經過前面幾篇的優化後,這是我們的成品:https://81ea55eb1460e512c8faef7f6ed1f2403cd62635-www.googledrive.com/host/0B0WpEp2fBmlUN202SzVKazdqcU0
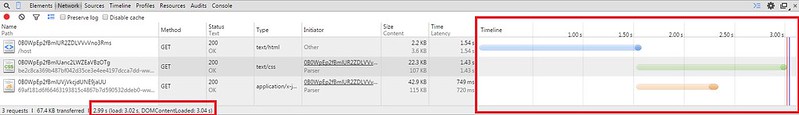
讓我們打開 Chrome 的 Dev Tool 看一下戰績:

跟最初的頁面相比,快了不少秒啊!不過,是否還有進步的空間呢?
這個時候就要借助工具的力量了!請各位前往「PageSpeed Insights」。
接著請各位填入 URL 並且按下「分析」。

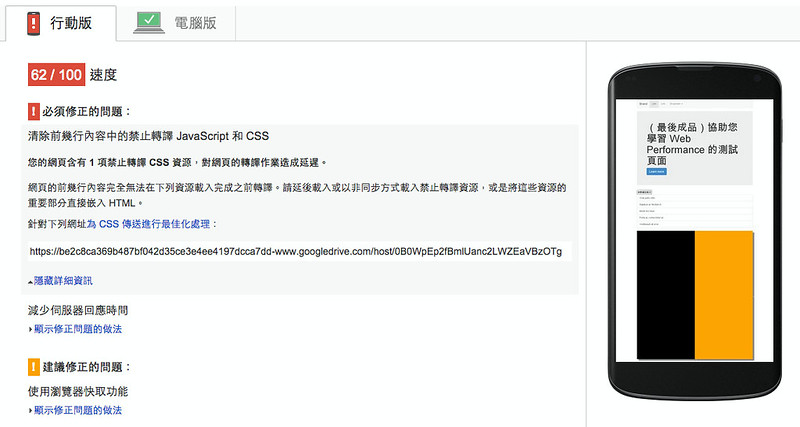
從 PageSpeed Insights 的提示可以得知:「我們的 external CSS 造成 Page Load Time 大延遲。」

看到這邊我們可以停下來思考一下,我們的 CSS 會重複使用嗎?很明顯不會(只有一頁),那麼 inline CSS 是我們可以嘗試的方向。
好,讓我們將原來的 external CSS 刪除,直接把 CSS 的內容全部 copy 貼到 HTML 裡面。最後我們得到了這樣的成品:https://77f119031f341a0a04a2508832335ca7b92f8ba5-www.googledrive.com/host/0B0WpEp2fBmlUQl9RdHpvbzgwX1k
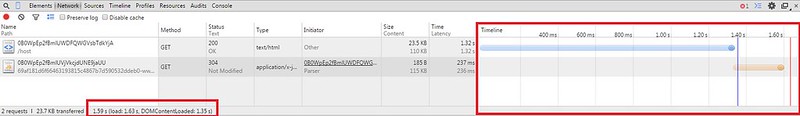
一樣讓我們打開 Chrome 的 Dev Tool 看看戰績如何:

戰績非常不錯,立刻又變快了一秒多。
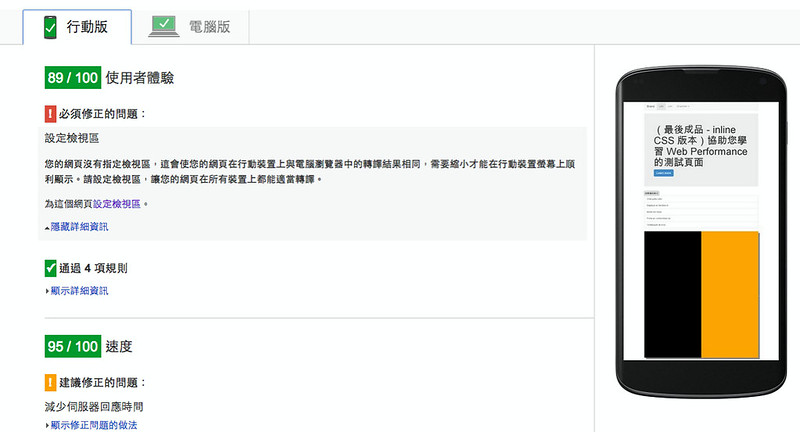
讓我們看看 PageSpeed Insights 是否有將這項警告移除了呢?哇!太棒了!我們成功了!

在完成這項創舉之際,最後想要跟大家說明一個觀念。
3G/4G 網路因為物理先天上的設計,網路的延遲比起使用 wire 的網路多上許多。 3G 網路最少會花費 600ms ~ 3.5s 左右,而 4G 好一些,最少會花費 240ms~500ms 。無論如何,兩者都不甚理想,因此考量到 Mobile 的網路環境,如果我們希望自己的網站能夠在 Mobile Device 上擁有良好的 Performance 的話,最佳的狀態就是不要有任何需要額外 Request 的 Component,我們要盡可能將 Critical CSS 直接插入到 HTML Document 裡面,並且可以的話最好不要有 JS 或是盡量使用 async keyword 。
就如同這一篇文章的例子一般,PageSpeed Insights 之所以會建議我們進行這樣的優化便是出於這個因素。
