我是一個正在服研發替代役最後一年的軟體工程師,大學跟研究所都就讀成大的工程科系( 非CS ),因為研究所與目前任職公司執行產學合作案的關係,畢業後就直接無縫接軌在同一間公司服研發替代役了。這次參加比賽我想要利用三十天的時間,結合過去的開發經驗來創造一個app服務,希望能分享到目前為止的軟體開發心得。
所以先介紹一下我的專案經驗。
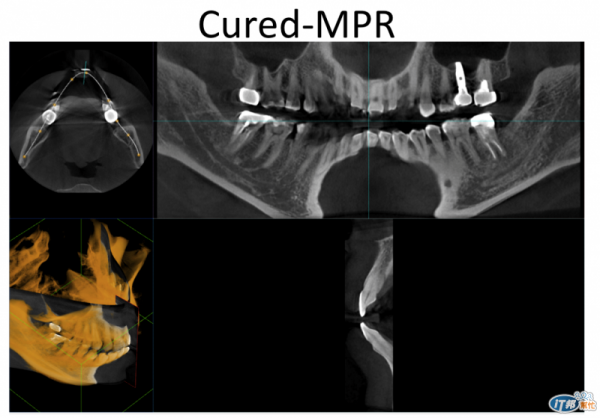
我在公司的第一個任務就是開發醫學影像軟體,這套軟體的輸入是CT(電腦斷層掃描)影像,精確的來說是牙科在用的CT影像。大家熟悉的大醫院在用的傳統CT,也就是躺著進去掃描的那種,劑量較高,造價較高,大約是台幣幾千萬等級。近年有開發出一種新的CT掃描技術(Cone Beam CT),雖然影像品質沒傳統CT那麼好,但大幅降低劑量及成本,造價大約是台幣五百萬以下等級的,一間牙醫診所是買的起的。患者拍攝一張張的CT影像,再由應用軟體讀入這些影像在虛擬的3D空間顯示,牙醫師使用軟體觀測或制訂手術計劃,我的工作就是負責開發這樣子的軟體。
整個專案大概分成幾個部分,首先就是要處理醫學影像檔案格式的輸入,隨著檢驗技術的進步,各式各樣數位醫療影像大量的出現,因為醫療影像除了影像本身外還必須儲存儀器,患者診斷的資訓,為了讓全世界的醫院都可以溝通,就有一套醫學影像檔案的標準(DICOM),輸入或是輸出都要按照這個標準來讀入或是編寫。一開始的時候有想過要自己寫或是沿用研究室學長的讀DICOM函式庫,但考量到因為可能要輸出的需求,因此就導入一個處理 DICOM 的 open source的library:DCMTK http://support.dcmtk.org/docs/
當然有先研究了一下他授權的規定,確定可以應用在商業用途軟體上沒問題。
接下來就是把DICOM的影像組合成3D的影像,一張張的CT影像組合起來就是一個3D的數據陣列,將3D陣列轉換成影像有兩種顯示方式,稱為 surface rendering 與 volume rendering,surface rendering就是可以在這3D的數據陣列中選取一定範圍的數值點,然後將這些數值點編成三角網格(也就是構成平面的最小單位囉!),自然就可以在3D空間中顯示了。只是看到”選取一定範圍的數值點"也可以猜到這個萃取方式只能顯示部分區域的影像,例如骨骼。Surface rendering 主流的演算法叫做 Marching cubes
http://en.wikipedia.org/wiki/Marching_cubes
另一種顯示方式則是volume rendering ,是將3D的數據直接投影到2D的平面,對於純顯示來說,由於他一次可以顯示全部的數據範圍,是比surface rendering好的(反過來說surface rendering因為有三角網格,可以做很多醫學工程上面的應用)volume rendering 有很多種演算法,我用的是textured-based volume rendering。大家對材質貼圖的原理應該不陌生,實體的坐標在對上材質的坐標,就可以做出貼圖的效果,只是大家熟悉應該是二維的材質貼圖,其實現在有三維的材質貼圖功能,就只是軸從兩個變成三個,一樣實體坐標若對應正確的材質坐標就可以產生一張貼圖,所以將DICOM的影像直接建成3D材質,在平行螢幕創造出很多個切面貼圖影像 ,最後全部混合在一起,就會是3D的volume rendering影像了。

除了3D的影像之外,很重要的任意截面功能,也都是用3D材質貼圖來實現,不僅是平面的,也有曲面的。


(以上的圖都來自於我開發的軟體截圖)
這個部分是用openGL函式庫來進行開發。其實後來才知道有一套computer graphic非常強大的函式庫叫 VTK http://www.vtk.org/ ,但因為一開始就是自己從底層開始做,所以也沒去好好研究,應該是要先去調查一下有什麼可用才對。視窗界面的部分當時考量跨平台,又想用C++,就選用Qt這套函式庫來做開發。其實做這個專案我覺得真的相當的有趣,不過最後因為一些原因就停止開發了。
停止開發之後公司就派給我另一個任務:公司內部的管理系統。
公司其實有買知名公司的進銷存,財務會計的軟體,然後有買另一套工作管理的系統,就是希望我能做一套系統來取代那套工作管理的系統以及其他的功能。 先從薪資計算開始。我考量了一下就希望能做成像企業的入口網站這樣,web介面,大家不用灌東灌西的,就買本PHP, MySQL的書開始慢慢做囉,從薪資計算,到一些表單公文流程的線上化,到訂單系統及專案,待辦事項,工作記錄等工作管理的系統,因為對於介面的要求開始學習JavaScript語言, jQuery函式庫,AJAX技術,HTML及CSS。然後因為server要自己架,也是要參考鳥哥的網站學習怎麼用linux架站。
大家也可以想像做這種一堆表單的東西:1.無聊 2.流程導入很麻煩,尤其是有的時候使用者的不滿不是來自于你的介面做得不好,是以前不用跑流程了怎麼現在要跑,也就是說要是流程本來沒有搞清楚,那上線之後的混亂是可以想見的這部分就要看管理者的決心,不然就準備導入失敗。
不過這個過程學了LAMP再加上前端技術,我是有能力可以自己創造一個網路的應用程式來讓大家使用。
以上就是我工作的歷程,私底下因為對於行動開發有興趣,因此有做了一個 iOS app:鄉民歡樂一百
itunes連結:
https://itunes.apple.com/tw/app/xiang-min-huan-le-yi-bai/id874268247?mt=8
因為我本身也是重度的ptt使用者,當初是想說如果能有一個服務是類似像p2的z9板一樣,有一些經典選文,但是能即時更新,讓大家不用登入進來看,應該是有需求的吧!我想的方法蠻直觀的,我就直接用c++寫了一個Telnet 的網路爬蟲來一直抓ptt的文章,然後統計推文數量跟回復量,做出熱門文章列表。這種方法的缺點就是我抓的板數量是固定的,目前大概就是一百多個,常出現在熱門看板的板應該都是有涵蓋到。
做完這個app就在想,好不容易做了一個行動服務,當然希望是能越多人用越好,查過行動系統的市占率後得知,只做iOS能服務的的人群數量大概是有iOS+android的五分之一,先不管iOS的用戶是比android用戶多會花錢這個因素,假設是免費下載的app,若有android版本應該比只有iOS版本的用戶數量提升4~5倍(純粹個人推測,沒做過實驗)。
在做鄉民歡樂一百的時候,其實花了很多心力在做文章顯示這一塊。我的網路爬蟲將文章儲存成檔案,app抓取這檔案後,解碼顯示,但是我是用 custom view 來自己做文章的 view ,有自己處理斷行,顏色,找網路連結,若是圖片先抓取讓使用者能直接在文章上觀看...等等這些文章瀏覽功能。這種方式非常耗記憶體,還有想辦法處理同時在記憶體中的頁面只有四頁這樣。
因為iOS做這些已經耗費很多時間,就沒考慮過在做android版本,畢竟要先學習,還要再加上移植的時間,可能去做一個新的project對人生及社會會比較有效益。
結果到後來,因為想將文章做成分享連結,做了一個網頁的顯示模組。才驚覺,我可以一開始就做出網頁的顯示模組,iOS跟android都只要用web view來看這連結就行了,這樣子幾乎是只要再做tab view跟table view的容器即可,這就是一開始沒想清楚,造成效益不高的很好例子。
這也就是衍生出我這次鐵人競賽的主題:如何有效率的開發跨平台行動app,也就是我希望行動app的核心功能只要做一次,然後做最少的更動就能順利移植到各種平台。
具體來說我是想要將核心內容做成web(或是其他可跨平台的形式),剩下來只要用容器包起來即可,
Day 2 : IDEA
