前面我們講了 TCP 以及 HTTP ,也談到了瀏覽器 Request 一個頁面時會經過的過程。今天讓我們以 High Level 的角度來看 Browser 請求取得一個頁面後,做了什麼事情。
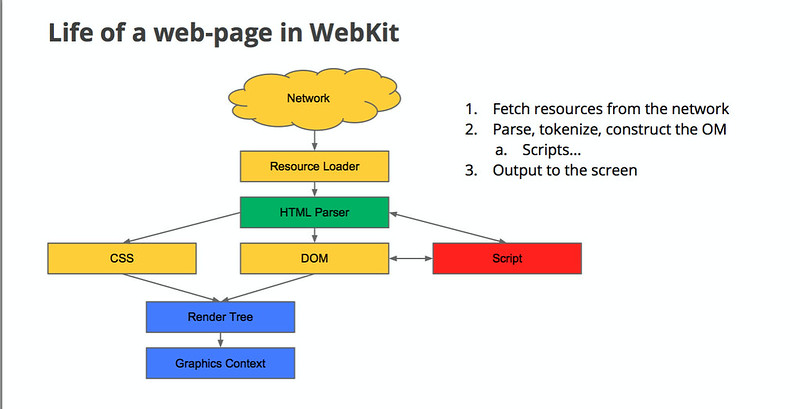
下面這張圖也來自 Faster Websites: Crash Course on Web Performance 這場 Talk 中其中一段的 Slide :

這張圖雖然是 WebKit 的運作流程,然而事實上大部份瀏覽器的運作流程都是差不多的。
首先我們看到這張圖最頂端是 Network ,我們取得一個頁面時所需、所有與網路相關的事情都是在這一層處理,諸如 TCP 、 HTTP 等等事情。
取得 HTML Document 後便會進入 parsing 階段,建構 DOM(Document Object Model) Tree。
除了 HTML ,瀏覽器也會 Parse 所有的 CSS Rule ,建構成 CSSOM(CSS Object Model)。
接著瀏覽器就會將 DOM 以及 CSSOM 結合,建構成 Render Tree , Render Tree 只會包含會被顯示在螢幕上的元素。
最後 Browser 就會計算 Render Tree 的內容該放置在螢幕上的位置以及寬度大小,並且將之繪製(Paint)到螢幕上。
這就是當我們用瀏覽器瀏覽一個頁面時,瀏覽器在背後為我們做的事情,往後我們會針對細節做更詳細的說明。
