
Node.js 開發網頁它有許多的樣板引擎可以使用,例如常見的 Jade, EJS。樣板引擎也可以稱為樣板處理器 (Template Processor)或者叫過濾器 (Filter)。其他的語言也有個別使用的樣板引擎,像是 PHP 的 Smarty、 Ruby 的 ERB,本章節會以 jade 作為基礎的介紹如何透過樣板引擎實作 Node.js 網頁。
今天會介紹的內容有:
Jade 特點
Jade 語法
Jade 輸出資料
接下來您可以使用:http://codepen.io/ 作為線上編輯做以下實作的測試編輯器

首先,我們先來比較一下 HTML 跟 Jade 的表示方式
===== HTML =====
<div class="wrap">
<h1>Lorem Ipsum</h1>
<p>Contrary to popular belief, Lorem Ipsum is not simply random text. </p>
<a href=“http://www.google.com">Google</a>
</div>
===== Jade =====
.wrap
h1 Lorem Ipsum
p Contrary to popular belief, Lorem Ipsum is not simply random text.
a(href='http://www.google.com') Google
Jade 用縮排來定義 HTML 的階層結構
Jade 比 HTML 寫起來更簡潔
Jade 在編譯後,會將 HTML 的補上結束標籤
Jade 不需要寫小於大於的符號
因為 Jade 是利用縮排的方式來定義 HTML 的階層結構,也就是說,下一行的縮排的話,就是上一行的子節點。
撰寫
html
編譯後
******************************************************
撰寫
div#wrap
編譯後
<div id=“wrap"></div>
******************************************************
撰寫
p.article.a1.a2.a3
編譯後
<p class=“article a1 a2 a3”></p>
******************************************************
撰寫
p
span
編譯後
<p><span></span></p>
******************************************************
撰寫
p
| Contrary to popular belief
| Lorem Ipsum is simply dummy text of the printing
| It has survived not only five centuries
編譯後
<p>Contrary to popular belief Lorem Ipsum is simply dummy text of the printing It has survived not only five centuries </p>
******************************************************
標籤屬性:屬性部分就用括號的方式括弧起來,有多個屬性時就用逗點分隔或者段行來分隔
方法一
input(type="text", placeholder=“hello”)
方法二
input(
type='text'
name='age'
placeholder='typing your age'
)
方法三:也可以用 javascript 的判斷控制屬性資料
- var isFemale = true
input(type='text' value=isFemale ? 'Female' : 'Male')
Jade 輸出資料
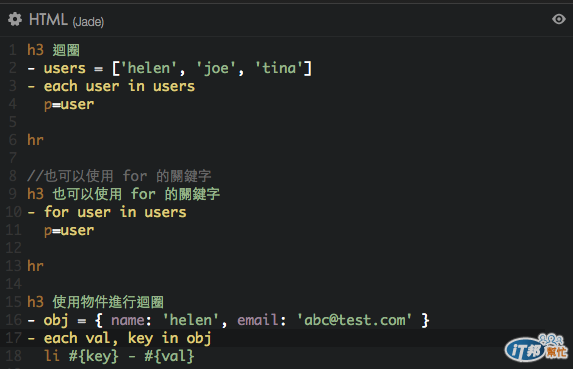
迴圈
試著寫迴圈

輸出結果

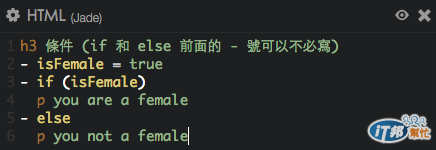
條件
條件是指當判斷為真或否時,各別出現不同的結果,什麼意思呢?直接看範例好了

結果

Jade 就先寫到這裡,下集待續..
參考資料:
http://jade-lang.com/
http://naltatis.github.io/jade-syntax-docs/
http://naltatis.github.io/jade-syntax-docs/#basics
http://blog.kerash.tw/2013/04/nodejs-jade-template-engine/
