由於行動裝置的逐步普及,
Responsive Web Design(RWD)也逐漸變為市場趨勢,
所以這裡也來聊一下關於RWD的Sass格線系統,
在以前Sass還沒有那麼火紅時,
早期設計RWD網頁大部分都是以兩種方式來實現:
1.以熱門螢幕解析度為區間來進行設計
例如以ipad平板為例的話,
螢幕解析度為1024*768,
智慧型手機則都都設計為480像素左右,
所以Media Queries 通常都會為這些螢幕解析度來做客製化,
並以「滿版」的方式來進行百分比縮放。
舉個例子:
.box{
width:50%
}
@media screen and (max-width: 480px) {
.box{
width:100%
}
}
如果我的電腦螢幕解析度是1920,
我就會看到兩個box的div併排在一起,
但當我的螢幕解析度小於480時,
下面的程式碼就符合條件並開啟樣式,
再加上CSS覆蓋特性,相同CSS設定最後面的會蓋前面的,
我的.box就會變成100%了,
就會變成像類似jquery mobile那樣的流體滿版自適應設計。

圖片來源:http://webmasterformat.com/blog/media-queries-and-responsive-web-design
2.使用RWD CSS framework來進行設計

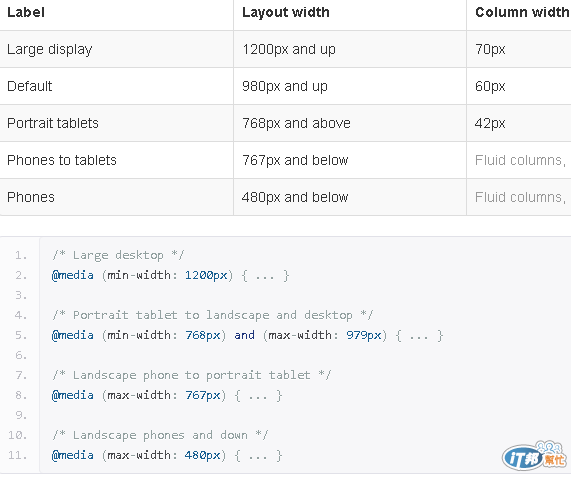
以bootstrap的RWD規範可以得知,
他的前端框架就只能兼容特定幾種的熱門螢幕解析度區間,
但如果今天你的區間並非在這裏面,
那就還是必須想辦法自己修,
所以相對在靈活性上也相對不高。
當然在時代的進步下,
許多Sass RWD framework也如雨後春筍般地出現,
這裡就開始來介紹Susy這一款強大的framework。

可隨意設定自己所想要的網頁寬度與格線
像最常見的960grid,
只要設定susy的變數就可以很簡單的計算出來:
@import susy
$total-columns: 12; //欄位數量
$column-width: 60px; //欄位寬度
$gutter-width: 20px; //欄位與欄位間的間距
$grid-padding: 10px; //格線最外圍左右邊的間距
.page
+container // container也是susy的mixin,主要用來編譯出整體寬度
寫完後,
編譯出來的.page就會變成:
.page {
*zoom: 1;
max-width: 940px;
_width: 940px;
padding-left: 10px;
padding-right: 10px;
margin-left: auto;
margin-right: auto;
}
.page:after {
content: "";
display: table;
clear: both;
}
除了幫你計算出你想要的網頁寬度外,
susy同時也清除了浮動,
如果你不曉得你的網頁該用多少欄位數量與寬度的話,
可以到960grid推薦的網站工具查詢,確認好後再填入各個變數進去:
http://grids.heroku.com/
Desktop first or Mobile first任君挑選
有時為了網站方向經營策略,
許多公司會選擇以mobile為優先考量進行設計,
之後再繼續延伸設計到平板與桌面,
也就是由小做到大。
如果一開始就從手機做起的話,
那動態UI的靈活度自然就會比較高。
如果你希望從手機做起來的話,
可透過susy這樣設計:
//Sass碼
.page
+at-breakpoint(240px 7)
+container
+at-breakpoint(768px 8)
+container
//編譯出CSS的結果
@media (min-width: 240px) {
.page {
max-width: 540px;
padding-left: 10px;
padding-right: 10px;
margin-left: auto;
margin-right: auto;
}
.page:after {
content: "";
display: table;
clear: both;
}
}
@media (min-width: 768px) {
.page {
max-width: 620px;
padding-left: 10px;
padding-right: 10px;
margin-left: auto;
margin-right: auto;
}
.page:after {
content: "";
display: table;
clear: both;
}
}
+at-breakpoint()便是susy設計RWD所用的功能之一,
像最上面我們設計了960grid,所以整體寬度為960px,
如果我在調整各區間的整體寬度,
當我設定+at-breakpoint(240px 7)時,
整體寬度就會變成7個欄位的寬度,
像以12欄位940px,7欄則就是540px,
白話文的意思便是,
當我螢幕解析度在240像素以上時,
我的網頁寬度最大值就可達540px,
如果在240~540px區間的話,
則就會自適應縮放到滿版效果。
設定好各螢幕解析度區間後,
就可以在各元素上使用+span-columns(數字)的效果。
這樣具有靈活性的調整,
傳統CSS自然是無法做到的,
明天我會再再利用SUSY來做一個grid 的產品清單出來,
希望藉由實例來讓各位能更加了解susy的魅力之處。
--
這裡也附上國內外susy的分享資源:
作者:even wu
標題:RWD 一小時就上手
連結:https://speakerdeck.com/evenwu/rwd-xiao-shi-jiu-shang-shou
作者:muki
標題:好用的 Responsive grids : SUSY 實作感想
連結:http://www.mukispace.com/susy-responsive-grids-for-compass/
作者:susy官網
連結:http://susy.oddbird.net/guides/reference/#ref-set-container-width
--
教學重點:
(1)如何使用susy framework
(2)基本變數設定
(3)container() 整體寬度
(4)span-columns() 欄位數量寬度
(5)susy-grid-background() susy格線背景支援
本次教學範例檔
https://github.com/gonsakon/learn-susy-1
