完整範例請看:http://wcc723.github.io/d3js/2014/10/08/Ironman-30-days-09/
先前介紹SVG那麼多的篇幅,結果上一篇居然用Div了事,這樣怎麼說得過去...,所以這篇要用SVG把”資料”畫出來。
在上一篇的介紹,相信對D3js有很基本的了解,就是資料進來,然後加入html物件,接下來調整外觀...,大致上是如此。在”資料驅動物件”這基礎上,目標物件事要容易被控制且有彈性,SVG俱有這樣的特色,SVG可以在範圍內隨意定義位置、色彩甚至是外形,且屬性單純(吧...)。
這篇就來份不怎麼安分的資料,他是陣列內還包陣列的資料,大概像下面這樣:
var dataset = [[5, 20], [480, 90], [250, 50]]
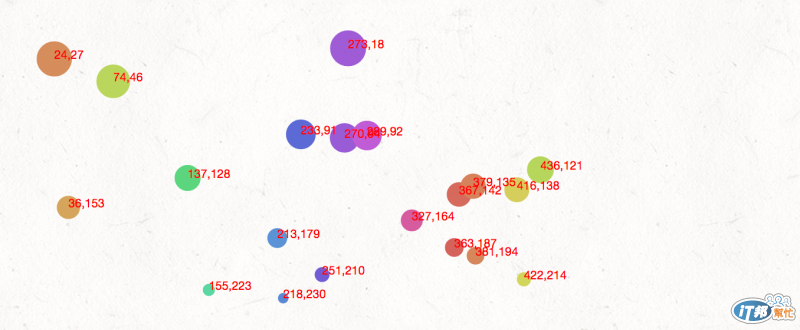
不只是這樣,我們還要隨機的,增加的豐富性,當然這邊就直接看範例以及程式碼吧。

var w = 600;
var h = 250;
var dataset = [];
for (var i=0; i < 20; i++){
var Num1 = 5 + Math.floor(Math.random() * 480); //產生第一個數值
var Num2 = 5 + Math.floor(Math.random() * 230); //產生第二個數值
dataset.push([Num1, Num2]); //兩個合併成一個陣列
};
console.log(dataset); //檢查看看有沒有怪怪的
var svg = d3.select('.demo').append('svg').attr({'width': w,'height': h})
//產生一個SVG
svg.selectAll('circle').data(dataset).enter() //記得喔 data(dataset).enter() 把資料放入
.append('circle')
.attr({
'cx': function(d){return d[0] + 10}, //定義圓心的x,在第一個值
'cy': function(d){return d[1] + 10}, //定義圓心的y,在第二個值
'r': function(d){return Math.sqrt(h - d[1])}, //圓心的半徑,第二個值開平方
'fill': function(d){return d3.hsl(d[0] % 360, .6, .6 );}
//介紹一個顏色的function hsl,可以將顏色算出後轉成色碼
//格式 (360色相, 1彩度, 1明度)
});
svg.selectAll('text').data(dataset).enter() //補上資料數值
.append('text')
.text(function(d){ return d[0]+ ',' + d[1]}) //將值寫到SVG上
.attr({
'x': function(d){return xScale(d[0])}, //和上面相同,算出X、Y的位置
'y': function(d){return yScale(d[1])},
'fill': 'red', //文字填滿為紅色
'font-size': '10px' //Fill、font-size也可以用CSS寫喔~
});
這一篇難度也沒有很高,主要只是要介紹怎麼使用D3.js畫在SVG上,但是下一篇,將會有很重要的觀念需要了解。
