在上一篇[場景與增加物件]裡,我們為場景上增加了幾個物件:
仔細看看這些物件名稱,有沒有發現他們的共通點呢?
沒錯,他們前面的都是帶著一個動作行為,
今天就是要賦予他們這些行為,讓他們動一動。
首先開啟之前的專案,並且編輯BasicActionScene.m檔案, 重新宣告這些精靈物件為BasicActionScene的屬性,
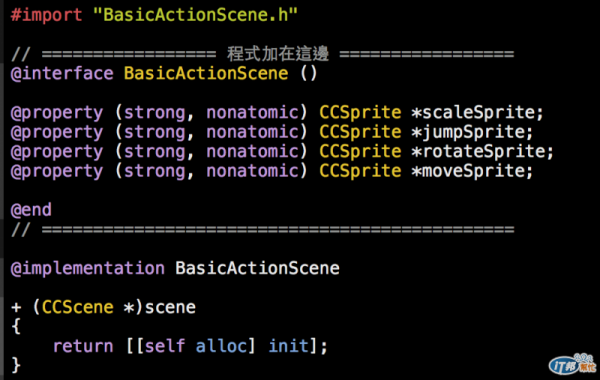
程式碼增加位置如下:
#import "BasicActionScene.h"
// ================= 程式加在這邊 =================
@interface BasicActionScene ()
@property (strong, nonatomic) CCSprite *scaleSprite;
@property (strong, nonatomic) CCSprite *jumpSprite;
@property (strong, nonatomic) CCSprite *rotateSprite;
@property (strong, nonatomic) CCSprite *moveSprite;
@end
// ==============================================
@implementation BasicActionScene
+ (CCScene *)scene
{
return [[self alloc] init];
}

將方法內的變數,重新指向給BasicActionScene的屬性,
並且透過self.userInteractionEnabled開啟touch事件。
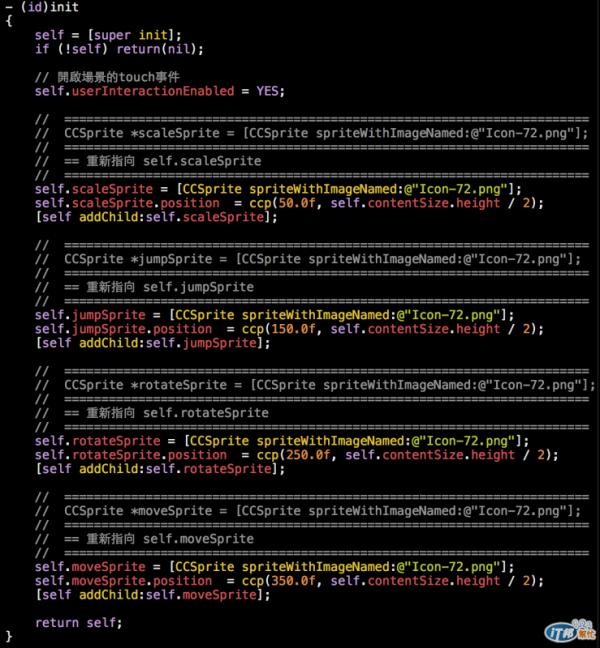
修改方式如下:
- (id)init
{
self = [super init];
if (!self) return(nil);
// 開啟場景的touch事件
self.userInteractionEnabled = YES;
// ===========================================================
// CCSprite *scaleSprite = [CCSprite spriteWithImageNamed:@"Icon-72.png"];
// ===========================================================
// == 重新指向 self.scaleSprite
// ===========================================================
self.scaleSprite = [CCSprite spriteWithImageNamed:@"Icon-72.png"];
self.scaleSprite.position = ccp(50.0f, self.contentSize.height / 2);
[self addChild:self.scaleSprite];
// ===========================================================
// CCSprite *jumpSprite = [CCSprite spriteWithImageNamed:@"Icon-72.png"];
// ===========================================================
// == 重新指向 self.jumpSprite
// ===========================================================
self.jumpSprite = [CCSprite spriteWithImageNamed:@"Icon-72.png"];
self.jumpSprite.position = ccp(150.0f, self.contentSize.height / 2);
[self addChild:self.jumpSprite];
// ===========================================================
// CCSprite *rotateSprite = [CCSprite spriteWithImageNamed:@"Icon-72.png"];
// ===========================================================
// == 重新指向 self.rotateSprite
// ===========================================================
self.rotateSprite = [CCSprite spriteWithImageNamed:@"Icon-72.png"];
self.rotateSprite.position = ccp(250.0f, self.contentSize.height / 2);
[self addChild:self.rotateSprite];
// ===========================================================
// CCSprite *moveSprite = [CCSprite spriteWithImageNamed:@"Icon-72.png"];
// ===========================================================
// == 重新指向 self.moveSprite
// ===========================================================
self.moveSprite = [CCSprite spriteWithImageNamed:@"Icon-72.png"];
self.moveSprite.position = ccp(350.0f, self.contentSize.height / 2);
[self addChild:self.moveSprite];
return self;
}

而為什麼將方法內的變數,重新指向呢?
因為方法內的變數,只能在該方法使用,為了讓這些物件(變數)能在整個BasicActionScene的Class(其他的方法中)都能使用,才將他們設為BasicActionScene的屬性(變數)
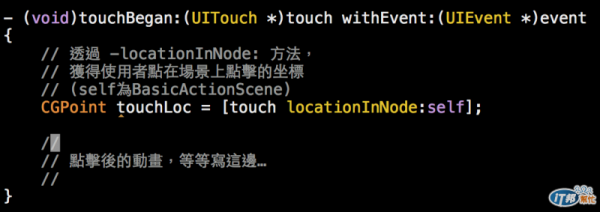
在 -init方法後面增加一個 -touchBegan:withEvent:方法,來處理點擊後的事件,並且透過 -locationInNode:方法,獲得使用者點在場景上點擊的坐標(self為BasicActionScene)
- (void)touchBegan:(UITouch *)touch withEvent:(UIEvent *)event
{
// 透過 -locationInNode: 方法,
// 獲得使用者點在場景上點擊的坐標
// (self為BasicActionScene)
CGPoint touchLoc = [touch locationInNode:self];
//
// 點擊後的動畫,等等寫這邊...
//
}

在處理動畫事件之前,先看看下列幾個方法:
xxxSprite透過touchLoc坐標值來判斷是否被點擊
[xxxSprite hitTestWithWorldPos:touchLoc]
xxxSprite執行actionXXX動作
[xxxSprite runAction:actionXXX];
透過該方法完成縮放動畫
actionWithDuration: 動畫執行時間
scaleX: X軸的縮放(寬的縮放)
scaleY: Y軸的縮放(高的縮放)
// 縮放
[CCActionScaleBy actionWithDuration:1.0f scaleX:1.5f scaleY:1.5f]
透過該方法完成彈跳動畫
actionWithDuration: 動畫執行時間
position: 移動到哪個坐標
height: 彈跳的高度
jumps: 到該坐標上共彈跳幾次
// 彈跳
[CCActionJumpBy actionWithDuration:1.0f position:ccp(50, 100) height:25 jumps:2]
透過該方法完成旋轉動畫
actionWithDuration: 動畫執行時間
angle: 旋轉的角度
// 旋轉
[CCActionRotateBy actionWithDuration:1.0f angle:360.0f]
透過該方法完成移動動畫
actionWithDuration: 動畫執行時間
position: 移動到哪個坐標
// 移動
[CCActionMoveBy actionWithDuration:1.0f position:ccp(50.0f, -100.0f)]
修改-touchBegan:withEvent:方法,
程式碥如下:
- (void)touchBegan:(UITouch *)touch withEvent:(UIEvent *)event
{
// 透過 -locationInNode: 方法,
// 獲得使用者點在場景上點擊的坐標
// (self為BasicActionScene)
CGPoint touchLoc = [touch locationInNode:self];
//
// 點擊後的動畫,等等寫這邊...
//
// 當self.scaleSprite被點擊後,執行縮放動畫
if ([self.scaleSprite hitTestWithWorldPos:touchLoc]) {
CCActionScaleBy *actionScale = [CCActionScaleBy actionWithDuration:1.0f
scaleX:1.5f
scaleY:1.5f];
[self.scaleSprite runAction:actionScale];
}
// 當self.jumpSprite被點擊後,執行彈跳動畫
if ([self.jumpSprite hitTestWithWorldPos:touchLoc]) {
CCActionJumpBy *actoinJump = [CCActionJumpBy actionWithDuration:1.0f
position:ccp(50, 100)
height:25
jumps:2];
[self.jumpSprite runAction:actoinJump];
}
// 當self.rotateSprite被點擊後,執行旋轉動畫
if ([self.rotateSprite hitTestWithWorldPos:touchLoc]) {
CCActionRotateBy *actionRotate = [CCActionRotateBy actionWithDuration:1.0f
angle:360.0f];
[self.rotateSprite runAction:actionRotate];
}
// 當self.moveSprite被點擊後,執行移動動畫
if ([self.moveSprite hitTestWithWorldPos:touchLoc]) {
CCActionMoveBy *actionMove = [CCActionMoveBy actionWithDuration:1.0f
position:ccp(50.0f, -100.0f)];
[self.moveSprite runAction:actionMove];
}
}

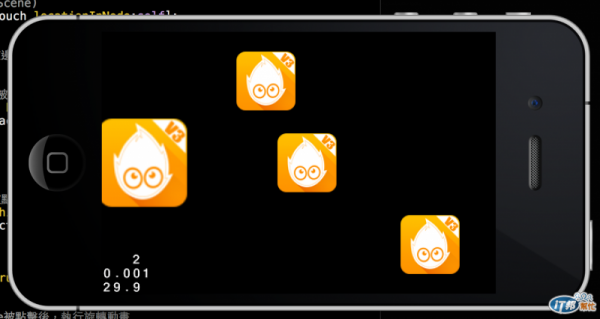
當完成事件處理後,重新執行專案並點擊四個物件,會發現他們被我們賦予了活力,動了起來。

是不是跟筆者一樣,透過簡單的方法就賦予他們全新的動力,完成了幾個簡單的動畫呢?
