本篇提一些 PixiJS 的官方資料
PixiJS 官網:
http://www.pixijs.com/
由 goodboy 公司開發的 2D WebGL Renderer
PixiJS GitHub:
https://github.com/pixijs/pixi.js
License: MIT
PixiJS is and always will be Open Source
http://www.pixijs.com/#features-list
Tutorials 教學:
http://www.pixijs.com/tutorials
列表下方灰字的 ADDED APRIAL 20 2013 指的應該是文章收錄的時間
但內容有更新到新的版本,可安心閱讀
第一篇
https://github.com/kittykatattack/learningPixi
相當詳盡
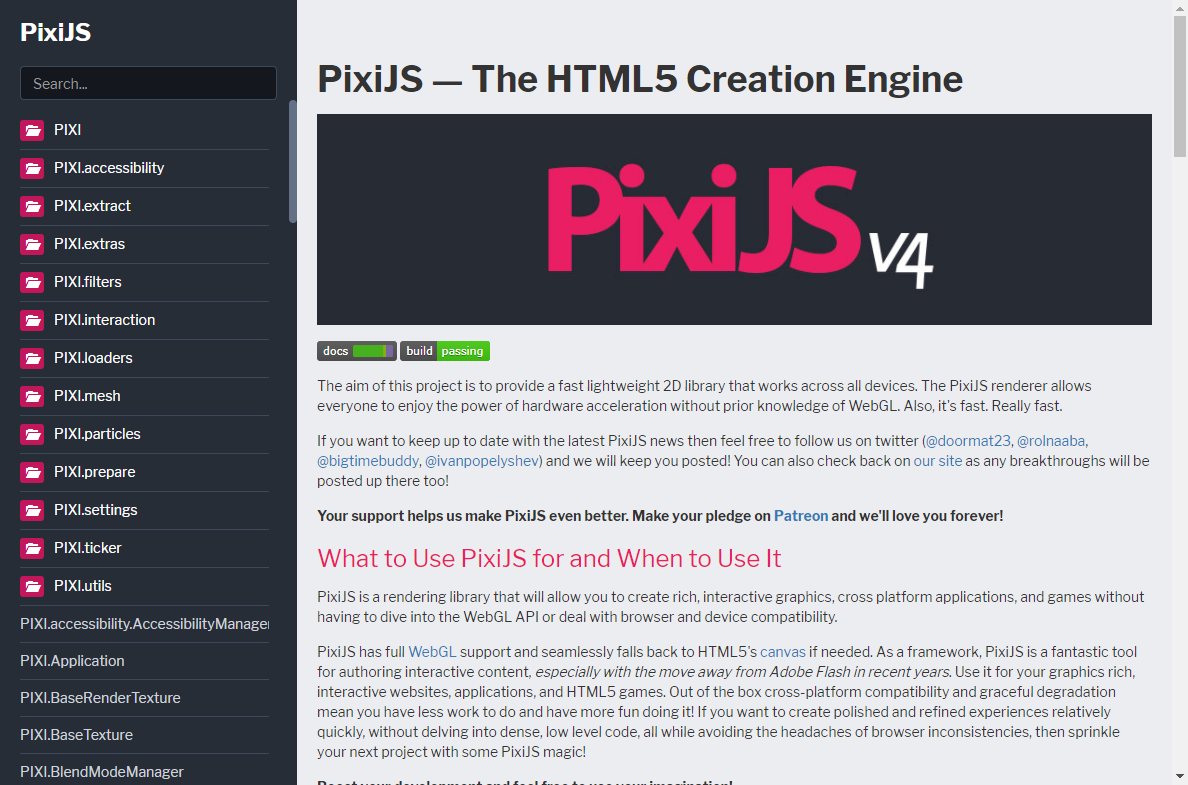
Docs
http://pixijs.download/release/docs/index.html
也有一些教學與連結,內容與 PixiJS GitHub 首頁相同
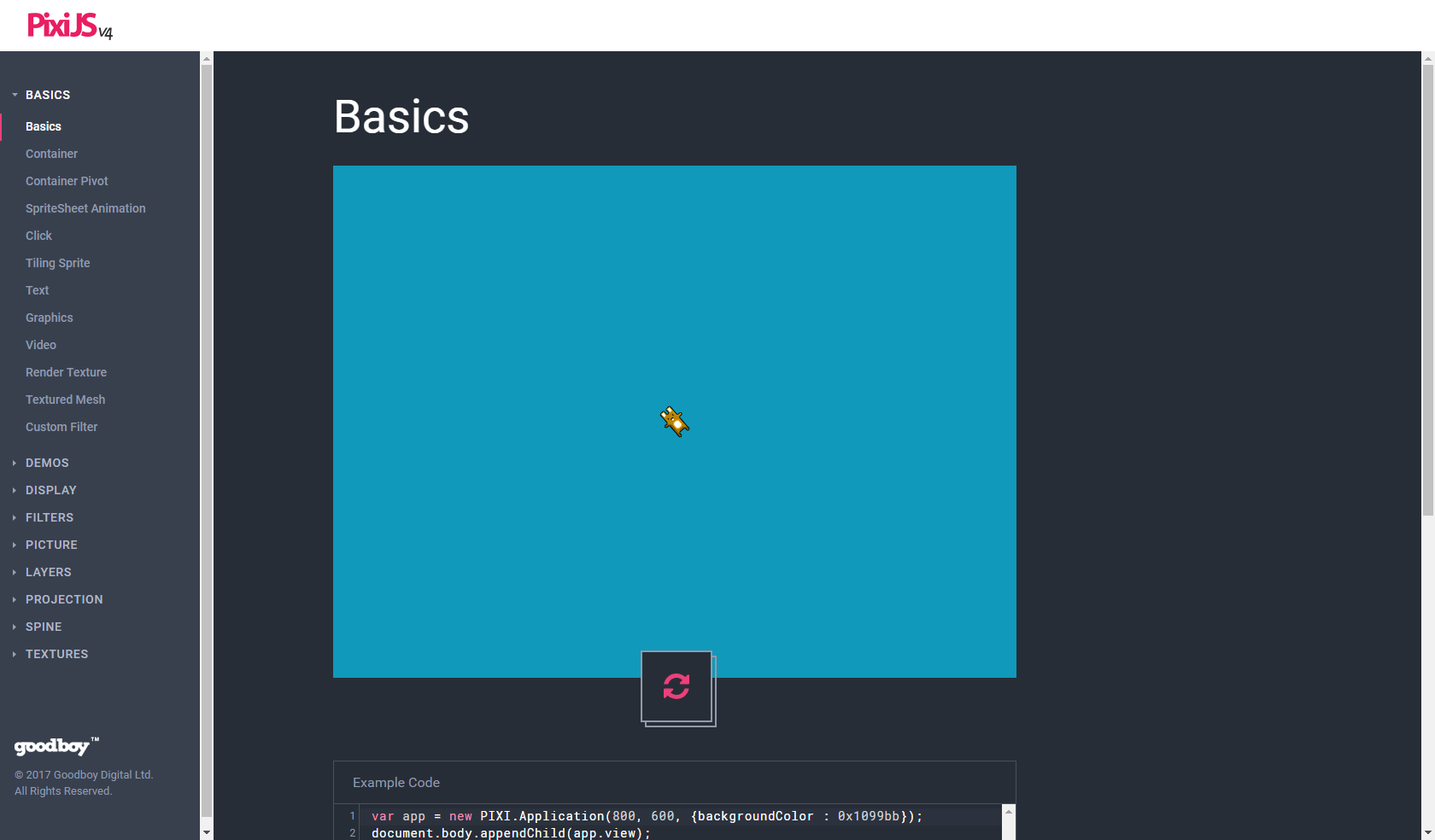
Examples
http://pixijs.io/examples/
範例數量並不大,但相當清楚的把功能與特性做成範例
在初期觀察 PixiJS 可以做到什麼效果時,
相當好用
Examples 裡的程式碼看起來好像是唯讀的
但可以修改程式碼,然後按 Reload 按鈕就會執行
另外需注意的是,
一些功能的寫法可能會根據不同 PixiJS 的版本有所不同 (或者失效)
例如:一些滑鼠事件,若使用舊版的 PixiJS,可能就無法運作
