Mircosoft 提供了一套 Blend for Visual Studio 2012,方便建置 windows 8 app 的介面,光是介面就比 Visual Studio 2012 還要有親和力點(個人感受),方便的地方在於提供修改 HTML/CSS 的界面,讓你所見即所得,不過要先熟介面就是了,某種方面來說,有一種在用 Dreamweaver 的 feel (不過還是還是不一樣哦,別搞混了~)。

安裝
至於怎麼安裝,很抱歉沒有辦法詳述,好像我當初裝 Visual Studi 2012 時,就已經裝好了,希望你也找得到你的 『Blend for Visual Studio 2012』。

那麼,我們就邊看邊了解吧
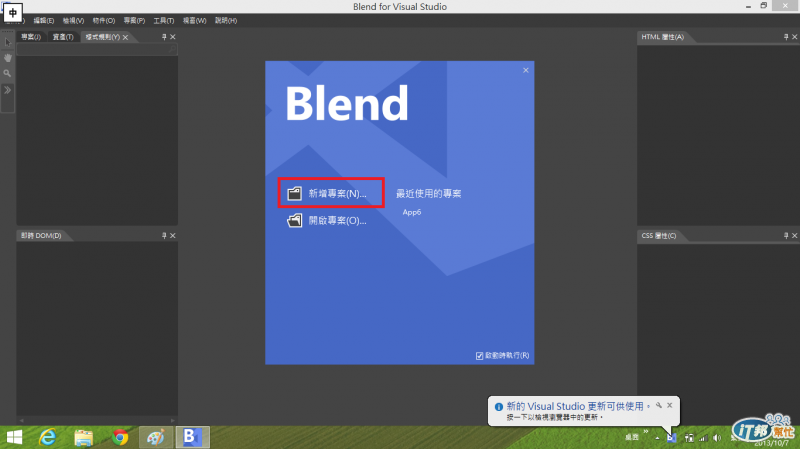
首先請大家打開 Blend for Visual Studio 2012 , 另外也請先『新增專案』。

接著請為你的 App 命名(我的命名為 day21),並選擇你要的 App 範本樣式。

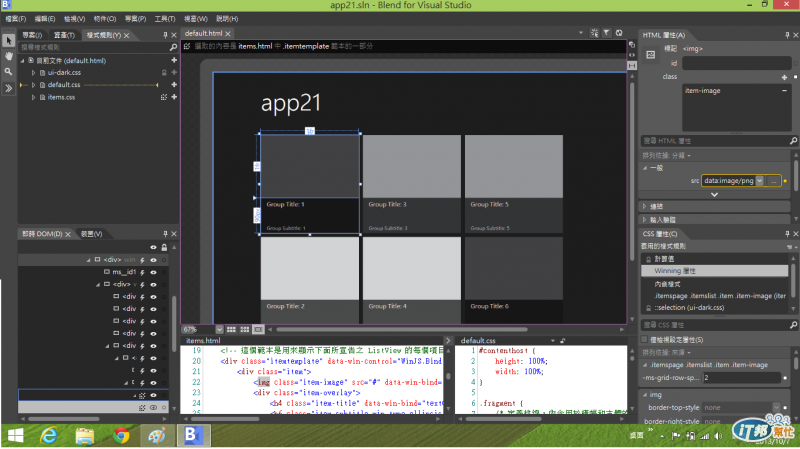
等一下子,專案建置好,就會到這個畫面:
看起來是個蠻複雜的畫面,左邊的區域呢,偏向檔案管理,css/js/html 等等,以及一些現成的元件也是從這邊拖拉過去畫面就可以使用(比方說 button, AppBar之類的)。
右邊的面板偏向管理 css,當你點按畫面的某個 Dom 或是 html 元素,該 Dom 的相關資訊會顯示在這裡。
下面的面板是可以直接編輯 html, css, js 檔案。

再來我們會發現最上方,專案的附檔名是**.sln**:

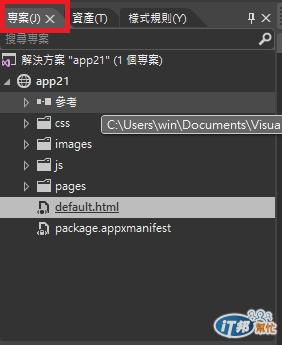
接著把目光放到左上角那三個 tab,第一個是『專案』,是不是很像 visual studio 2012右邊的方案總管,其實都只是把現在的 App 的檔案目錄列出來。

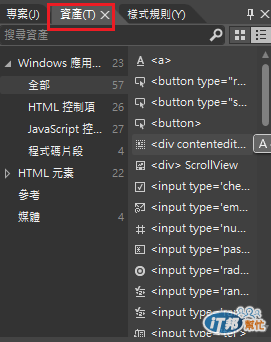
第二個 tab 是資產,講資產太難懂了,其實就是 Assets ....,從圖中可以知道,在 assets 裡面,提供了很多現成的html元件可以使用,比方說 button, input ...等等,是真的可以直接拉到畫面哦!

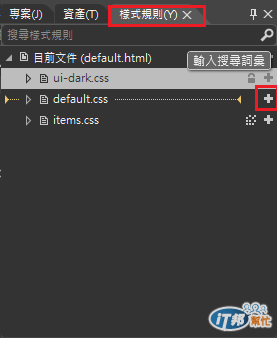
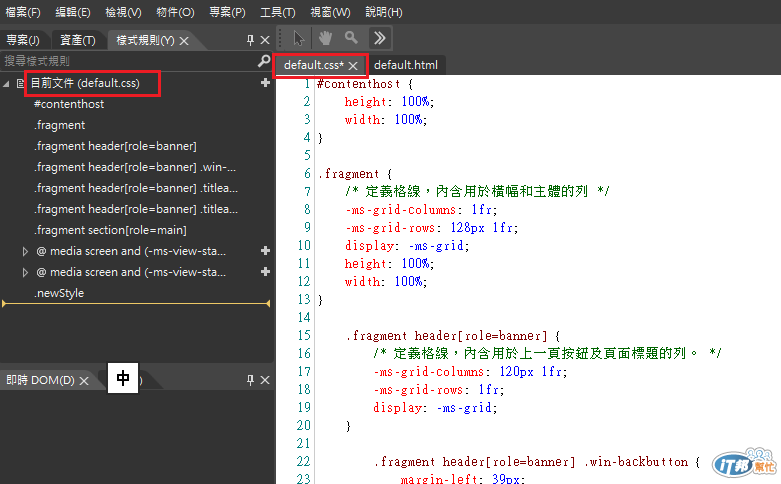
第三個 tab 是樣式規則,可以看到你有用到的 css 檔案,我們點選其中一個 default.css 右邊的『+』號看看,就會打開 default.css 。


接著把目光移到下面的面板,左邊是編輯現在的 html 檔案,右邊則是可以編輯 css/js:

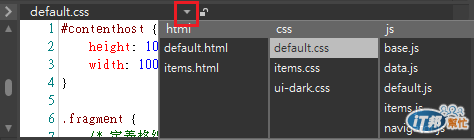
右邊可以選擇那個倒三角形,切換成其他的 html/css/js:

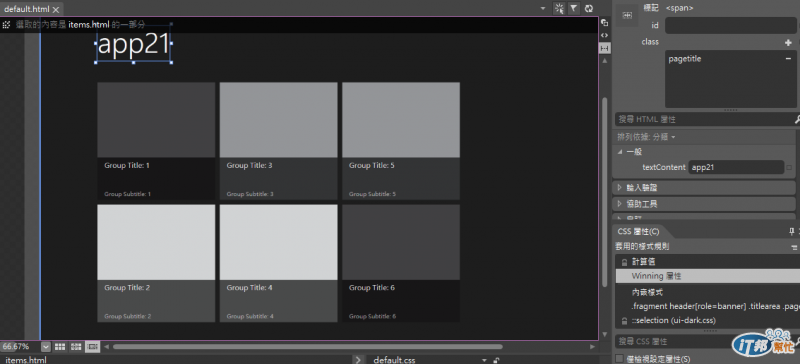
接著右邊的面板,比方說我點選畫面的pagetitle『App21』,右邊的html/css面板就會顯示我的class是pagetitle,應該是有更多詳細資訊,只是我還沒研究...

整個情境大概就是這樣吧,感覺應該可以玩些什麼~。

![]()
![]()
![]()
![]()
![]()
![]()
![]() <--這樣也很豐富哦
<--這樣也很豐富哦![]()
今天也是一樣專業的啦!![]()
哈哈哈,老實說我還蠻喜歡ithelp的圖案,怎麼不發展成line的版本xdd
![]()
![]()