今天來介紹CSS最犯規的function calc,通常會用來做數值的運算,尤其是針對於長寬等等,而他最特別的是運算的數值"不需要"相同單位。
本篇CSS效果發表於http://ashareaday.wcc.tw/#2013-09-26 (建議使用Chrome瀏覽器)

今天來介紹CSS最犯規的function calc,通常會用來做數值的運算,尤其是針對於長寬等等,而他最特別的是運算的數值"不需要"相同單位。
基本運算
簡單來說就是css具有運算的功能,包含了基本的加減陳除。詳細介紹

//html的code
<p class="test2" > 這是一段範例,這段寬100% - 80px。</p>
//sass的重點code
.test2
width: calc(100% - 80px)
由這範例可得知,他的運算方式是不需要相同的"單位",在這樣的情況下可以有相當多的變化。

.class
width: calc(100% / 6)
有了基本的運算,100%/6就會出現六分之一的結果。

這個運算方式就是這麼豐富,但是殘酷的來了...,calc須ie9以上。
排版


<div class="test6">
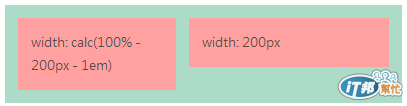
<div class="all1">width: calc(100% - 200px - 1em)</div>
<div class="w300">width: 200px</div>
</div>
//sass
.w200
width: 200px
float: right
.all1
width: calc(100% - 200px - 1em) //1em是間距的距離


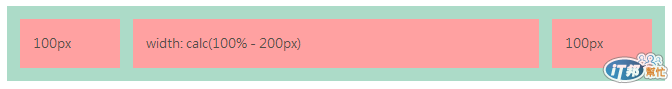
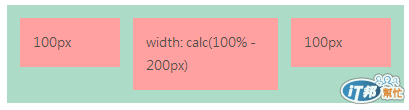
<div class="test6">
<div class="wl100">100px</div>
<div class="all2">width: calc(100% - 200px - 2em)</div>
<div class="wr100">100px</div>
</div>
//sass
.wr100
float: right
width: 100px
.wl100
float: left
width: 100px
.all2
width: calc(100% - 200px - 2em) //間距的距離
margin: 0 1em //間距的距離
Calc的好處就是彈性很大,所以再版型的規劃上,不再限定那麼多,所以在範例上可以了解,這樣的方式兩欄或是三欄都是難不倒它的,相信這屬性,在未來的RWD(自適應網頁)是有很多的幫助。
Toy
來源:http://codepen.io/th61855/pen/tAzBC


動畫版請連結:http://ashareaday.wcc.tw/#2013-09-26
.demo
div
width: calc(100% - 4em)
height: calc(100% - 4em)
+border-radius(50%)
而這是一個等距離的圓圈,利用的就是calc(100% - 4em),做出的等距離效果,而他的動畫,根本次要說明的範例毫無關係><,只是個噱頭。

請問這是 CSS3 才有的功能?
http://devdocs.io/css/calc
是的
至少要Ie9以上才能支援喔