測試昨天做好的球。調整繪圖位置及大小後,得到以下結果。

看起來不錯,但是沒有旋轉的效果,因為我們沒有做什麼貼圖,光源。
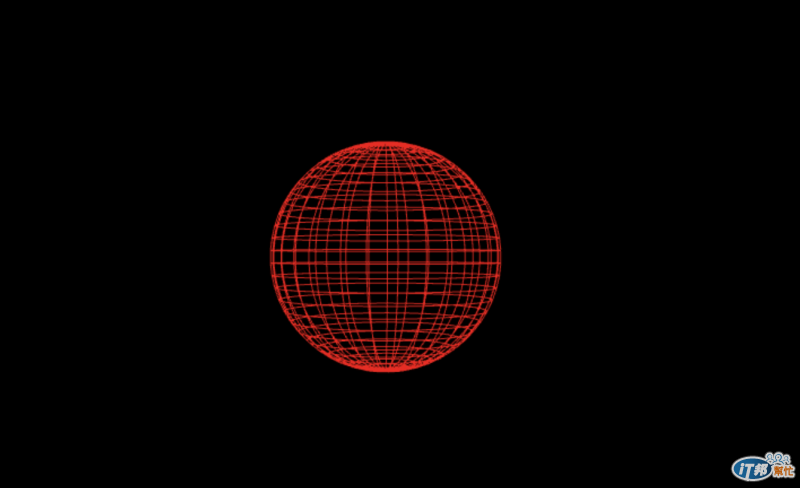
因此撰寫畫網格的indice array
// indices for grid
for(var i=0;i<this.latitudinalNum-1;i++){
for(var j=0;j<this.longitudinalNum-1;j++){
this.vertexIndicesArrayForGrid.push(i*this.longitudinalNum+j);
this.vertexIndicesArrayForGrid.push(i*this.longitudinalNum+ (j+1) );
this.vertexIndicesArrayForGrid.push(i*this.longitudinalNum+ (j+1) );
this.vertexIndicesArrayForGrid.push( (i+1) *this.longitudinalNum+ (j+1) );
this.vertexIndicesArrayForGrid.push( (i+1) *this.longitudinalNum+ (j+1) );
this.vertexIndicesArrayForGrid.push( (i+1) *this.longitudinalNum+j);
this.vertexIndicesArrayForGrid.push( (i+1) *this.longitudinalNum+j);
this.vertexIndicesArrayForGrid.push(i*this.longitudinalNum+j);
}
}
再把buffer資料改成此陣列
var sphereVerticeIndices = sphere.vertexIndicesArrayForGrid;
以及使用gl.LINES繪圖
gl.drawElements(gl.LINES, sphereIndexBuffer.number_vertex_points, gl.UNSIGNED_SHORT, 0);
這樣就可以看出網格點的形式了!

接下來只要有世界地圖的檔案,再根據網格數量分割,再根據經緯度分配材質坐標做材質貼圖,就可以完成地球的顯示!
但是在那之前,我們先來做另一件事,太空中應該是可以看到很多星星的,明天來想辦法做做看這個效果。
