完整範例請看:http://wcc723.github.io/d3js/2014/10/09/Ironman-30-days-10/
上一篇其實就已經介紹了D3.js相當重要的data()以及enter(),今天要介紹的也是很重要,就是(Scale)尺度。
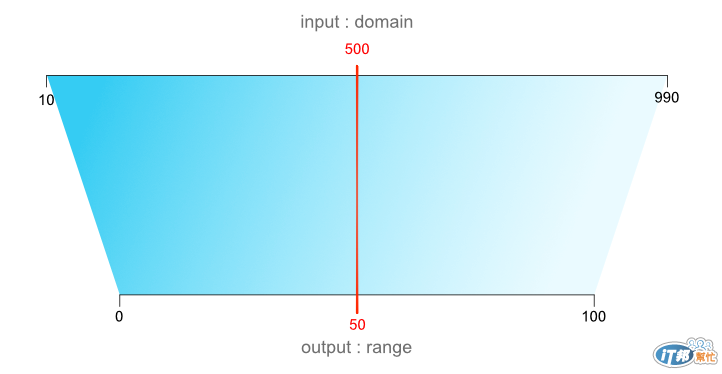
尺度是一個D3的函式可以設定輸入以及輸出的範圍,就以下方的圖來說,如果來源的資料範圍是10~990,目標輸出的範圍必須限制在0~100,透過尺度函式後,所有的資料就會依據這尺度進行轉換,就像是輸入的資料值如果是500,那麼在目標輸出值就會是50。

所以在使用時必須定義輸入及輸出的資料範圍,就以這個範例來說,他的函式會如下,domain([10, 990])表示輸入範圍,range([0, 100])表示輸出範圍。
var d3Scale = d3.scale.linear() //產生一個線性尺度
.domain([10, 999]) //傳入的值
.range([0 , 100]) //輸出的範圍
console.log("輸出的值 = " + d3Scale(500))
在本頁可以打開瀏覽器的開發工具 > console,就可以看到輸出的值是”50”。
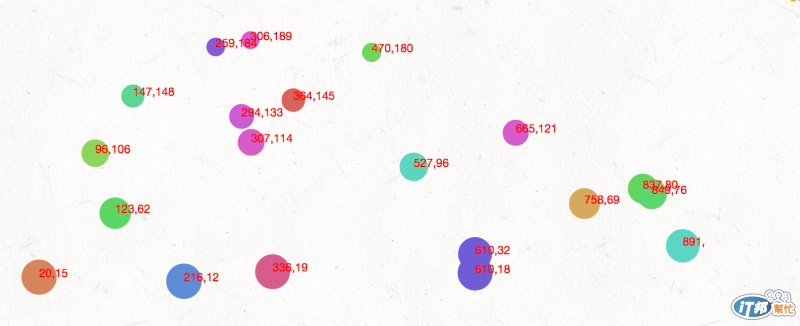
接下來我們利用這個概念來做一個範例,這個範例的值是隨機產生的,值得範圍很不一定,因此還必須取得資料的最大值及最小值,這部分d3也有提供函式可以處理,d3.max()、d3.min()這兩個函式可以取得最大值及最小值。

var w = 600,h = 250,padding = 20;
//定義SVG的大小
var dataset = [];
for (var i=0; i < 20; i++){
var Num1 = 5 + Math.floor(Math.random() * 900);
var Num2 = 5 + Math.floor(Math.random() * 220);
dataset.push([Num1, Num2]);
};
console.log(dataset);
//和先前一樣,產生一組隨機的資料
var Xmax = d3.max(dataset, function(d){return d[0]}),
Xmin = d3.min(dataset, function(d){return d[0]}),
Ymax = d3.max(dataset, function(d){return d[1]}),
Ymin = d3.min(dataset, function(d){return d[1]})
//這個函示可以取得資料的最大值、最小值
var xScale = d3.scale.linear() //產生一個屬於X軸的線性尺度
.domain([Xmin, Xmax]) //傳入的值是原始資料的最小及最大值
.range([padding , w - padding])
//輸出的範圍是左邊的padd距離,到右邊的padding
var yScale = d3.scale.linear()
.domain([Ymin, Ymax])
.range([ h - padding ,padding])
//類似X軸的尺度
var svg = d3.select('.demo').append('svg').attr({'width': w,'height': h})
//接下來開始產生SVG
svg.selectAll('circle').data(dataset).enter() //和先前一樣,選取'circle'並把資料加入
.append('circle') // 增加圓到SVG內
.attr({ //加入屬性到圓
'cx': function(d){return xScale(d[0])}, //利用尺度算出X的位置
'cy': function(d){return yScale(d[1])}, //同理算出Y
'r': function(d){return Math.sqrt(h - d[1])}, //圓的大小是高 - Y值的平方
'fill': function(d){return d3.hsl(d[0] % 360, .6, .6 );}
//介紹一個顏色的function hsl,可以將顏色算出後轉成色碼
//格式 (360色相, 1彩度, 1明度)
});
svg.selectAll('text').data(dataset).enter() //補上資料數值
.append('text')
.text(function(d){ return d[0]+ ',' + d[1]}) //將值寫到SVG上
.attr({
'x': function(d){return xScale(d[0])}, //和上面相同,算出X、Y的位置
'y': function(d){return yScale(d[1])},
'fill': 'red', //文字填滿為紅色
'font-size': '10px' //Fill、font-size也可以用CSS寫喔~
});
有了這些函式,就可以讓圖形資料乖乖的在範圍內呈現了。
