透過前面的練習專案,我們學了不少東西,最後這幾篇文章,我打算介紹幾個效能監測工具,這一系列文章即將進入尾聲囉!
Navigation Timing API 是一個 Javascript API ,目前 Google Chrome 、 Firefox 、 IE9 都有支援。這個 API 列出了幾個與網頁效能相關的數據,是可以輔佐你觀測效能的極佳工具。
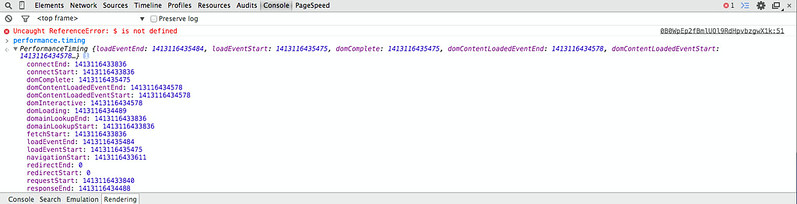
使用方式非常簡單,請打開 Javascript console ,輸入「performance.timing」就可以看到所有花費的時間了(時間單位為自 1970年一月午夜起算起,經過的 millisecond):
(此為從測試專案得到的數據)

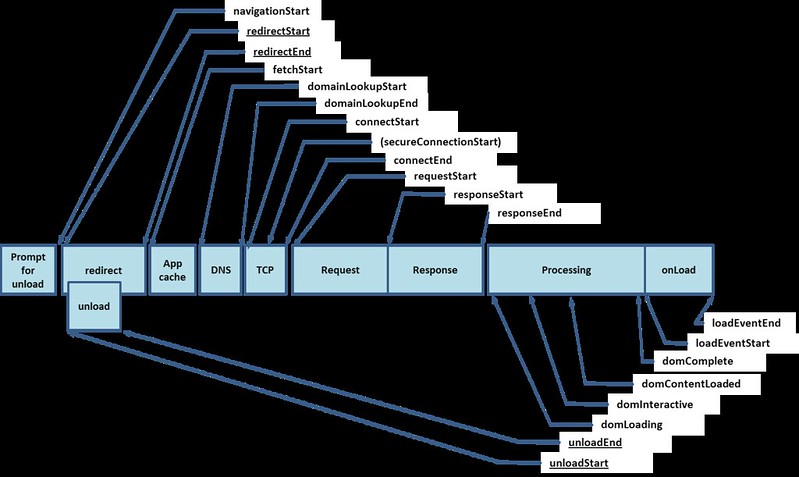
對照下面這張圖可以更容易理解這些列出來的時間:

說真的即使看了這一張圖,還是很難從這些數字中看出什麼吧?好在有人寫了一個好用的 Chrome Extension ,請各位安裝Page Speed Test這個 Chrome Extension。
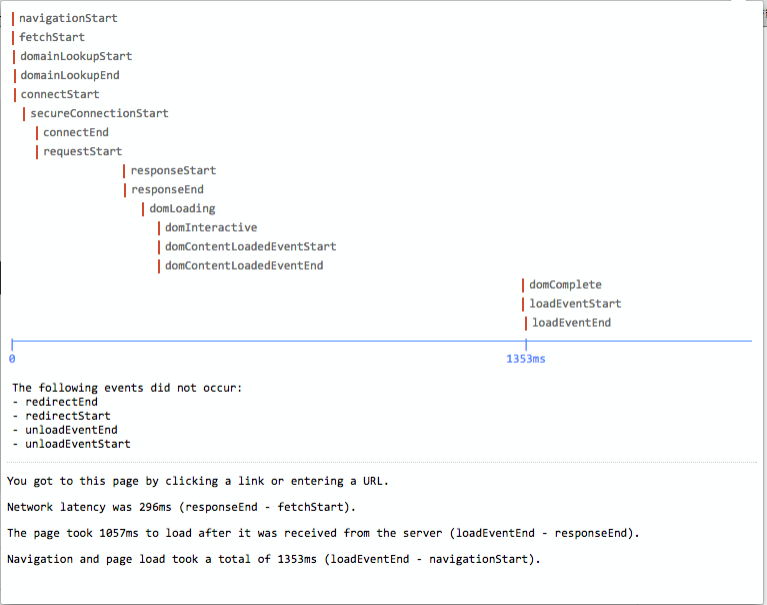
接著各位便可以看到類似下面這張圖的內容,變得很容易理解吧?


Navigation Timing API 是在 client 執行的,因此這些都是在自己的電腦、網路環境下得出的數據,對於效能監測有非常高的價值。
