之前在規劃雛型,都會用「真實感」的系統雛型期待客戶會被自己「以假換真」騙過去...
所以都會很追求版面的視覺爽度及效果,所以花很多時間在對齊、元件、很炫的效果
一開始客戶眼光的確會被吸引,但因為太過逼真,所以很容易追求細節...引致花很多時間在討論字型大小、對齊...一些支支節節(只能...崩潰)

變得要花很多時間「說服客戶」,請他相信眼前的不是未來的系統畫面....
後來,有次參與UI工作坊....有位老師建議我,有時規劃就是要故意畫歪歪的...(不正)
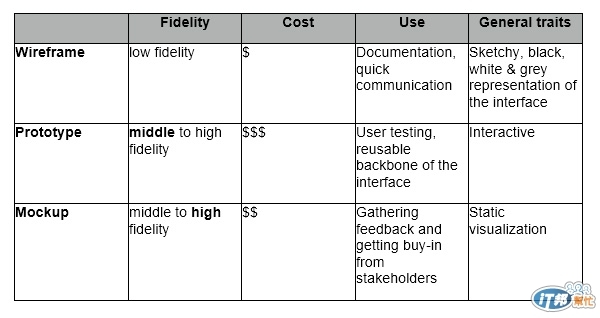
後來去找Wireframe, Mockup and Prototype定義
Wireframes:代表具體的概念,有助於團體溝通與協調
Mockup:將最後產品的設計視覺化,並藉以獲得意見當參考依據進行修改
雛形製作(Prototype)-城市的3D模型外再加上動態設計,如汽車、交通號誌

製作Prototype是三者中最花錢的過程,它用於模擬使用者介面的互動,具備中高的擬真性(middle to high fidelity),此時所有的重要元素都需置入測試。當建置Prototype時,有兩項需要特別注意的點:
因此,後來就下載很多....很歪的的theme...節省「溝通成本」
