完整範例:http://wcc723.github.io/d3js/2014/10/14/Ironman-30-days-15/
在開始有題到網頁互動式資料視覺化:使用D3這本書,整本大致上都看完了,但是裡面居然沒有折線圖!雖然這本書主要教的是觀念,不過折線圖還是很重要,所以還是另外找了折線圖的範例來仔細學習一下。
先前有介紹過SVG:Path,大概像下面這樣:
<path d="M12,294.11764705882354L24,300L36,270.5882352941176L48,294.11764705882354L60,282.3529411764706L72,276.47058823529414L84.1,264.70588235294116L96,276.47058823529414L108,247.05882352941177L120,241.1764705882353L132,229.41176470588235L144,241.1764705882353L156,223.52941176470588L168.3,217.6470588235294L180,200L192,223.52941176470588L204.3,200L216,211.76470588235293L228,211.76470588235293L240,223.52941176470588L252,217.6470588235294L264,200L276,188.23529411764707L288,164.7058823529412L300,176.47058823529414L312,200L324,217.6470588235294L336.6,188.23529411764707L348,158.8235294117647L360,152.94117647058823L372,135.2941176470588L384,117.64705882352942L396,100L408.6,111.76470588235296L420.6,88.23529411764707L432,76.47058823529412L444,47.05882352941177L456,41.176470588235304L468,52.94117647058826L480,47.05882352941177L492.6,17.64705882352939L504,29.411764705882376L516,29.411764705882376L528,23.529411764705912L540,35.29411764705884L552,23.529411764705912L564,17.64705882352939L576,0L588,17.64705882352939L600,41.176470588235304"></path>
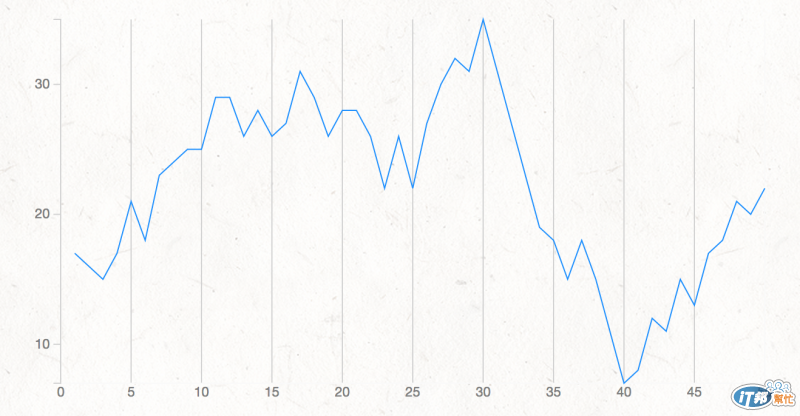
雖然之前有介紹過自幹的方式...,可是用來上資料真的會有點痛,不過還好d3有一個functiond3.svg.line()可以用來繪製svg “path”,只要給予x、y,剩下d3都會處理。
本篇的範例參考自http://bl.ocks.org/benjchristensen/2579599
範例我可是花了點時間調的比他漂亮呢!(挺

var margin = {top: 60, right: 40, bottom: 50, left: 60};
var w = 580 ; // 寬
var h = 300 ; // 高
var dataset = []; //建立空的資料陣列
var Num = 20
for (var i=0; i < 50; i++){
var newNum = Num + (5 - Math.floor(Math.random() * 10));
dataset.push(newNum);
Num = newNum;
}
//隨機產生一組隨機的數字陣列,數字的值,每次加減不超過5
//X是資料的數量,Y則是資料的值
console.log(dataset)
var Ymax = d3.max(dataset),
Ymin = d3.min(dataset);
var xScale = d3.scale.linear().domain([0, dataset.length]).range([0, w]);
var yScale = d3.scale.linear().domain([Ymin, Ymax]).range([h, 0]);
// 增加一個line function,用來把資料轉為x, y
var line = d3.svg.line()
.x(function(d,i) {
return xScale(i + 1); //利用尺度運算資料索引,傳回x的位置
})
.y(function(d) {
return yScale(d); //利用尺度運算資料的值,傳回y的位置
});
//增加一個SVG元素
var svg = d3.select('.demo').append('svg')
.attr('width', w + margin.left + margin.right) //將左右補滿
.attr('height', h + margin.top + margin.bottom) //上下補滿
.append('g') //增加一個群組g
.attr('transform', 'translate(' + margin.left + ',' + margin.top + ')');
// 增加x軸線,tickSize是軸線的垂直高度,-h會往上拉高
// tickSubdivide不清楚是什麼用處
var xAxis = d3.svg.axis().scale(xScale).orient('bottom').tickSize(-h).tickSubdivide(true);
// SVG加入x軸線
svg.append('g')
.attr('class', 'x axis')
.attr('transform', 'translate(0,' + h + ')')
.call(xAxis);
// 建立y軸線,4個刻度,數字在左
var yAxisLeft = d3.svg.axis().scale(yScale).ticks(4).orient('left');
// SVG加入y軸線
svg.append('g')
.attr('class', 'y axis')
.attr('transform', 'translate(0,0)')
.call(yAxisLeft);
svg.append('path').attr('d', line(dataset)); //將資料套用d3.svg.line()
CSS
path {
stroke: DodgerBlue;
stroke-width: 1;
fill: none;
}
.axis {
font-size: 11px;
fill: gray;
}
.x.axis line {
stroke: lightgrey;
}
.x.axis .minor {
stroke-opacity: .5;
}
.x.axis path {
stroke: #fafafa;
}
.y.axis line, .y.axis path {
fill: none;
stroke: lightgrey;
}
不知道大家對於到目前的範例難度感覺如何,對我而言還挺難的,尤其資料、json的處理我相當的不擅長,不過既然稱為D3.js,還是要來玩一些資料,明天開始來找資料玩玩吧~
