本文介紹一些使用 PixiJS 製作的內容:
2020.01.13更新:
2020總統大選 得票突破800萬 動態效果
2017.12.22更新:
【 奔跑吧!台北 】跌倒以後,爬起來再繼續跑就好!
https://game.glory.taipei/
剛好在本次鐵人賽期間上線的網站,PixiJS很適合做這類型的遊戲
也謝謝 邦友 TheRoamer 在本篇留言 :)
FLASH VS HTML
http://flashvhtml.com/
2013年為 HTML5 與 Flash 大戰的年代。
這個網站分別用 HTML5(PixiJS) 與Flash 各做了同一個射擊遊戲,
讓網友投票選擇自己喜歡的版本。
雖然 HTML5 與Flash 大戰的結果大家都知道了,
但還是為當時HTML5能做到的效果感到神奇。
Google Doodles: oskar-fischingers-117th-birthday
https://www.google.com/doodles/oskar-fischingers-117th-birthday

Google Doodle 是為慶祝節日、紀念日、成就以及紀念傑出人物等
而對Google首頁商標的一種特殊的臨時變更 (本段取自 wiki )
這是2017年6月22日 Google Doodle
紀念奧斯卡費辛格 117 歲冥誕的混音互動網站,
也是使用 PixiJS 製作的作品
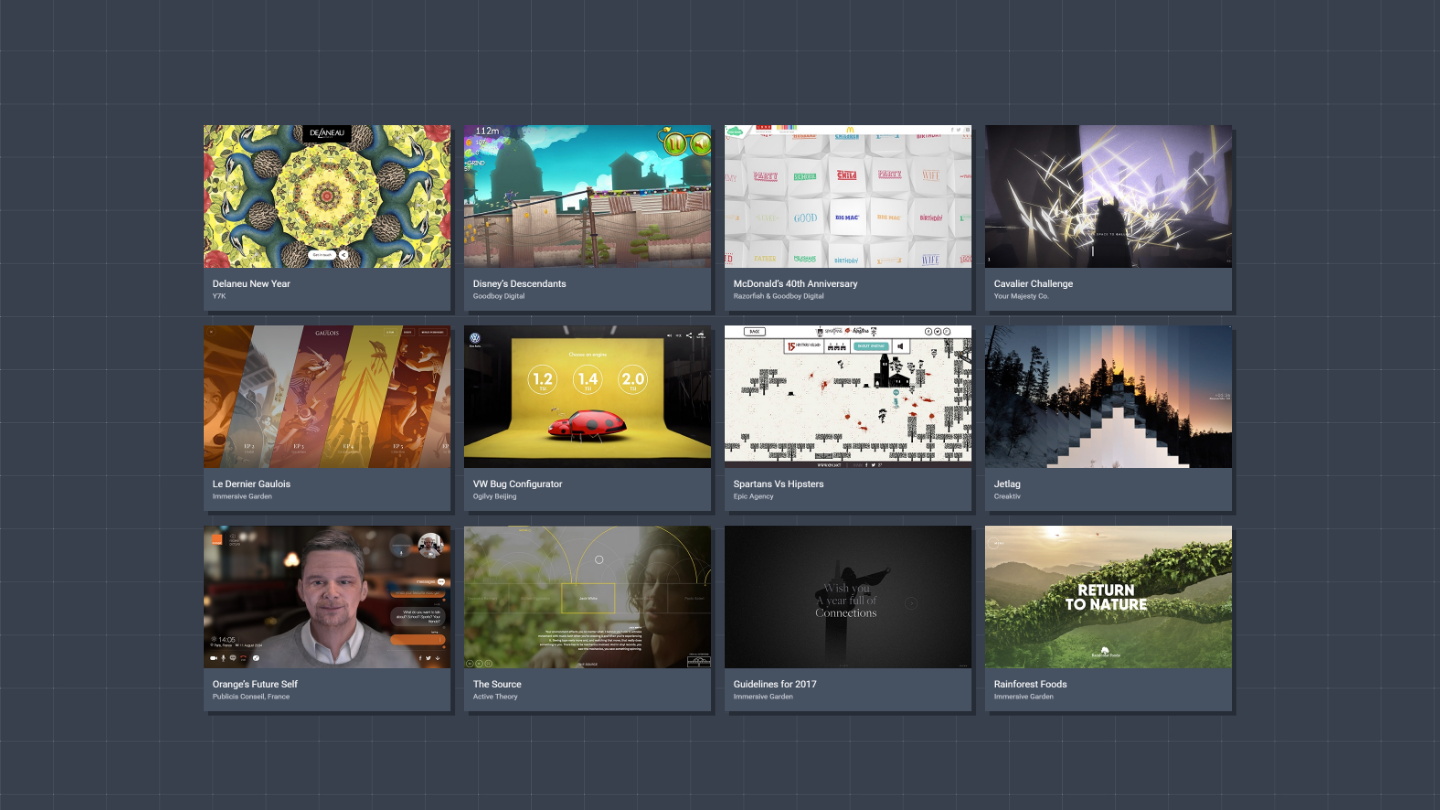
PixiJS 官網上也有各個使用PixiJS 製作網站的連結
http://www.pixijs.com/gallery
(截圖我有調整過方便在文章裡預覽)
也可以將自己使用 PixiJS 的網站刊登在 PixiJS 官網上
如果平常有在逛一些網站蒐集的網站如 FWA 等,有時會看到一些 PixiJS 的網站
辨識也相容易:
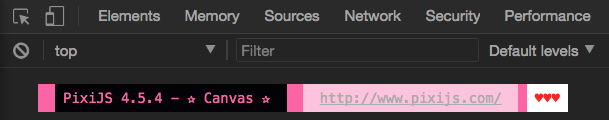
方法1:
在 console 裡會先跳出一行 PixiJS 與版本的訊息
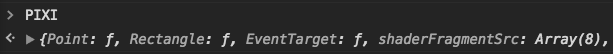
方法2:
在 console 裡打 PIXI,也會跳出 Pixi 套件
舊版 PixiJS 不會一開 console 就跳出套件資訊,
可用這個方法測試
如同之前提到,每種表現頁面視覺動態的方式都不同,
我在看網站時也不一定會以使用 PixiJS 實作當作參考
有時可以用 PixiJS 實作的角度看使用 three.js、canvas動態的網站;
或者在看使用 PixiJS 製作的網站時,也從使用 CSS 或是其他實作方式製作,
都是相當有意思的思考方向。

這兩天的 奔跑台北也是!
https://game.glory.taipei/
對啊 XD
PixiJS 很適合做這類型的遊戲!
更新在本文了,也謝謝回覆喔!
加上 2020總統大選 得票突破800萬 動態效果
也是使用 PixiJS 製作!
最近看到好多網站動態都做的好好喔~![]()