前一天提過了一些串接 json 的元件,今天來看一下另外一批串接資料的元件,而這次串接的對象是 google spreed sheets,感覺不需要會什麼技術,只需要用 google 試算表就可以串接資料啦!
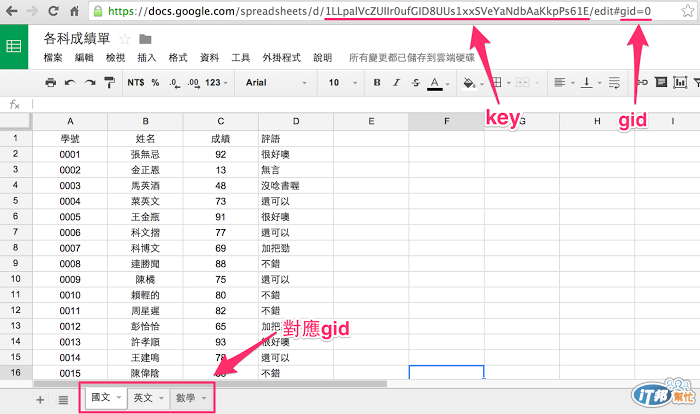
不過在介紹 google sheets 的元件之前,要先說明一下一些前置作業,有了這些前置作業,後續才可以順利地使用 google sheets 元件,首先我們一定要先建立 google driver 裡頭的試算表。接著就是要把試算表的權限設為「擁有連結的使用者都可以瀏覽」。

如此一來試算表建立好之後,只需要記下這串 key 和 grid,就可以開始使用 google sheets 元件囉!由於之後的篇幅會有更仔細的介紹,這篇就只會介紹一下基本的四個 google sheets 元件。

1. google-sheets-listview

( 範例,點選 preview 預覽:http://jqmdesigner.appspot.com/designer.html#&ref=5674324992196608 )
適合只有標題和內容共兩個欄位的 google 試算表,可以直接帶出標題和內容,同時以 listview 的方式呈現,並且支援中文欄位名稱,如果你的試算表不是地區和名稱,就自己在 {{}} 內改成適當的即可,不過要注意,{{}} 兩個大括弧是必須的噢!

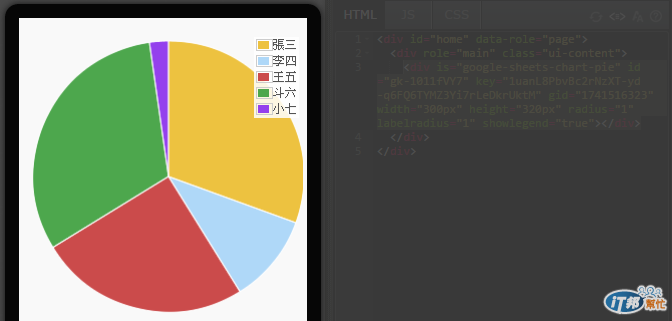
2. google-sheets-chart-pie

( 範例,點選 preview 預覽:http://jqmdesigner.appspot.com/designer.html#&ref=5727315862487040 )
如果今天你的試算表裡面有兩欄 ( 例如姓名和分數,或是候選人和支持度...等 ) 那麼你使用這個圓餅圖的 google sheets 元件,就可以很輕鬆地幫你產生圓餅圖,毫不費力呀!美中不足的就是預覽圖和實際呈現的有點落差,但影響不大~

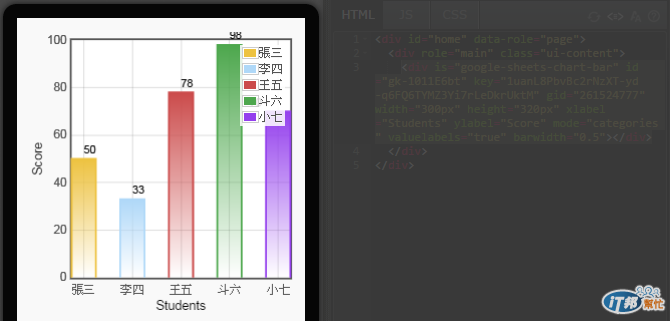
3. google-sheets-chart-bar

( 範例,點選 preview 預覽:http://jqmdesigner.appspot.com/designer.html#&ref=5739931792048128 )
和 google-sheets-chart-pie 的用法完全一樣,只是一個是圓餅圖,這個是長條圖。

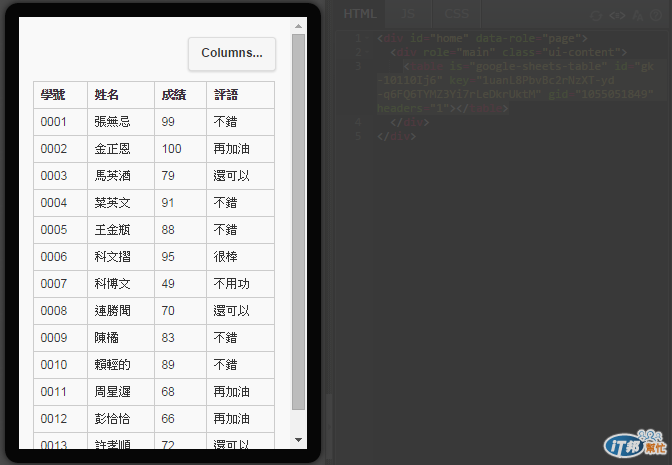
4. google-sheets-table

( 範例,點選 preview 預覽:http://jqmdesigner.appspot.com/designer.html#&ref=5732955691417600 )
有別於以上的元件,由於你的表單不可能只有兩個欄位,為了應付多個欄位的需求,就必須使用表格的元件,與之前一模一樣的做法,你可以很簡單地把你的試算表完整的用表格來呈現,至於詳細的修改和表現手法,會在後面的篇幅介紹。