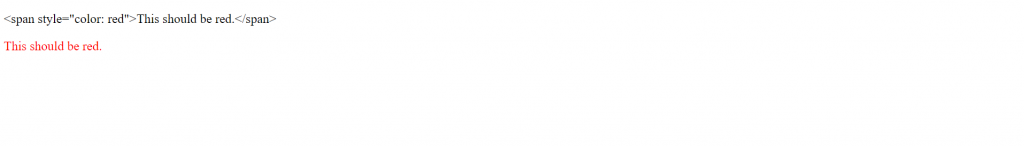
我們可以看到第一個{{html}}讀出來之後就是底下的那一大串字,而當當我們使用v-html時他才會讀出我們真正要顯示出的東西!
注意!若v-html後面本來就有文字,執行後兩者沒辦法作合併,所以原本的內容會被取代掉。
這邊多補充一個v-text,他出來的結果也是普通文本,但跟v-html一樣會取代掉本來的文字。
所以三個裡面只有雙大括號不會把原本的內容取代掉,也可以作比較多的變化
<div id="app">
<p>{{ html }}我是本來的文字</p>
<p v-text='html'>我是本來的文字</p>
<p v-html='html'>我是本來的文字</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
html:'<span style="color: red">This should be red.</span>'
}
});
</script>