除了前面兩篇介紹的工具之外,這一篇文章要介紹的工具你「絕對」不能錯過,因為它的功能太強大了。
今天要介紹的就是這個網站: WebPagetest
今天一樣拿我的部落格做示範,各位進入首頁後便會看到如下的畫面,填入 URL 之後,你可以選擇要測試的國家、地點以及瀏覽器版本(除了 Desktop 還有 Mobile 版本)。這邊我們地點選擇紐約,瀏覽器選擇 Chrome ,好,讓我們開始測試:

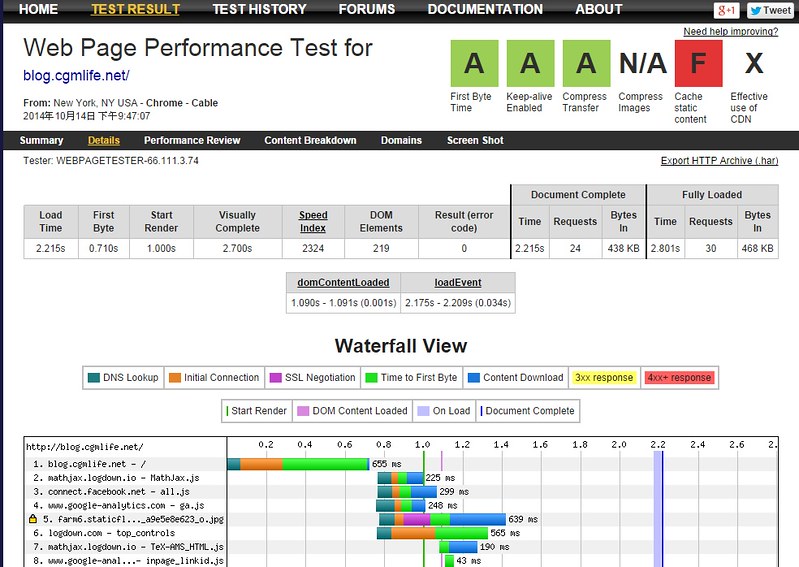
測試完成後,點選「Details」就可以看到非常詳細的時間表:

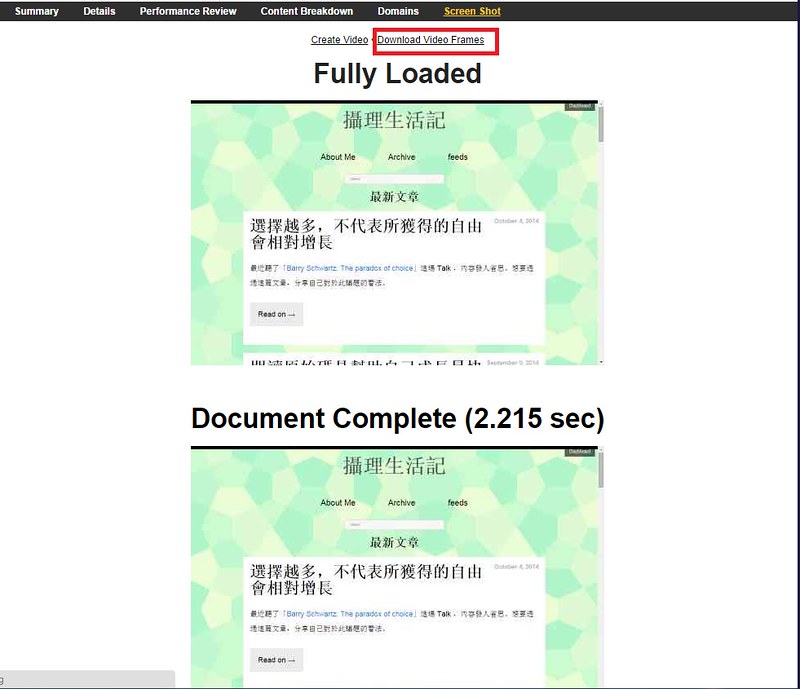
不過這一些功能各位自己嘗試就 OK 了,有一個功能我一定要介紹一下,請各位點擊「Screen Shot」,就會看到如下的畫面:

這是讓我對這個服務愛不釋手的其中一個原因,連 Document 花了多少時間載入完成都寫出來了!不過最強大的地方在於,除了圖片之外,你還可以看到它載入時的影片,每一秒載入時的模樣都可以看得一清二楚,只要點擊我在圖片中框起來的地方就可以將影片下載下來,不過這部分我就不另外示範了。
看完這一系列文章後,各位都具備調校網頁效能所需的基本知識了,只要再搭配這幾篇文章介紹的監測工具,想必各位有足夠的能力可以將自己的網站調整到極佳的速度。
