在瞭解SpriteBuilder的運作方式之後,現在就來用SpriteBuilder實作場景轉場。
首先開啟一個SpriteBuilder專案。


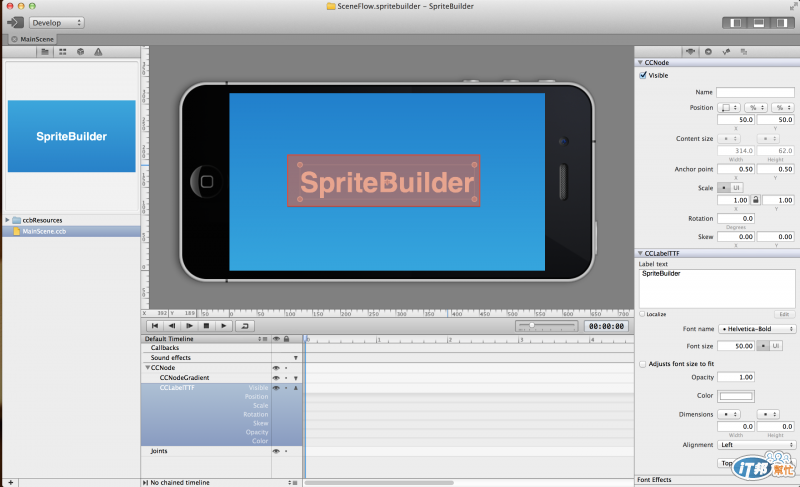
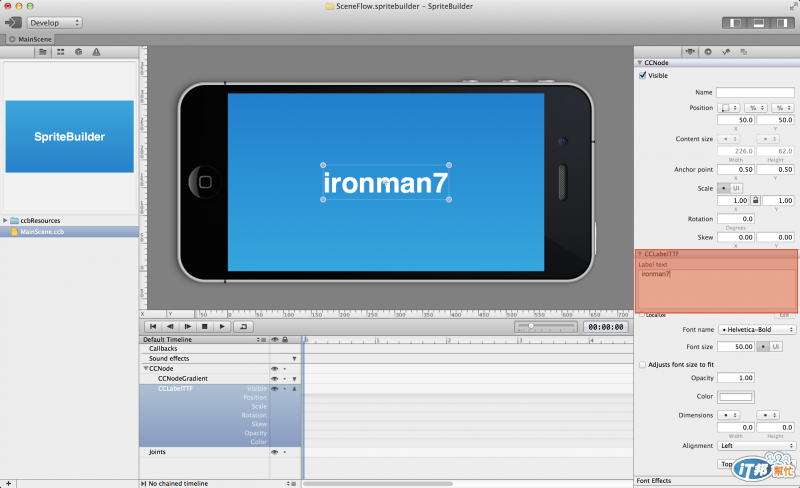
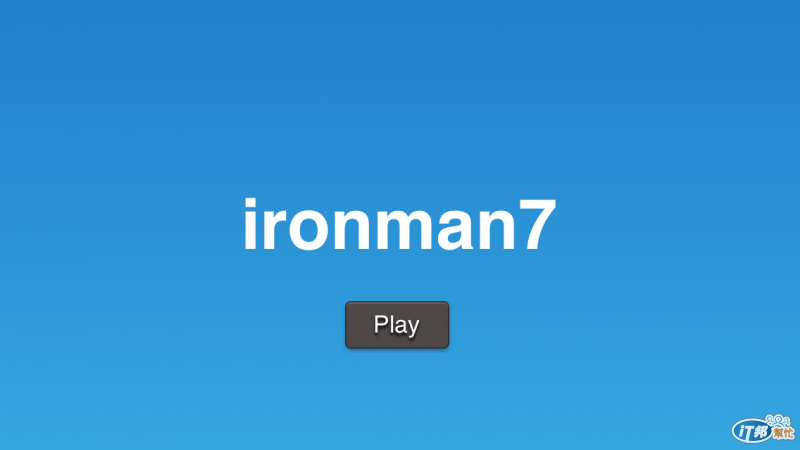
修改MainScene場景中的標籤。


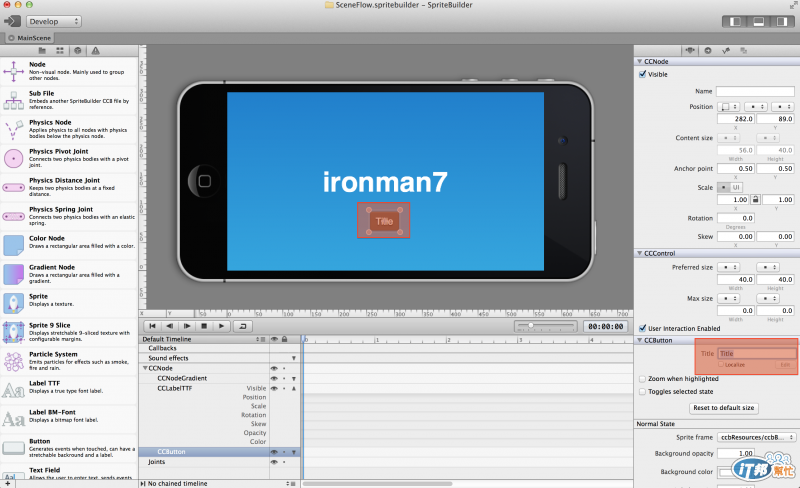
拖拉一個按鈕,增加至MainScene場景中。

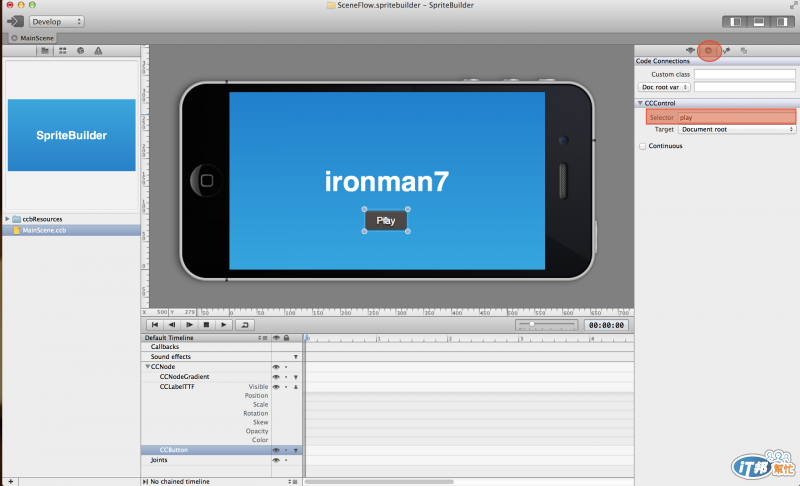
修改按鈕的title為Play,並將按鈕的Selector欄中輸入play。
(Selector輸入的是按鈕點擊後所要執行的方法名稱)


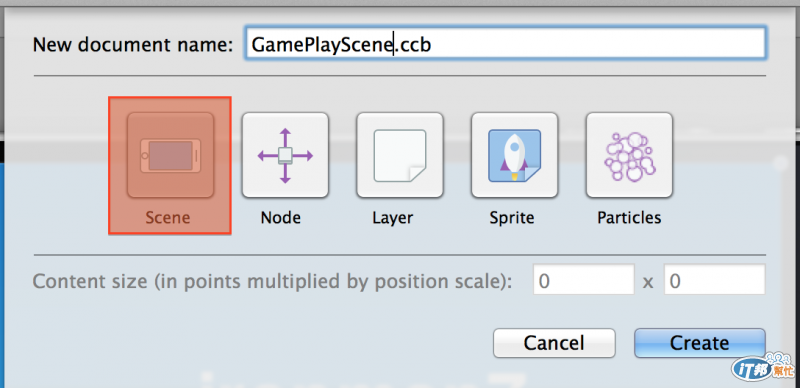
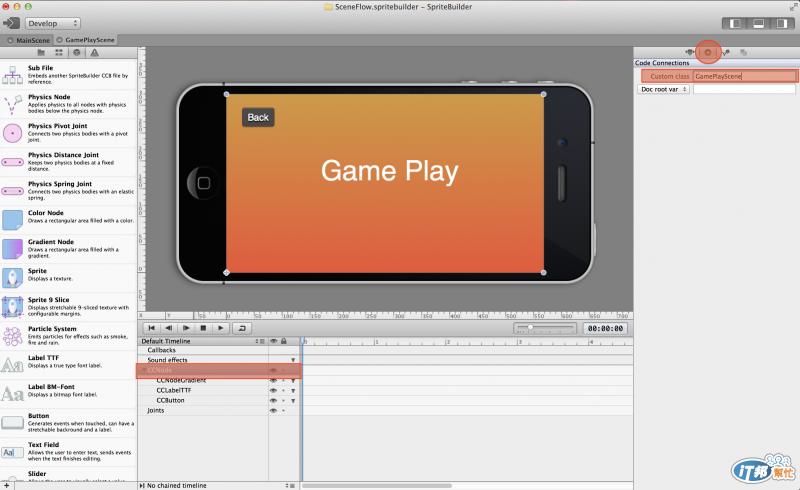
新增一個GamePlayScene場景



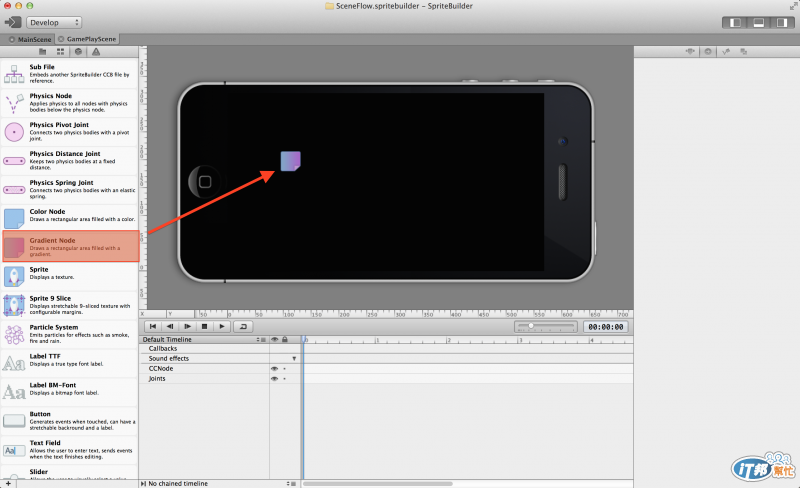
拖拉一個Gradient Node物件至場景中並填滿畫面,作為場景的背景顏色。


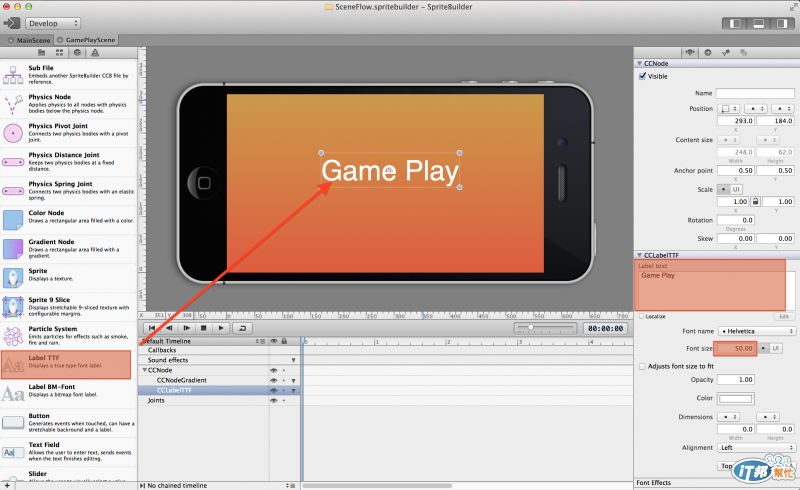
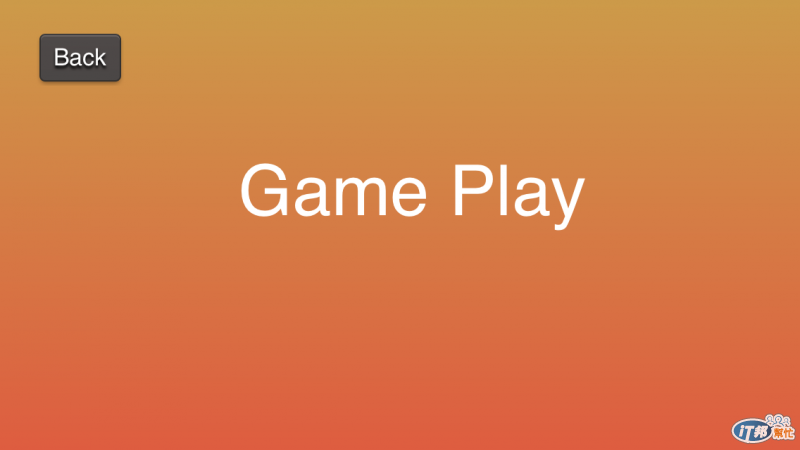
增加一個標籤至GamePlayScene場景,並修改title為Game Play。

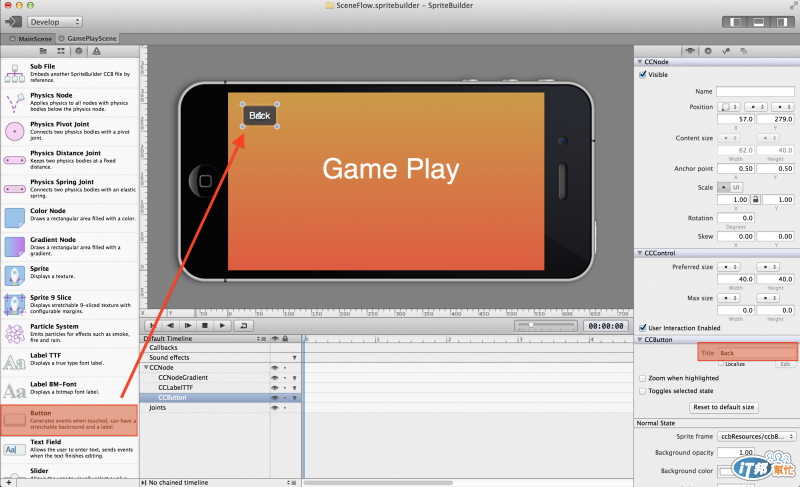
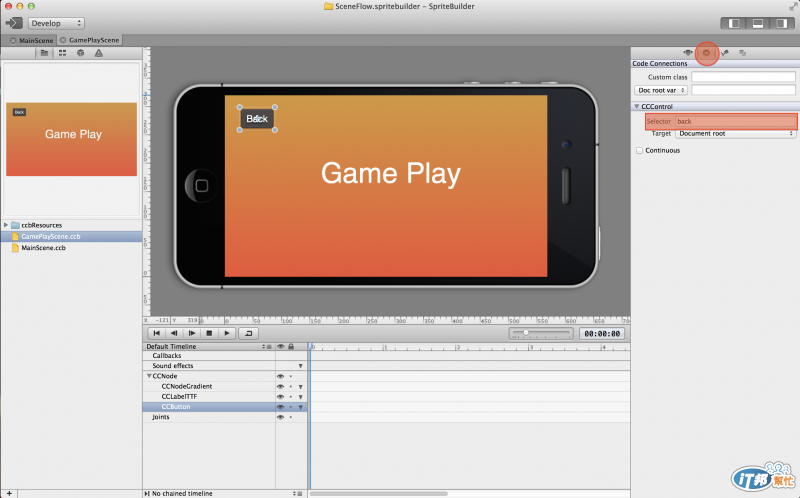
拖拉一個按鈕增加至GamePlayScene場景中,修改按鈕title為Back,Selector欄中則輸入back。


點選CCNode(GamePlayScene場景),Custom class命名為GamePlayScene。

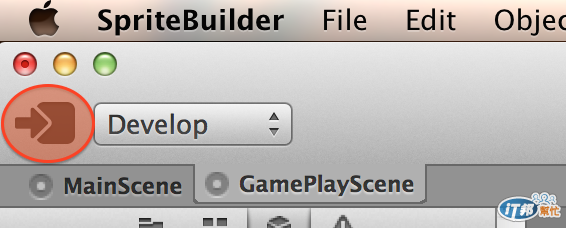
將CCB files和Resources發佈至Xcode專案中,並且用Xcode開啟用SpriteBuilder所建置的專案。

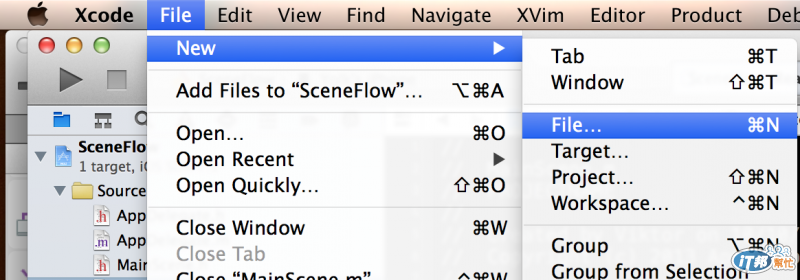
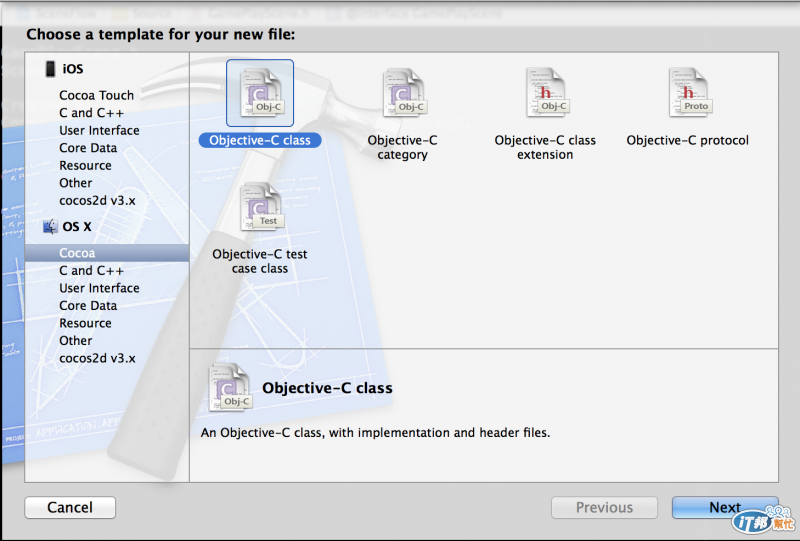
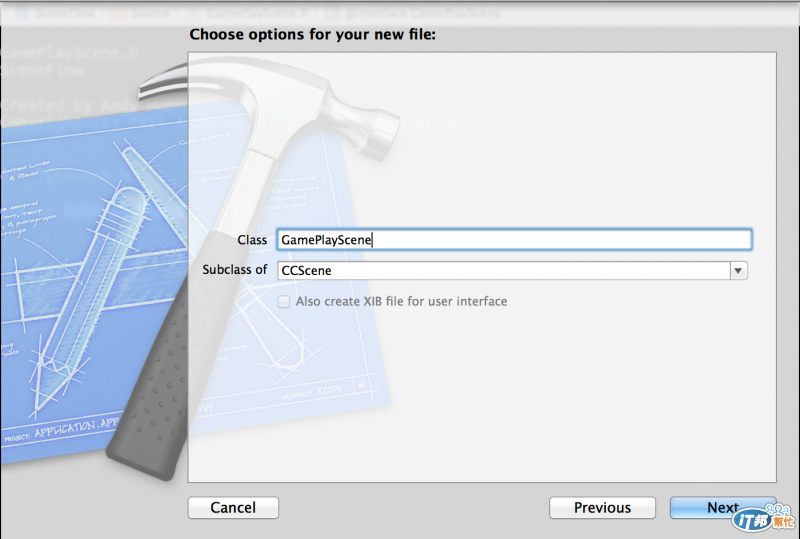
Xcode產生一個GamePlayScene的CCScene類別連接SpriteBuilder專案的GamePlayScene場景物件。
(類別名稱必需與SpriteBuilder專案中Custom class一置,SpriteBuilder專案會自動產生第一個場景MainScene,而後續所增加的場景,必需自己增加類別作為連結)



為MainScene場景增加play的方法(必需與按鈕Selector欄中名稱一置)
MainScene.m 程式碼如下:
#import "MainScene.h"
@implementation MainScene
- (void)play {
// 透過CCBReader讀取CCB files
CCScene *gamePlayScene = [CCBReader loadAsScene:@"GamePlayScene"];
[[CCDirector sharedDirector] replaceScene:gamePlayScene];
}
@end

為GamePlayScene場景增加back的方法(必需與按鈕Selector欄中名稱一置)
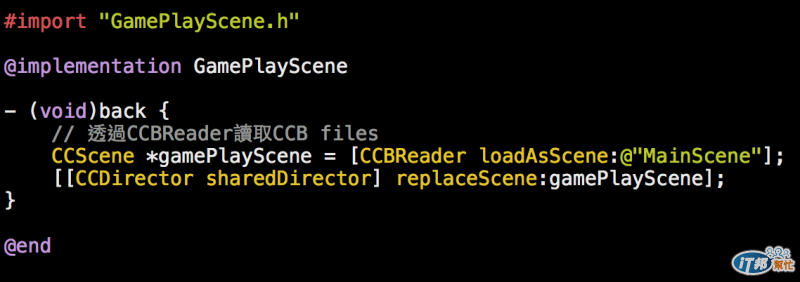
GamePlayScene.m 程式碼如下:
#import "GamePlayScene.h"
@implementation GamePlayScene
- (void)back {
// 透過CCBReader讀取CCB files
CCScene *gamePlayScene = [CCBReader loadAsScene:@"MainScene"];
[[CCDirector sharedDirector] replaceScene:gamePlayScene];
}
@end

Xcode執行結果如下:


是不是簡單許多呢?只要透過SpriteBuilder拖拉編輯,發佈至Xcode之中作連結並編輯功能,就能替我們省去許多時間(程式碼建置場景),輕鬆完成場景上的轉換。
