總經理交代的一些分析資訊,James 開始思考要怎麼進行畫面的佈局。大致上要分成三塊區域:庫存分析、採購分析、銷售預測分析。
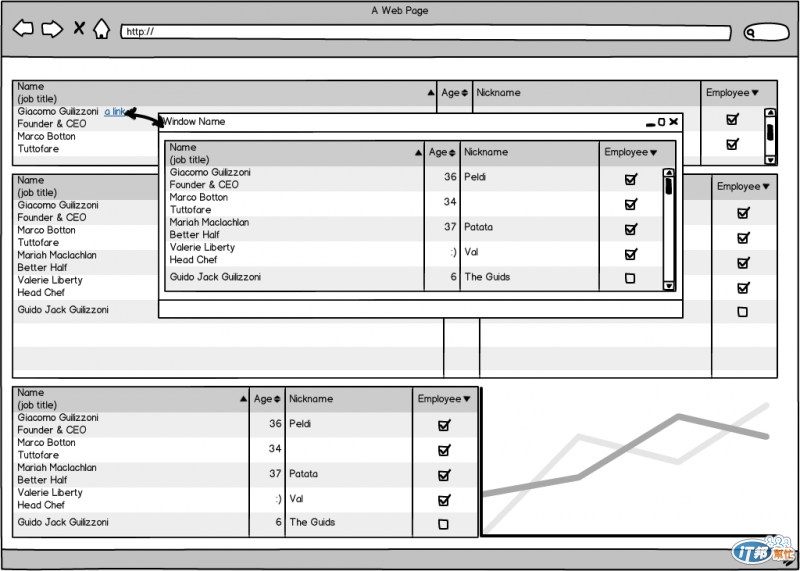
偶然的,James 在網路看到一個快速 Layout 的軟體 Mockups,對於構思介面的 Layout 相當有幫助,James 利用他製作了一個草圖,作為自己程式設計上的參考。(圖1)

圖1:Layout設計參考圖
James 在 .Net 專案中新增一支 Web Form 程式,qryPO_parts.aspx,並定義三個傳入的參數:SLIP_NO,SLIP_DATE,part_id。
qryPO_parts.aspx
<%@ Page Language="vb" AutoEventWireup="false" CodeBehind="qryPO_Parts.aspx.vb" Inherits="ERP.qryPO_Parts" %>
<html lang="zh-tw">
<head id="Head1" runat="server">
<meta http-equiv="content-type" content="text/html; charset=utf8">
<title >採購查詢:<% =part_id%></title >
<!-- framework of ext js -->
<link rel="stylesheet" type="text/css" href="extjs-4.1.0/resources/css/ext-all.css" />
<link rel="stylesheet" type="text/css" href="extjs-4.1.0/examples/shared/example.css" />
<script type="text/javascript" src="extjs-4.1.0/ext-all.js"></ script>
<!-- framework of ext js -->
<link rel="stylesheet" type="text/css" href="css/jquery-ui-1.8.21.custom.css" />
<script src="js/jquery-1.7.2.min.js" type="text/javascript"></ script>
<script src="js/jquery-ui-1.8.21.custom.min.js" type="text/javascript"></ script>
<script>
var part_id = "<%= part_id%> ";
var SLIP_NO = "<%= SLIP_NO%> ";
var SLIP_DATE = "<%= SLIP_DATE%> ";
</script >
<body style=" padding: 0px ; margin: 10px;">
<form id="form1" runat="server">
<table style=" width: 968px">
<tr >
<td>
<div> 採購單號:<% =SLIP_NO%> 採購日期: <%= SLIP_DATE%>
</div>
</td>
<td style=" text-align: right">
<div id="button"></ div>
</td>
</tr >
</table >
<br />
</form >
qryPO_parts.aspx.vb
Public Class qryPO_Parts
Inherits System.Web.UI. Page
Public part_id As String = ""
Public SLIP_NO As String = ""
Public SLIP_DATE As String = ""
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me .Load
part_id = Request( "part_id")
SLIP_NO = Request( "SLIP_NO")
SLIP_DATE = Request( "SLIP_DATE")
part_id = IIf(part_id Is Nothing , "XXXXXXXXXX", part_id)
SLIP_NO = IIf(SLIP_NO Is Nothing , "XX 1290004", SLIP_NO)
SLIP_DATE = IIf(SLIP_DATE Is Nothing , "2012/09/18", SLIP_DATE)
End Sub
<!-- framework of ext js -->
<link rel="stylesheet" type="text/css" href="extjs-4.1.0/resources/css/ext-all.css" />
<link rel="stylesheet" type="text/css" href="extjs-4.1.0/examples/shared/example.css" />
<script type="text/javascript" src="extjs-4.1.0/ext-all.js"></ script >
<!-- framework of ext js -->
這一個區塊,就是載入 Ext js 的核心,如果不想載入全部的架構,也可以透過 Ext js Builder(註1) 來 build 自己需要的 Component 來提昇效能。
Ext js 對於 Layout 的設計很有彈性,可以透過 Panel、Windows,或者是 4.0 新的 Layout Manager 架構來呈現。或者也可以藉由 Component 本身的 Container 做靜態呈現。
James 決定將三個區塊都以 Grid 來呈現資料,所以由 Grid 本身輸出來決定 Laypout 的方式。
Ext js 的特色是,每個 Component 都是透過 renderto 的方式來產生前端介面(如:renderto: 'grid-stock'),可以指定 <div> Block,也可以透過 Ext.getBody()(或者Document.body)直接輸出到 body 中。
James 選擇了最直接的作法,在 中直接定義 Grid 輸出的位置,用 <div> Block 讓 Grid 可以直接 render在指定的位置上。
<div id="grid-stock"></ div>
<br />
<div >
<div id="grid-proc"></ div>
</div >
<br />
<div >
<div id="grid-resale"></ div>
</div >
<br />
同時為三個區塊,各自做了一個相對應的 View-Model,grid_Stock.js、grid_Proc.js 以及 grid_Resale.js,並 Include 到 當中。(最好放在 這個 tag 結尾之前,這樣宣告的一些 javascript 變數可以在後面的 js 中使用)
<script type="text/javascript" src="grid_Stock.js"></script>
<script type="text/javascript" src="grid_Proc.js"></ script>
<script type="text/javascript" src="grid_Resale.js"></ script>
接下來,James 開始在每一個 js 中設計 Grid 的顯示方式。
註1:Ext js Builder 在 4.0 的版本已經不提供,而使改用 Ext.require 來決定要載入的 Library 套件

好酷![]()
![]()
太陽大早![]()
Mockups 這個線上的 Layout 軟體確實很酷,可惜是要付費的,只能免費使用 7 天的樣子
jamesjan提到:
只能免費使用 7 天的樣子
我都 Google 「free mockup tool」
就有一些免費的可以使用
不過
最後還是懶得用
![]()
jamesjan提到:
James 在網路看到一個快速 Layout 的軟體 Mockups,對於構思介面的 Layout 相當有幫助
這是個好工具,更是個好做法
以我個人的實務經驗
看過最精準的 program spec 是在寫 COBOL 那個年代
到了 Window 之後
program spec 就變得很隨便
連畫面都沒有
反正都是等到測試的時侯再來改
![]()