上一篇,完整的Facebook Login原始碼在本篇的最下方,有興趣可供參考。
連續寫了20幾天,接下來的功能和Yahoo有關...沒錯,就是Yahoo Weather(天氣)API,官方網站:
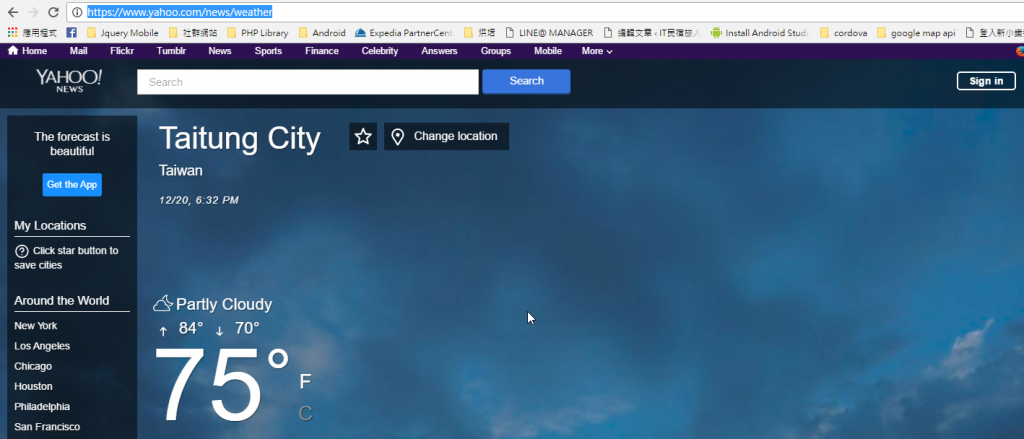
https://www.yahoo.com/news/weather
首頁畫面如下。

Yahoo Weather 提供了全世界的天氣狀態查詢,從溫度、下不下雨等,是個專業的氣象網站。
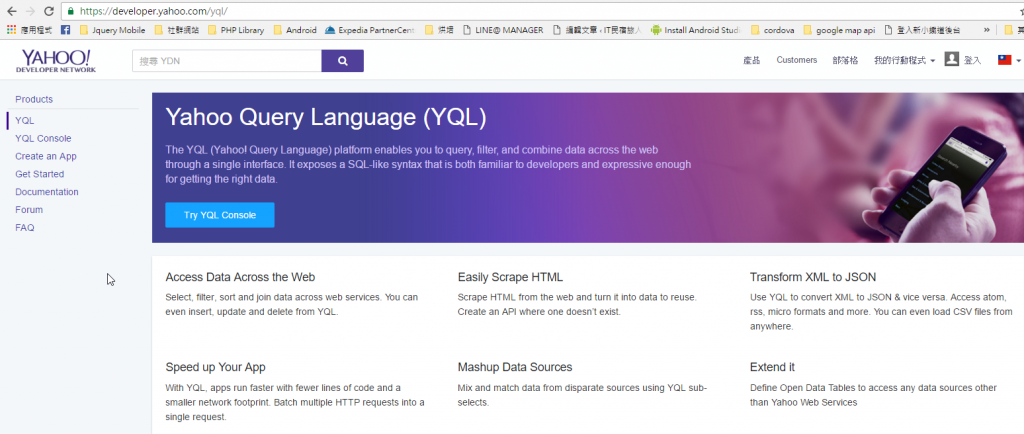
而我們則可以透過Yahoo Weather API,取得我們想要的資訊,它們的語法叫做YQL,有點類似Facebook提供的FQL,下圖是YQL Console的主畫面,在這邊可以做很詳盡得測試。
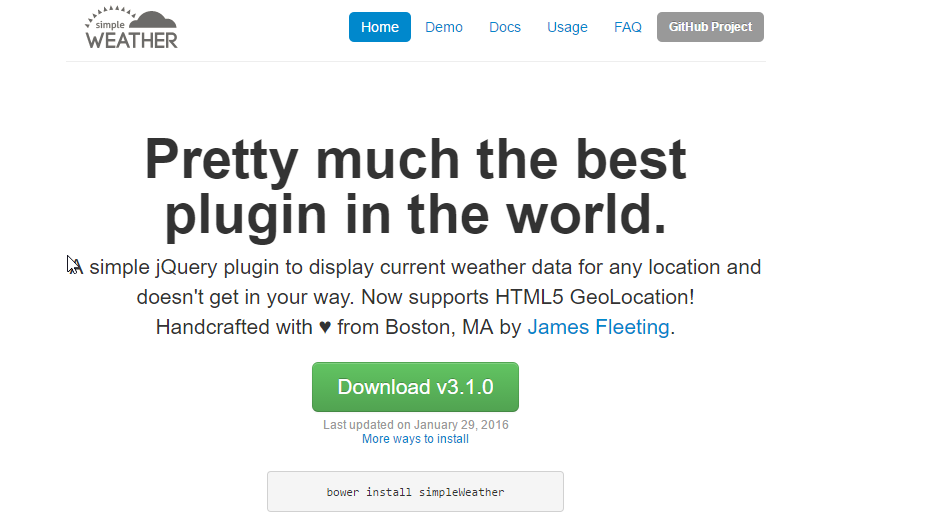
但是,因為本身職業和時間分配的關係,我選擇了另一個UI,叫做SimpleWeather,對我這種對前端開發半知半解的人來說,使用上很簡單。首先,將這個UI下載之後,在HTML中宣告,載入主要的JS。
官方網站:
http://simpleweatherjs.com/
首頁畫面:
<!--載入主要的JS檔-->
<script type="text/javascript" src="scripts/w.js"></script>
<!--載入自訂後的JS檔-->
<script type="text/javascript" src="scripts/geo_weather.js"></script>
<!--配置DIV,做內容程現-->
<div id="citytemp">
<div id="weather"></div>
</div>
最後,就會得到這樣的畫面
測試畫面長的不太一樣囉! 這是之後要用的正式APP版面,下一篇將介紹Weather的語法與Cordova的搭配。
以下是,Facebook Login 完整的說明,供參考。
Facebook Login HTML部份
<!DOCTYPE html>
<html>
<head>
<title>2016_iT邦幫忙鐵人賽</title>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="css/jquery.mobile-1.4.5.min.css">
<link rel="stylesheet" type="text/css" href="css/jquery.mobile.icons-1.4.5.min.css">
<script type="text/javascript" src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="scripts/jquery.mobile-1.4.5.min.js"></script>
<script src="cordova.js"></script>
<script src="scripts/openfb.js"></script>
<script src="scripts/get_fb.js"></script>
</head>
<body>
<div id="home" data-role="page">
<div data-role="header" data-position="fixed">
<h3>2016鐵人賽</h3>
</div>
<div role="main" class="ui-content">
<a id="login_show" data-role="button" data-ajax="flase" onclick="login()">
使用Facbook登入或註冊
</a>
<p> <span id="userName"></span></p>
<p> <span id="userID"></span></p>
<img id="userPic" />
<p>Token:<span id="userToken"></span></p>
<span id="info"></span>
<a data-role="button" data-ajax="flase" onclick="logout()">登出</a>
<a data-role="button" data-rel="back" data-ajax="flase">回上一頁</a>
</div>
<div data-role="footer" data-position="fixed">
<h3>for iT邦幫忙_Sunallen</h3>
</div>
</div>
<script src="scripts/login_jrailway.js"></script>
</body>
</html>
<get_fb.js>
<script>
openFB.init({ appId: '代入APPID' });
function login() {
openFB.login(
function(response) {
if(response.status === 'connected') {
openFB.api({
path: '/me',
success: function (data) {
console.log(JSON.stringify(data));
alert(JSON.stringify(data));
document.getElementById("userName").innerHTML = data.name;
document.getElementById("userID").innerHTML = data.id;
document.getElementById("userPic").src = 'http://graph.facebook.com/' + data.id + '/picture?type=small';
$.ajax({
type: "post",
url: "自代url",
data: "u_id=" + data.id + "&name=" + data.name,
success: function (redata) {
$("#info").html(redata);
}
});
},
error: errorHandler
});
} else {
alert('Facebook login failed: ' + response.error);
}
}, {scope: 'email,public_profile,user_friends'});
}
function errorHandler(error) {
alert(error.message);
}
</script>
</body>
</html>
<遠端PHP檔案>
<?php
header("Access-Control-Allow-Origin: *");
require_once("../../conf/db_conf.php");
// Check connection
if ($con->connect_error) {
die("Connection failed: " . $con->connect_error);
}
$uid = $_POST['u_id'];
$name= $_POST['name'];
$qid="SELECT * FROM `users` WHERE oauth_uid = '{$_POST['u_id']}'";
echo $qid;
$query = mysql_query($qid,$link_db) or die(mysql_error());
$result = mysql_fetch_array($query);
if (!empty($result)) {
echo "您已是會員";
} else {
#使用者不存在,加入使用者資料
mysql_query("SET NAMES 'utf8'");
$insid="INSERT INTO `users` (oauth_uid, username) VALUES ('{$_POST['u_id']}','{$_POST['name']}')";
echo $insid;
$query = mysql_query($insid ,$link_db) or die(mysql_error());
$query = mysql_query($qid ,$link_db);
$result = mysql_fetch_array($query);
echo "已加入";
return $result;
}
?>
(待)
2016/12/23 Sunallen

請教個俗氣的問題別見怪
這氣象API要不要付費呀
![]()
報告,我在官網,沒看到要收費的資訊,可能還不夠大... orz
了解
也許像Google一樣
等到了一定的使用規模之後就來收錢了
不過沒關係
那時也算是Happy problem了
![]()
天氣顯示的話我玩過的是 yql + file_get_contents
簡單的說就是rss擷取後文字化
缺點是不像別人寫好的程式可以直接用,要自己搞
優點是知道原理,yahoo改版可以自己更新(以前是xml.weather.yahoo.com)