程式準備要部署上線時,就會面臨到執行程式的方式,伺服器的管理,是不是能有一個運行 Node.js 程式,並且有個工具處理這件事情。
forever 可以作為保持運行的狀態,管理 Node.js 程式服務,在 forever 進程之下,建立子進程,執行啟動與停止的命令相當簡單。
更特別的是,經常我們在寫 Node.js 的時候,每次更動的檔案時都需要再重新執行啟動服務的指令 (例如:node app.js),而這個工具是當每次更新程式的時候,它會自動重新啟動服務,更方便許多了呢!
這是官方的描述:(https://github.com/nodejitsu/forever)
A simple CLI tool for ensuring that a given script runs continuously (i.e. forever).
安裝
// 一般建議加上 -g 將 forever 全域安裝
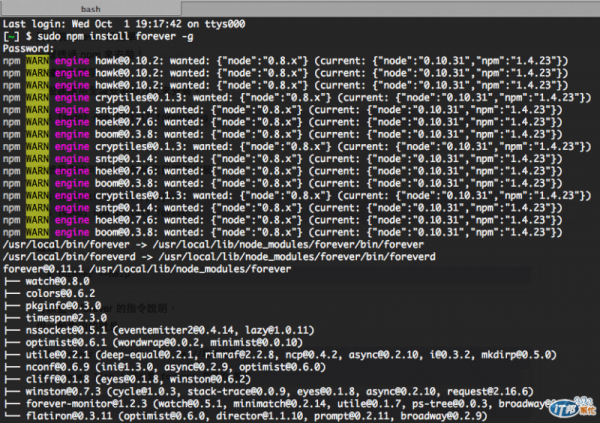
$[sudo] npm install forever -g

當然若你要在某個特定目錄下安裝也是可以
$cd /path/projects/abc
$[sudo] npm install forever
指令的幫助
可以透過以下指令列出說明
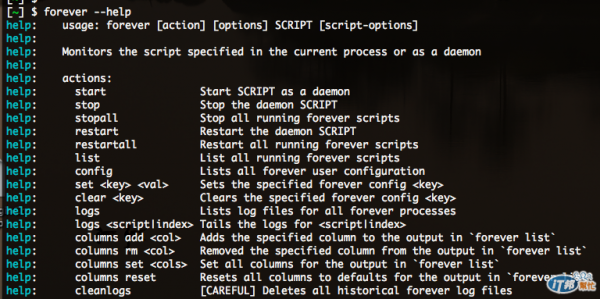
$forever —help

顯示所有運行的服務
$forever list
啟動
$forever start app.js
停止操作
$forever stopall
停止某一個程式專案
$forever stop app.js
實作一個簡單運用
我們先用 express 這個框架建一個簡單的網站
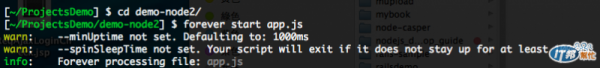
$express demo-node2
啟動程式
$forever start app.js

看看 forever 列表清單
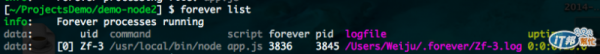
$forever list

可以看到紫色部分,就是在放 log file 的路徑
關閉進程
$forever stop app.js

參考資料:
https://github.com/nodejitsu/forever
https://github.com/FGRibreau/forever-webui
