在以往我們在設計responsive畫面時,
都可以看到網頁選單也會跟著自適應螢幕解析度
這裡也從Media Queries網站提供一些範例:


這種的選單雖然做得出來RWD選單,
但使用者體驗並不好,
因為當網頁一呈現出來將近會有一半的視窗會被阻擋住,
剛好SUSY的說明文件有提出一個網頁設計方案出來,
所以這裡則是介紹Off-Canvas layout來實踐RWD選單,
順便提一些其他susy的功能。
如果不了解off-Canvas的妙用的朋友,
可以先瀏覽此些文章,off-Canvas算比較進階的Sass,同時CSS基礎要有點底子才看得懂,
如果你看得有些吃力不妨先將前面的基礎學熟一點再來瀏覽此篇文章:
說明文章:http://jasonweaver.name/lab/offcanvas/
說明文章:http://oddbird.net/2012/11/27/susy-off-canvas/
網頁效果:http://oddbird.net/demos/susy-off-canvas/

瀏覽完後接著就進入到我們的demo吧!
範例目的
建置一個mobile first off-canvas demo,
HTML架構
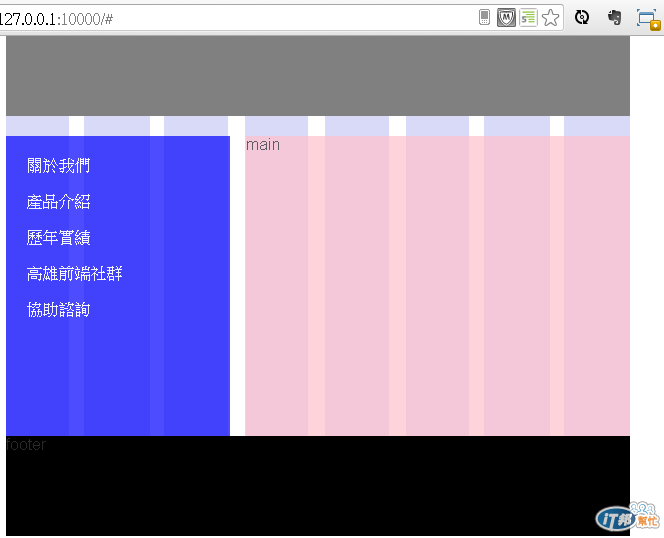
網頁內容除具有表頭表尾外,
中間左側為選單,右側為主內容。

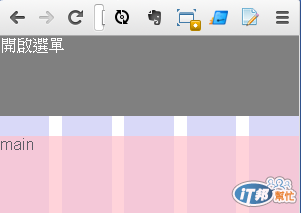
當使用手機瀏覽網頁時,右側主內容(.main)則以滿版呈現,

點選左上角文字[開啟選單]時,
jquery會在body加一個jq-slide來將原本左側選單(.sidebar)的margin-left:-100%,
變成margin-left: 0,透過此方法來進行off-canvas效果。

<div class="container">
<header>
<a href="#" class="jq-slide">開啟選單</a>
</header>
<div class="sidebar"> <!-- 左側選單 -->
<div class="menu">
<ul>
<li><a href="#">關於我們</a>
</li>
<li><a href="#">產品介紹</a>
</li>
<li><a href="#">歷年實績</a>
</li>
<li><a href="#">高雄前端社群</a>
</li>
<li><a href="#">協助諮詢</a>
</li>
</ul>
</div>
</div>
<div class="main">main</div> <!-- 右側主內容 -->
<footer>footer</footer>
</div>
container設定
$total-columns : 5
$column-width : 4em
$gutter-width : 1em
$grid-padding : 1em
$pad: 8
$pc: 12
.container
+set-container-width //初始化設定
padding: 0
margin: 0 auto
overflow: hidden // 隱藏溢出內容
+susy-grid-background
+at-breakpoint($pad) // @media (min-width: 39em)
+container
+susy-grid-background
+at-breakpoint($pc) // @media (min-width: 59em)
+container
+susy-grid-background
+set-container-width的用途是可以將值給初始化,
因為我不希望手機版左右邊會有留白,
但如果我用+container的話,
他會套入$grid-padding的設定,
就會變成左右邊就有1em的留白,
使用+set-container-widt編譯出的CSS就只會吐出寬度給你,
其他的數值你可以自由設定,
如果還不理解,就用+container與+set-container-width編譯出來觀察一下就知道了。
off-canvas設定
$view : 2 //右方主內容可瀏覽的範圍
$side : $total-columns - $view //左側選單所佔範圍
.sidebar
+transition(margin 1s)
+span-columns($side)
margin-left: -100%
.show-left &
margin-left: 0 //關鍵語法,將原本-100%歸零
.main
+transition(margin 1s)
@include span-columns($total-columns omega)
.show-left &
margin-right: - space($side) // space為計算 $side+1間距
.jq-slide
color: #fff
+at-breakpoint($pad)
.jq-slide
display: none
color: #fff
.sidebar
+span-columns(3)
margin-left: 0
.main
+span-columns(5 omega)
+at-breakpoint($pc)
.sidebar
+span-columns(2)
margin-left: 0
.main
+span-columns(10 omega)
點選左上角按鈕後,
body就會動態加入class(.show-left),
加入transition動畫後,
在手機螢幕解析度上面就可以看到:
.sidebar的margin-left從-100%慢慢推到0%,
.main從margin-right從0推到一整個負.sidebar的距離,
space則是計算括號裡面所佔據的欄寬+1個間距的數值。
底下的rwd就只是針對平板與桌上PC做單純float的排版。
jQuery
$(document).ready(function($) {
$( ".jq-slide" ).on( "click", function() {
$('body').toggleClass('show-left');
});
})
很簡單的兩行解決,
意思則是當我點選.jq-slide的時候,
body自動插入/移除show-left的效果,
.main vs .show-left .main
自然是後者的權重比較高,
所以自然可以覆蓋掉前者的margin設定。
這裡也附上我的Github範例檔:
https://github.com/gonsakon/susy-offf-canvas-demo
以及影片流程教學:

引用文章與圖片連結:
http://nanoc.ws/
http://5dinstitute.org/
http://jasonweaver.name/lab/offcanvas/
