前幾篇說了很多概念(什麼Cocos2d、Cocos2d運作原理、Objective-C語法),現在就讓我們運用這些概念打造自己的場景與增加物件吧。
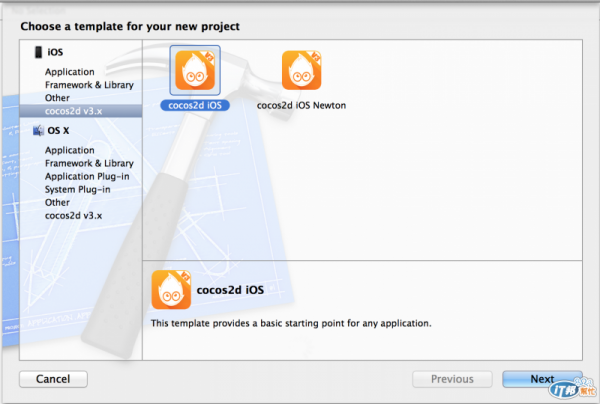
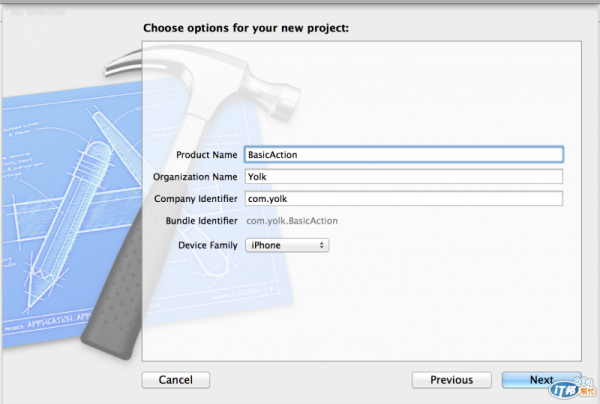
首先產生一個Cocos2d專案。
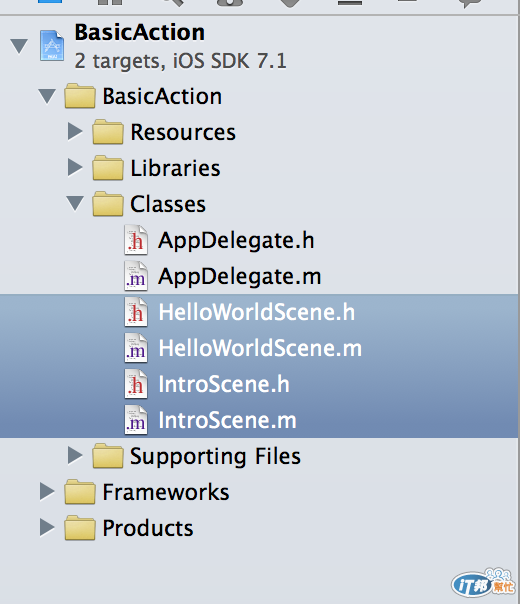
刪除Classes資料夾裡的IntroScene, HelloWorldScene檔案。
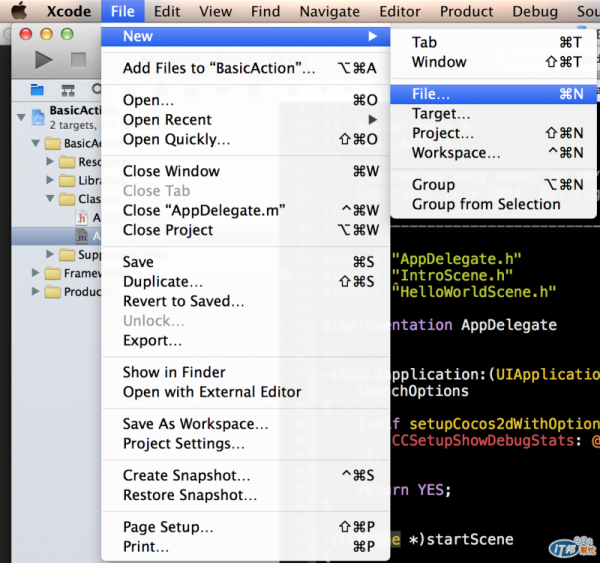
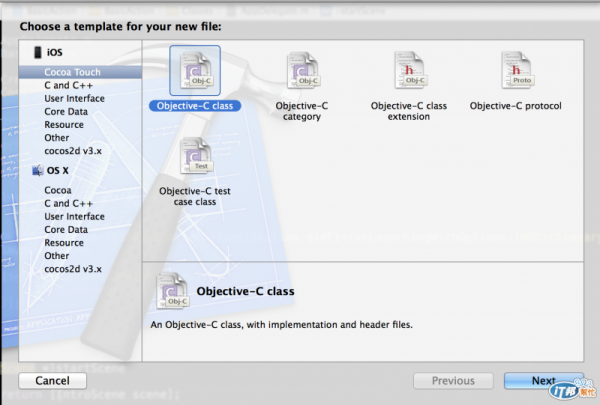
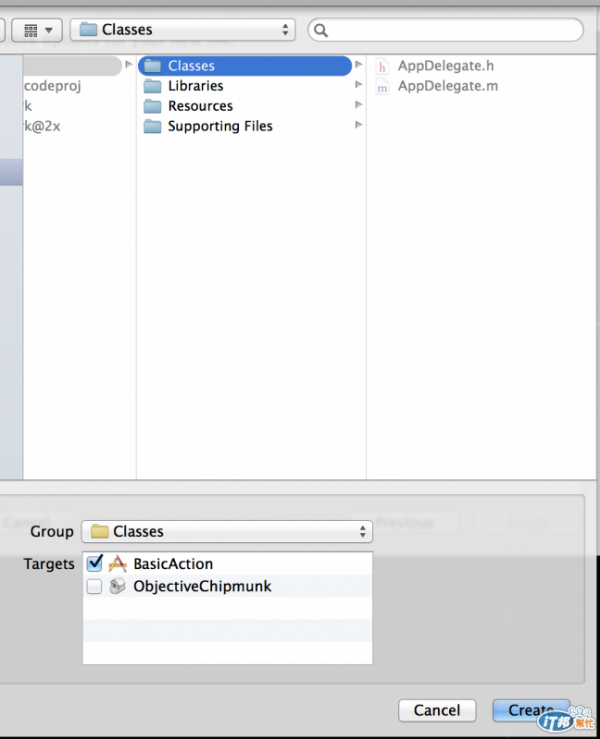
產生BasicActionScene繼承至CCScene的類別。
修改AppDelegate.m,讓Cocos2d使用BasicActionScene作為第一個場景









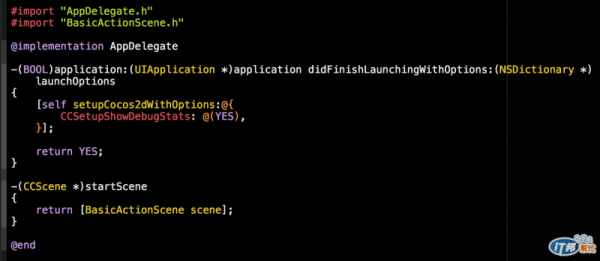
AppDelegate.m程式如下
#import "AppDelegate.h"
#import "BasicActionScene.h"
@implementation AppDelegate
-(BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
[self setupCocos2dWithOptions:@{
CCSetupShowDebugStats: @(YES),
}];
return YES;
}
-(CCScene *)startScene
{
return [BasicActionScene scene];
}
@end

編緝BasicActionScene,新增初始化方法給BasicActionScene場景
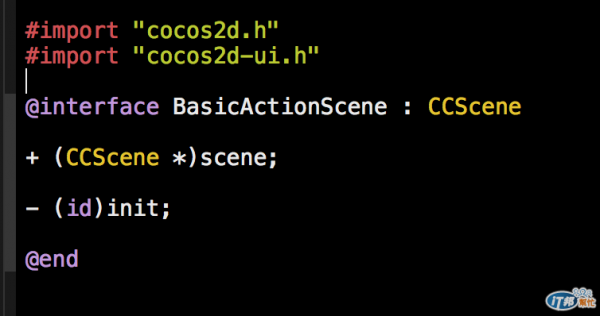
BasicActionScene.h
#import "cocos2d.h"
#import "cocos2d-ui.h"
@interface BasicActionScene : CCScene
+ (CCScene *)scene;
- (id)init;
@end

BasicActionScene.m
#import "BasicActionScene.h"
@implementation BasicActionScene
+ (CCScene *)scene
{
return [[self alloc] init];
}
- (id)init
{
self = [super init];
if (!self) return(nil);
//
// 程式等等寫這裡...
//
return self;
}
@end

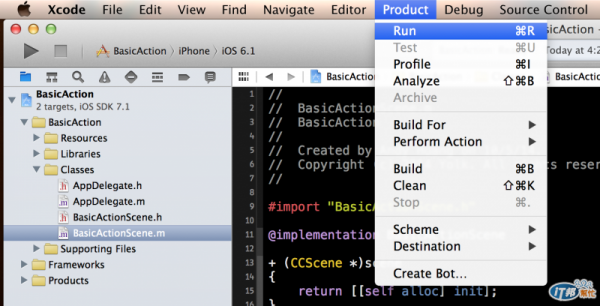
這樣就建置好屬於自己的專案流程,現在就讓我們執行看看吧。


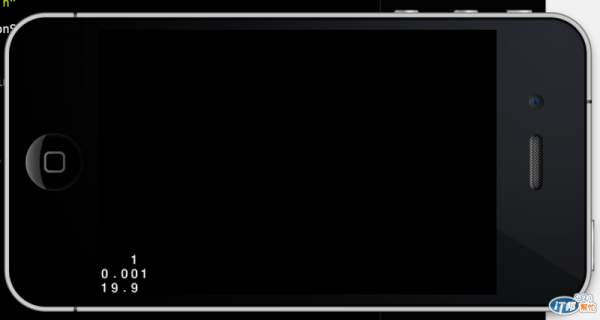
現在會看到一片黑的畫面是因為沒有增加任何物件至場景之中,
增加物件至場景中,會使用下列的三個方法:
初始化物件透過CCSprite類別的+spriteWithImageNamed:方法指定一張圖生成xxxSprite物件
CCSprite *xxxSprite =[CCSprite spriteWithImageNamed:@"xxx.png"]
指定物件位置設定xxxSprite位置
xxxSprite.position = ccp(ponitX, pointY)
在場景貼上物件增加xxxSprite至場景中(self現在為BasicActionScene)
[self addChild:xxxSprite]
現在就透過這三個方法,增加一些精靈至場景中吧。
- (id)init
{
self = [super init];
if (!self) return(nil);
//
// 程式等等寫這裡...
//
//
// 透過CCSprite類別的+spriteWithImageNamed:方法指定一張圖生成xxxSprite物件
// CCSprite *xxxSprite =[CCSprite spriteWithImageNamed:@"xxx.png"]
//
// 設定xxxSprite位置
// xxxSprite.position = ccp(ponitX, pointY)
//
// 增加xxxSprite至場景中(self現在為BasicActionScene)
// [self addChild:xxxSprite]
//
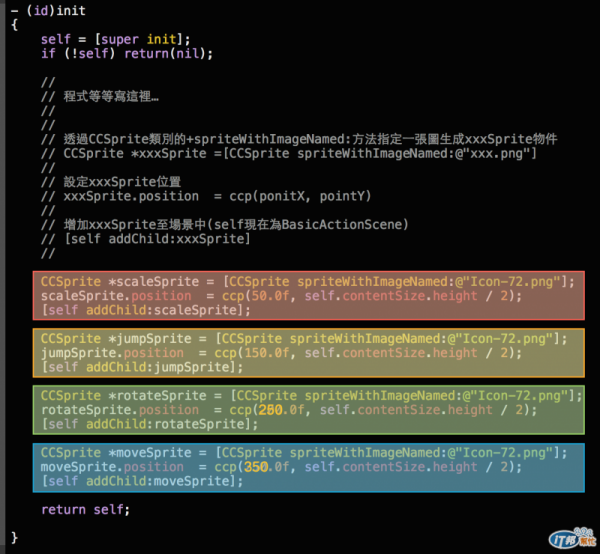
CCSprite *scaleSprite = [CCSprite spriteWithImageNamed:@"Icon-72.png"];
scaleSprite.position = ccp(50.0f, self.contentSize.height / 2);
[self addChild:scaleSprite];
CCSprite *jumpSprite = [CCSprite spriteWithImageNamed:@"Icon-72.png"];
jumpSprite.position = ccp(150.0f, self.contentSize.height / 2);
[self addChild:jumpSprite];
CCSprite *rotateSprite = [CCSprite spriteWithImageNamed:@"Icon-72.png"];
rotateSprite.position = ccp(250.0f, self.contentSize.height / 2);
[self addChild:rotateSprite];
CCSprite *moveSprite = [CCSprite spriteWithImageNamed:@"Icon-72.png"];
moveSprite.position = ccp(350.0f, self.contentSize.height / 2);
[self addChild:moveSprite];
return self;
}
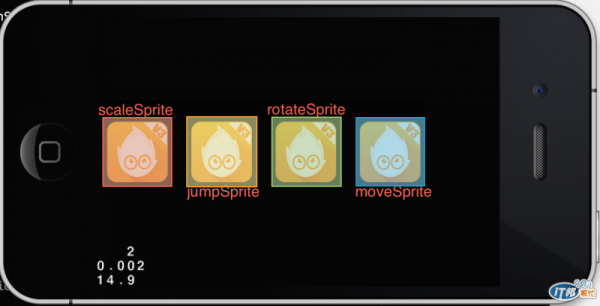
重新執行,就能看到我們增加至場景中的四個(精靈)物件
分別為:scaleSprite、jumpSprite、rotateSprite、moveSprite


到這裡我們已經能為遊戲場景增加樹、屋子、人等物件,只要更換物件圖片就能讓他們成為遊戲中重要角色,透過簡單的幾個方法就能達到,在遊戲建構遊戲上是不是多了一點信心呢?我們已經在遊戲開發中跨出一大步。
