前面實作場景的轉換(MainScene、GamePlayScene)。
場景好像有點空,沒有活力,沒關係,現在就替GamePlayScene場景注入活力 - 換圖動畫。
開啟**[Day15]SpriteBuilder場景轉換實作**的專案。
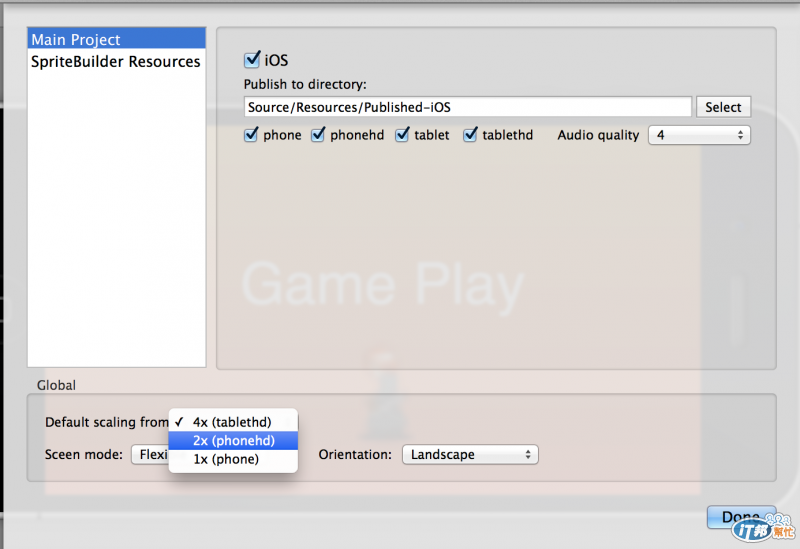
修改專案設定,將圖片解析度修改為2x(預設為4x)


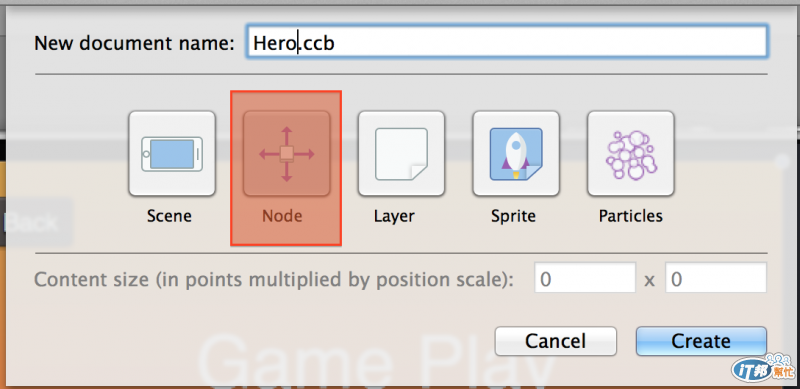
新增一個Node類型的Hero.cc檔案。


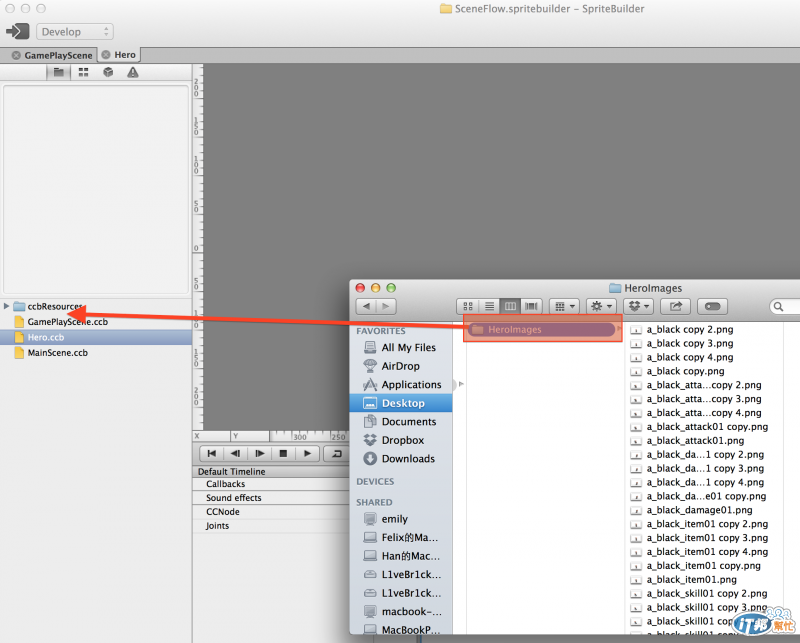
將圖片資料夾拖拉匯入至SpriteBuilder專案之中。
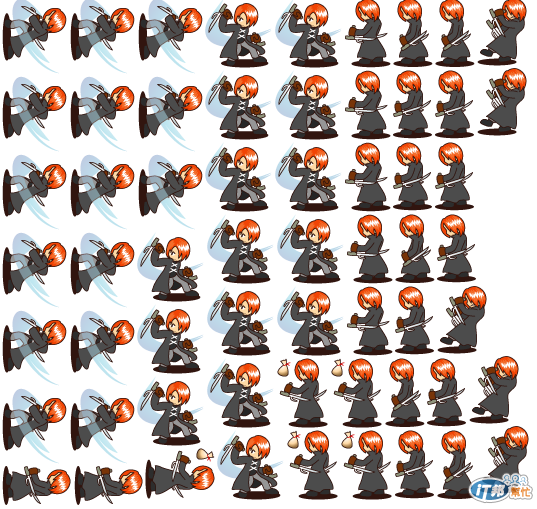
素材出處:爱给网游戏素材下载 - wwww.2gei.com RPGMARKERXP-原人物Q版动画-横版动画-素材说明

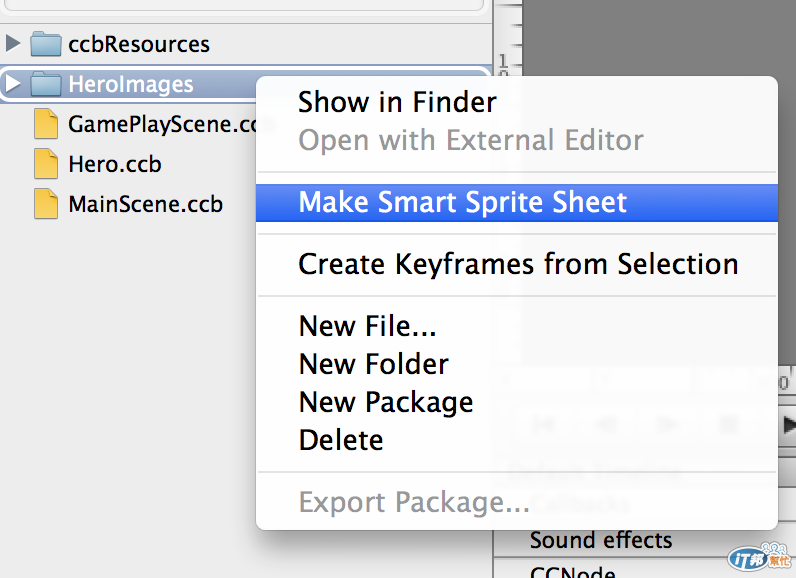
圖片資料夾轉換為Smart Sprite Sheet,當在發佈Xcode時,會利用圖片之中的空白區填補更多圖片,轉換成一張大圖,以節省檔案空間。

(發佈至Xcode會變成一張圖)

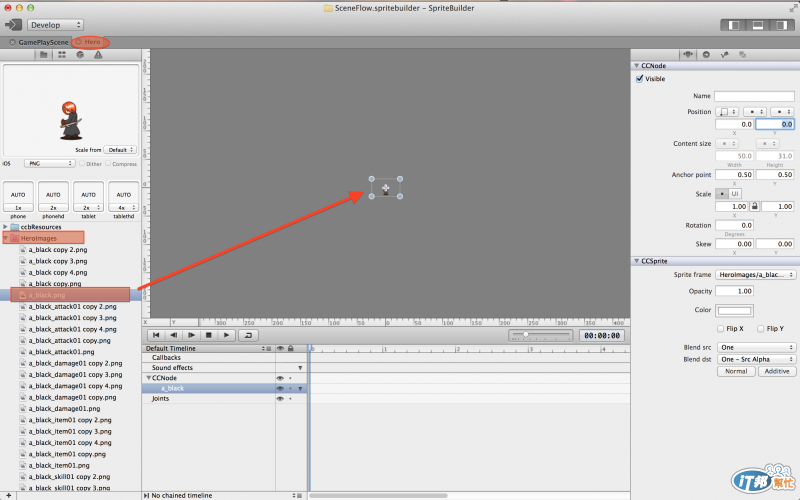
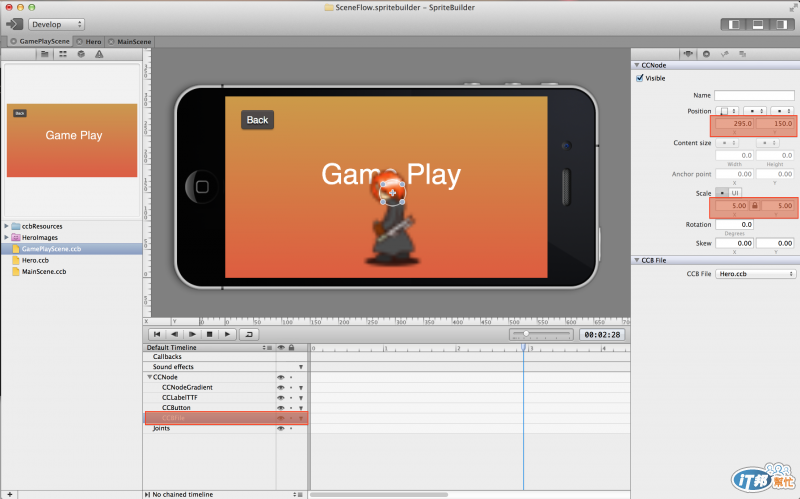
拖拉一張圖至Hero編輯區中。

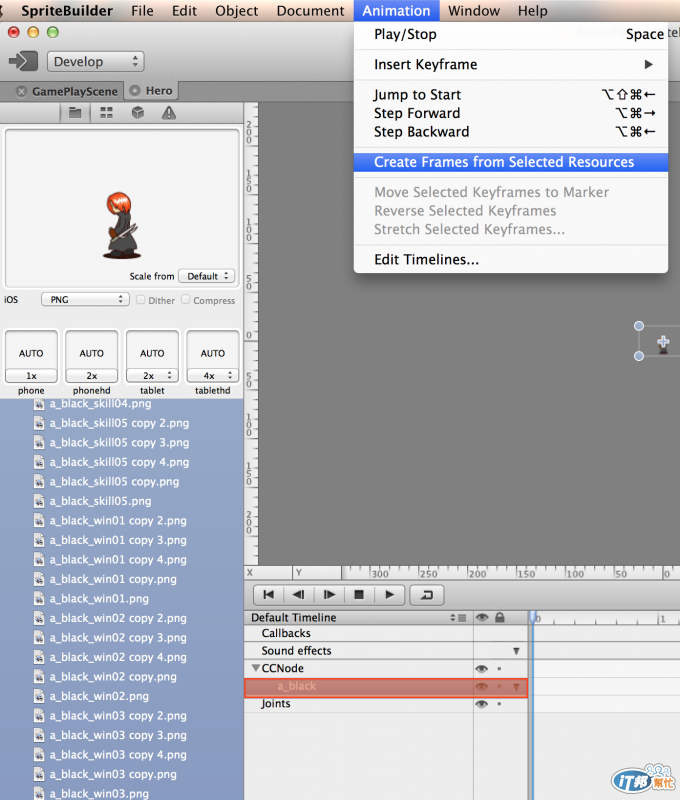
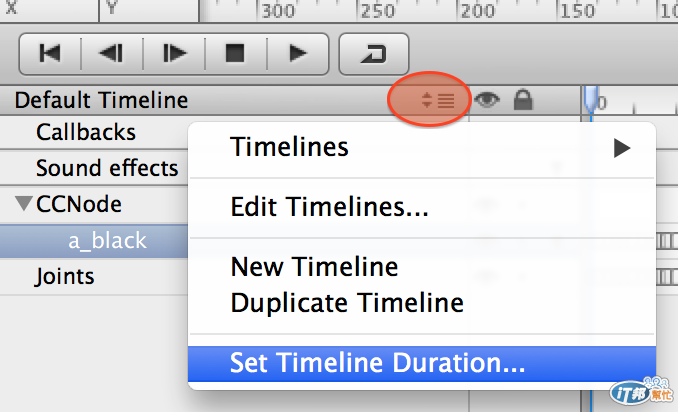
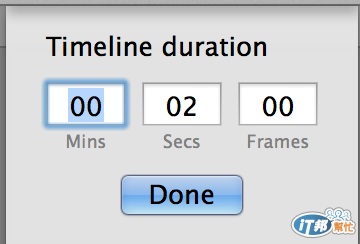
選取圖片資料夾多個圖檔為Hero轉成為一個連續換圖動畫,並且設定執行時間為2秒。



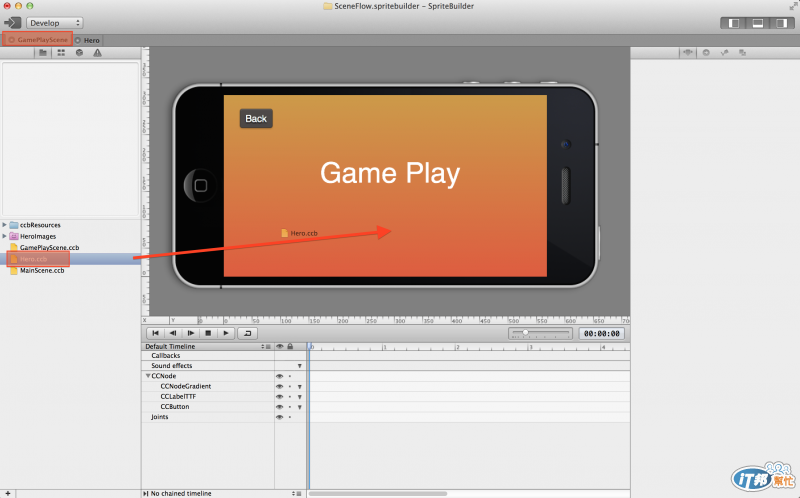
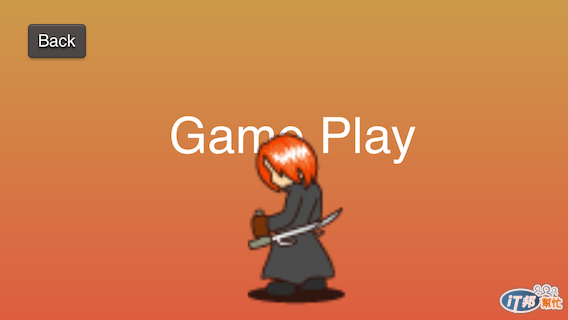
回到GamePlayScene中,將Hero.ccb拖入場景之中,調整一些參數,並發佈至Xcode中執行。
(將Hero.ccb拖拉至場景仍無法正常顯示,可以先發佈至Xcode中並作存檔,應該就能夠正常顯示)


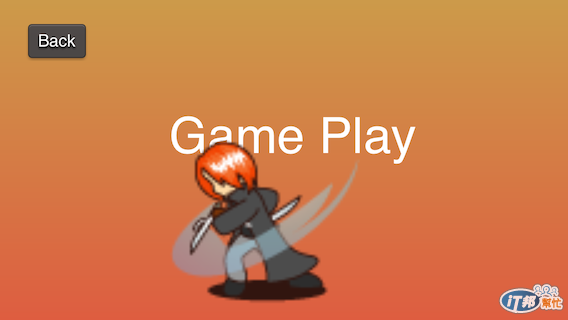
切換至GamePlayScene會發現場景中Hero已經活生生動起來。


現在已經如實的完成任務,替GamePlayScene場景注入活力,習得換圖動畫的能力。
