YSlow 是 Yahoo 開發的瀏覽器 Plugin ,為監測網頁效能必裝的工具之一。之前的文章,我們有介紹到 Google 的 PageSpeed Insights ,事實上它也有 Chrome 的 Extension ,而且比起網頁版多出了一些功能,我通常都會搭配 PageSpeed Insights 以及 YSlow 一起使用。
我們以 Google Chrome 為例,在您安裝完成後,應該可以在這個位置找到 YSlow 的圖標,以監測我的部落格為例,打開 YSlow 後只要按下「Run Test」即可:

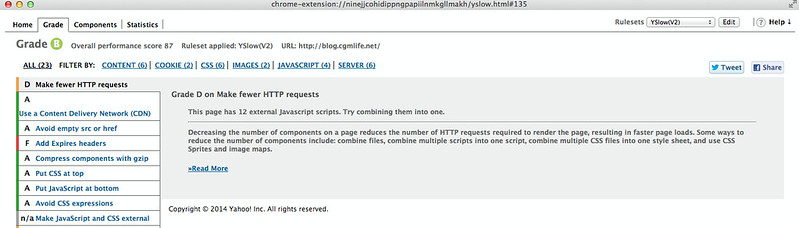
接著我們就可以看到每一項的分數以及建議要調整的部分:

非常簡單易用吧?這個工具列出來的項目都寫在這一篇文章裡面:Best Practices for Speeding Up Your Web Site。不過 Yahoo 在這一篇列出來的東西有些已經可以 Update 了,例如其中一點「Put Scripts at the Bottom」,現在我們可以直接使用 async keyword ,不一定要將 JS 放在 bottom ,因此假設你被 YSlow 揪出這個問題,但你有使用 async keyword 的話,基本上可以忽視這個訊息,雖然有一點小缺失,但它依然是極具價值的監測工具,除了這一點之外,基本上其他項目都還是適用的。
