我們在「什麼是 Critical rendering path ?」那一篇提到基本上大部份的優化 Tips 都是環繞在「降低 Critical Path Length 以及減少 Critical Bytes」這兩個面向上。前一篇文章我們將兩個 JS 合併成一個檔案並且加上了 async keyword ,因為這個資源已經不會影響到初次 Rendering 的時間,它便排除於 Critical Resources 的名單中了。
現在我們要針對「減少 Critical Bytes」這個部分進行優化,講到減少檔案大小,你一定會想到「壓縮(compression)」這個單字。沒錯,我們便是要針對 JS 以及 CSS 這兩個檔案進行壓縮。
你可能會想:「咦? JS 不是已經從 Critical rendering path 中被排除了嗎?我們何必管它的大小呢?」
的確它對於初次 Rendering 已經沒有太大的影響,但是各位也要考量到,現在非常多人都是使用 3G/4G 網路,而並非每一位使用者都是使用「吃到飽」方案,因此降低總體 page size 對於使用者來說是非常貼心的舉動。
要壓縮 CSS & JS 非常簡單,只要使用 Yahoo 提供的工具「YUI Compressor」便可以輕鬆解決。
YUI Compressor 是使用 Java 撰寫的,因此各位的電腦上必須有 Java ,這是要注意的地方。
要壓縮 CSS & JS 非常簡單:
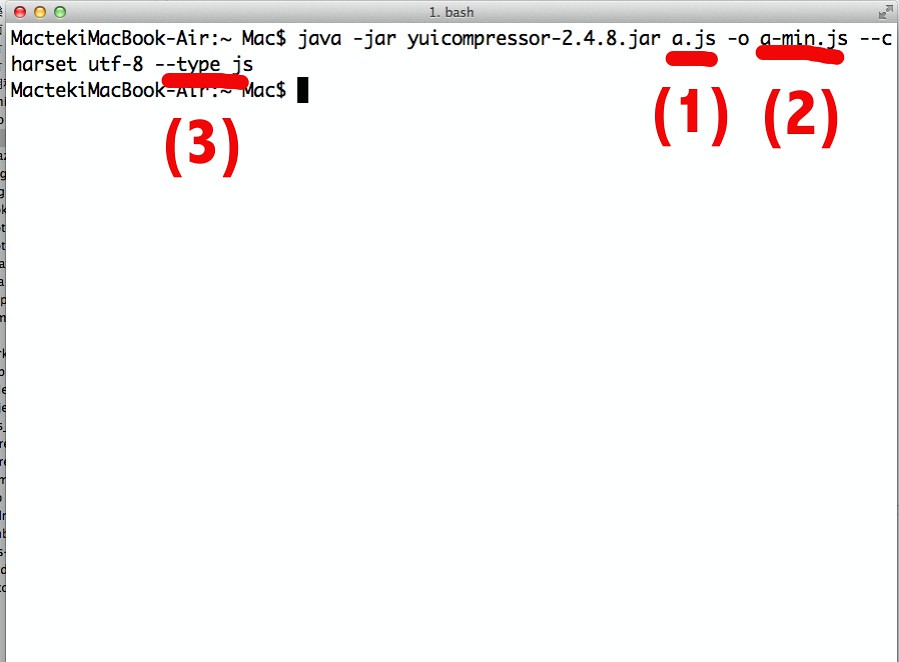
(壓縮 JS)
java -jar yuicompressor-x.y.z.jar myfile.js -o myfile-min.js --charset utf-8 --type js

(壓縮 CSS)
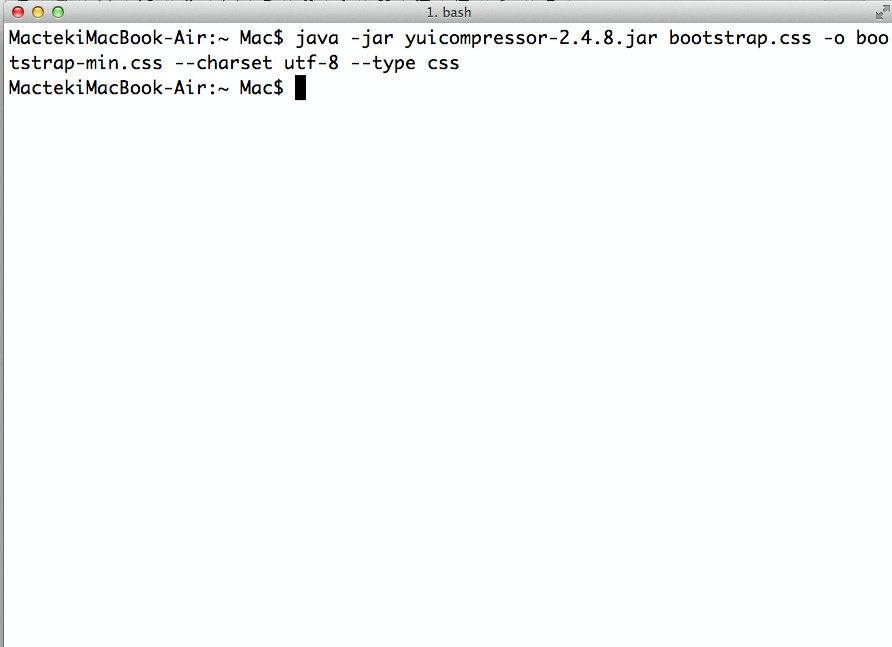
java -jar yuicompressor-x.y.z.jar myfile.css -o myfile-min.css --charset utf-8 --type css
壓縮 CSS 跟壓縮 JS 是一樣的,只要把格式改成 CSS 就可以了,如下圖: