接下來的目標就是要求權限,然後將所得到的資訊全部顯示出來!
我們先在login dialog中加入
scope=public_profile,user_friends,email,user_location,user_photos,user_status,user_tagged_places,user_videos,read_stream
這些昨天我們已經決定要求的權限。
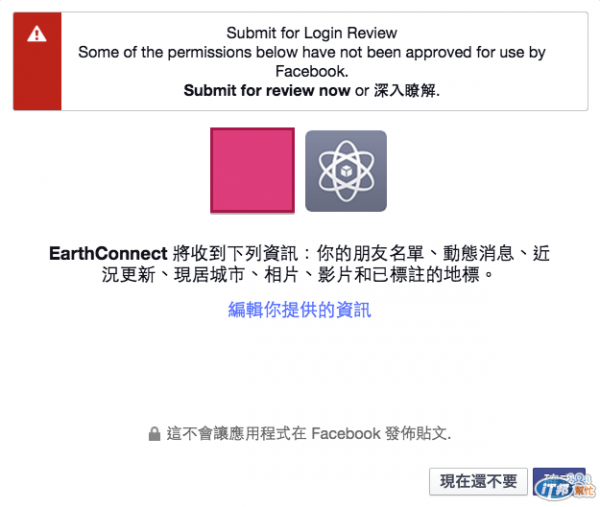
加入了之後,login的dialog就變成以下的樣子

果然就是我們要求的那些資料!上面的警告是因為App還沒經過審核的關係。
接下來就是要確認權限是否存在,
要檢查用戶權限,需要查詢
GET /{user-id}/permissions
當開發者頁面告訴你以上的資訊,你到底該怎麼使用呢?這時就要先了解Facebook的 Graph API 是怎麼運作的
Graph API 就是要讀取或是寫入Facebook資料時,都要靠它來完成,Graph API的名字是來自於”social graph”的概念,
social graph泛指Facebook上的資料,是由 nodes, edges, fields組成的。
notdes : 物件,像是使用者,相片
edges : 跟物件有關聯的物件
fields:物件的資訊
Graph API 是HTTP based的,就是只要知道參數怎麼打,在網址列自己手打一打就可以取得結果(HTTP GET REQUEST)像Day4就有用PHP HTTP library cURL
來取得我們要的結果,不一定要使用Facebook的PHP API。而通常Graph api參數都會需要之前介紹過的access token,
所以像
GET /{user-id}/permissions
這個語法,會有一個疑問是是要查詢哪一個網址呢?答案是除了上傳影片要使用graph-video.facebook.com之外
幾乎所有的graphi api都是查詢graph.facebook.com這個網址囉。
每一個node都會有一個id,就可以用來查詢該node
GET graph.facebook.com
/{node-id}
或
GET graph.facebook.com
/{node-id}/{edge-name}
例如像上面那個permission的例子,user就是一個node,而permissions應該是他的edge。
最後 Facebook 提供了一個工具可以讓我們測試Graph API的功能,非常好用!你可以輸入request然後馬上得到結果。
https://developers.facebook.com/tools/explorer.
