Web Storage提供了sessionStorage以及localStorage兩種方式,讓我們可以在Client端保存各種資料。來試試看...
從規格上看起來,sessionStorage與localStorage看起來是一樣的,他們使用Storage介面:
interface Storage{
readonly attribute unsigned long length;
getter DOMString key(in unsigned long index);
getter any getItem(in DOMString key);
setter creator void setItem(in DOMString key, in any data);
deleter void removeItem(in DOMString key);
void clear();
};
不過使用上除非有需要特別管理儲存的value,其實不太需要用到這些方法,只要:用localStorage.key=value就可以賦值,用localStorage.key就可以取值。結束。真有那麼簡單?答案是:就是那麼簡單。那麼幹麼要分兩個物件呢?
其實在使用上的確會有不同,sessionStorage顧名思義,只能在同一個session裡面使用。他只能在同一網站的同一個視窗作用,視窗關掉東西就沒了。而localStorage則可以當作一個persistent storage,不過還是需要在同一個網站才能取得資料。
簡單地試驗一下localStorage:
<html lang="zh-TW">
<meta http-equiv="Content-Type" content="text/html; charset=utf8">
<div id="panel"></div>
<script>
if(!localStorage){
document.getElementById('panel').innerHTML+='<li>localStorage not supported.</li>';
}else{
document.getElementById('panel').innerHTML+='<li>localStorage supported.</li>';
}
if(!localStorage['test636']){
document.getElementById('panel').innerHTML+='<li>no value for \'test636\'</li>';
localStorage['test636']='saved at '+new Date();
}else{
document.getElementById('panel').innerHTML+='<li>value for \'test636\': '+localStorage['test636']+'</li>';
}
</script>
程式把把資料存入localStorage['test636']之後,不論關閉再開,或是改網頁檔名都可以取得第一次存入的資料。但是把網址(最簡單的就是把localhost改成127.0.0.1)改了就要從頭來。
接下來用同樣的方式來測試sessionStorage:
<html lang="zh-TW">
<meta http-equiv="Content-Type" content="text/html; charset=utf8">
<div id="panel"></div>
<script>
if(!sessionStorage){
document.getElementById('panel').innerHTML+='<li>sessionStorage not supported.</li>';
}else{
document.getElementById('panel').innerHTML+='<li>sessionStorage supported.</li>';
}
if(!sessionStorage['test638']){
document.getElementById('panel').innerHTML+='<li>no value for \'test638\'</li>';
sessionStorage['test638']='saved at '+new Date();
}else{
document.getElementById('panel').innerHTML+='<li>value for \'test638\': '+sessionStorage['test638']+'</li>';
}
</script>
雖然程式一樣,但是關掉視窗就要從頭來,另外用一個視窗開啟也要從頭來。
Storage有一個事件可以用來監聽儲存資料的改動,定義如下:
interface StorageEvent : Event{
readonly attribute DOMString key;
readonly attribute any oldValue;
readonly attribute any newValue;
readonly attribute DOMString url;
readonly attribute Storage storageArea;
void initStorageEvent(in DOMString typeArg, in boolean canBubbleArg, in boolean cancelableArg, in DOMString keyArg, in any oldValueArg, in any newValueArg, in DOMString urlArg, in Storage storageAreaArg);
};
寫一個簡單的網頁來偵測storage事件:
<html lang="zh-TW">
<meta http-equiv="Content-Type" content="text/html; charset=utf8">
<style>
div {
border: solid 2px #336699;
margin: 10px;
padding: 5px;
border-radius: 5px;
vertical-align: top;
text-align: center;
display: inline-block;
}
#container {
background: #88BBFF;
width: 480px;
}
#panel {
background: #99CCFF;
border: dotted 1px #4477AA;
width: 90%;
margin: 0px;
text-align: left;
font-size: 12px;
}
</style>
<div id="panel"></div>
<iframe src="test639a.html"></iframe>
<script>
window.addEventListener('storage', function(e){
str="";
str+="key: "+e.key+"<br>\n";
str+="old: "+e.oldValue+"<br>\n";
str+="new: "+e.newValue+"<br>\n";
str+="url: "+e.url+"<br>\n";
str+="storageArea: "+e.storageArea+"<br>\n";
document.getElementById('panel').innerHTML=str;
}, false);
</script>
iframe裡面引入的網頁中,裡用一個按鈕來改變sessionStorage的值:
<html lang="zh-TW">
<meta http-equiv="Content-Type" content="text/html; charset=utf8">
<input type="button" id="test" value="change storage">
<div id="panel"></div>
<script>
document.addEventListener('storage', function(e){
str="";
str+="key: "+e.key+"<br>\n";
str+="old: "+e.oldValue+"<br>\n";
str+="new: "+e.newValue+"<br>\n";
str+="url: "+e.url+"<br>\n";
str+="storageArea: "+e.storageArea+"<br>\n";
document.getElementById('panel').innerHTML=str;
}, false);
document.getElementById('test').addEventListener('click', function(e){
sessionStorage['test639']=new Date().getTime();
}, false);
</script>
剛載入網頁:

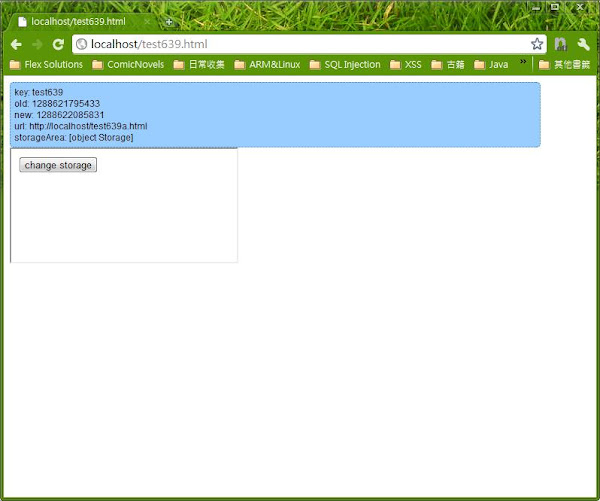
剛剛存入一個值:

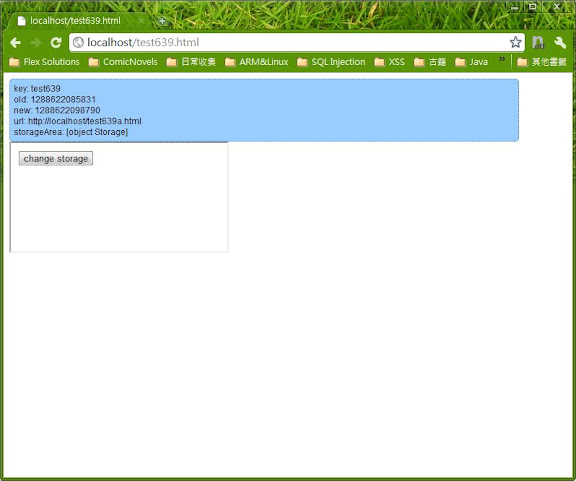
修改剛剛存入的值:

另外可以看到,雖然iframe內的網頁也有監聽,但是不會觸發事件,事件只有在同一個視窗內的另一個網頁有作用(ex. 用iframe包一個網頁)。localStorage的運作也差不多,不過他就不會限制在一個視窗之內。
明天來看看其他的資料庫方案,不過這些方案有一些變數。
