一個好的框架不僅節省開發的時間,同時也能藉由嚴謹的架構,減少系統執行時的錯誤,並且可以擴充日後的功能。
前端的框架日新月異,尤其是 HTML5 標準出現後,以及 AJAX 技術的演進,很多以前在 Windows Form 才可能達成的功能,現在在 Web Application 上,透過 Javascript 的開發框架(註1)也能輕易的達到,SPA(Single Page Application) 正是現在開發 Web App 不可或缺的方式一。
James深知,要讓使用者願意花時間在你的系統上,黏住使用者的眼睛,是第一要務。
Ext js 這個 Framework,從 1.0 開始就深深吸引著 James 的目光,從官網提供的 Example,跟著做其實上手很快。他主要的設計方式,是透過 Component API 進行 Component 的 Config,可以將每一個 Component 發揮的淋漓盡致。而且 DOM 的操作是藏在 Ext js Core 當中,開發人員基本上不太需要針對 DOM 來操作,而是透過其 API 來跟 DOM 溝通。這確實省下了非常多撰寫 UI 程式碼的時間。
Ext js 的歷史(註2),最開始是從 YUI 這個框架衍生而來。當 Ext js 擺脫 YUI 的框架之後,就開始一連串的改革,並致力於提昇效能與簡化開發,並從原本的 Open Source 的 Project,轉而成立 Sencha 這家公司(2010),並致力於平板電腦 Web UI 的開發,推出了 Sencha Touch,Based on HTML5 完整的平板開發框架,還有完整的 IDE 開發工具 Sencha Architect。
透過 Ext js 完整的 API 以及範例,就可以學習怎麼去開發一個前端的介面,同時還有免費的 Forum(英文),遇到問題時,大都可以在上面找到解答,在 Forum 上發問也會得到 Ext js 開發 Team 回應的,如果有幸得到 JackSlocum(Ext js 創始人)的回覆,那可真是天上掉下來的禮物。
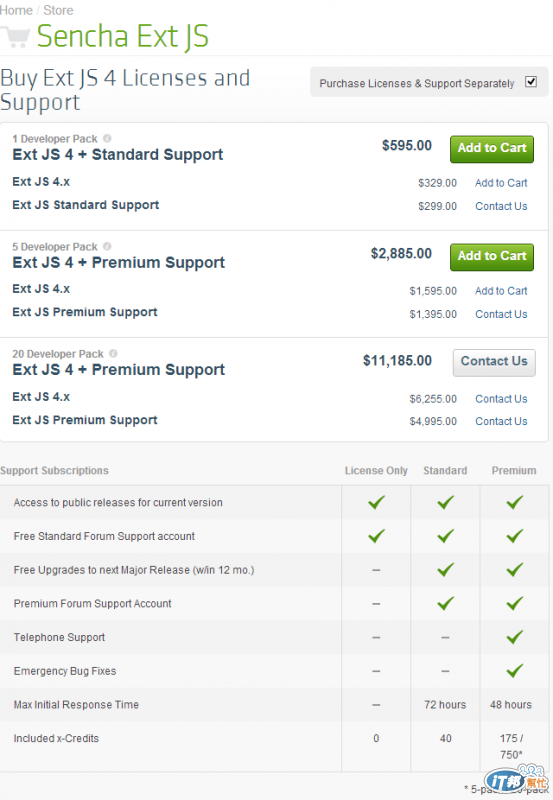
另外在 Licnese 上也提供彈性的選擇(視應用的環境而定,註3),有 Open Source(GPL V3,條件式免費)、Commercial 以及 Commercial OEM 這三種。Commercial Licnese 還分為軟體與 Support,可分開購買,如果單就一個 Developer Pack 不含 Standard Support 來說(軟體 License 為 Current Version 一次性授權,Support 則需要每年Renew),只要美金 329 元(台幣不到 1 萬元),對企業來說其實負擔很輕。(圖1)

圖1:Sencha Ext js License(圖片來源:Ext js 網站)
James 將自己設計好的雛型介面先 Demo 給小艾看,小艾眼睛為之一亮。「James 這是 Web 介面嗎?好神奇喔!」(圖2)

圖2:Ext js Grid 雛型
「嗯,是純 Web 的,而且很多東西都包裝好了,只要做設定上的調整,就可以做到很炫的特效,寫程式的部份並不多,不過還是有點難度,要先搞懂它的設計方式。」James 自己其實也摸索的一段時間,才漸漸掌握 Ext js Component 的使用,以及如何套用到現行的企業環境中。
「這部份最難的地方在於,頁面的設計不是 WYSIWYG(註4),有些東西要憑空想像去構思畫面生成的模樣,有時候沒寫好,要 Debug 其實蠻困難的。」
「那對我來說太難了,我還是專心做我 BPM 這一端的設計。」雖然小艾對這部份很有興趣,但是畢竟還是不敢嘗試。
「沒關係,我們先把這個專案做完,我也必須整理消化後,才有辦法系統性的講給你們聽,你們才有辦法去做這方面的開發。」
註1:Javascript 開發框架的比較 http://en.wikipedia.org/wiki/Comparison_of_JavaScript_frameworks
註2:Ext js wiki http://en.wikipedia.org/wiki/Ext_JS
註3:Ext js License FAQ https://www.sencha.com/store/licensing-faq
註4:Sencha 已經開發出付費的 IDE 開發工具,Sencha Architect,。透過 Component 拖拉的開發方式達到 WYSIWYG,方便程式碼的撰寫。
補充說明:如果您對於 Sencha Open Source GPL v3 的授權有興趣,請參考 http://www.sencha.com/legal/open-source-faq/

前陣子配合jstw的大型活動
iT邦也辦了javascript活動
有許多javascript的教學文
後來還有許多Node.js的文章
不過提到 Ext JS
james 大大的公司
才是有實際應用 live run 系統的公司
![]()
![]()
![]()
向能活著歸來的JS前線戰士們致敬!
<span style="font-size: 36px;"><span style="color: blue;">
Level Up!
Click to continue...
</span></span>
貴公司的電子簽核是用那家的產品?在第四篇有帶出畫面。
敝公司是用博格BORG的SPM,看起來你們軟體的流程圖,比較炫。
只是畫面前端可以結合extjs, 還蠻利害的,
目前公司的好像就鎖死在asp.net .開發新表單,要用asp.net拉。code寫在裏面。
目前我們的ERP是用TIPTOP,ORACLE的版本。
usr端的簽核,iphone, ipad可以簽。
Hi, tim 大
已簡訊回覆您 BPM 的平台,因不想衍生出其他問題,所以在此不提供相關系統平台的名稱
目前的平台有提供 mPortal 供 iPhone 使用,但並沒有實際使用它
主要還是 iPhone 畫面太小,使用上不方便,但 iPad 上使用起來就蠻方便的,在後面的篇幅會有 iPad 上的使用畫面 demo
也感謝您的交流