作為第一部份的最後一篇,我回到介紹自己,以及我使用 PixiJS 的情形
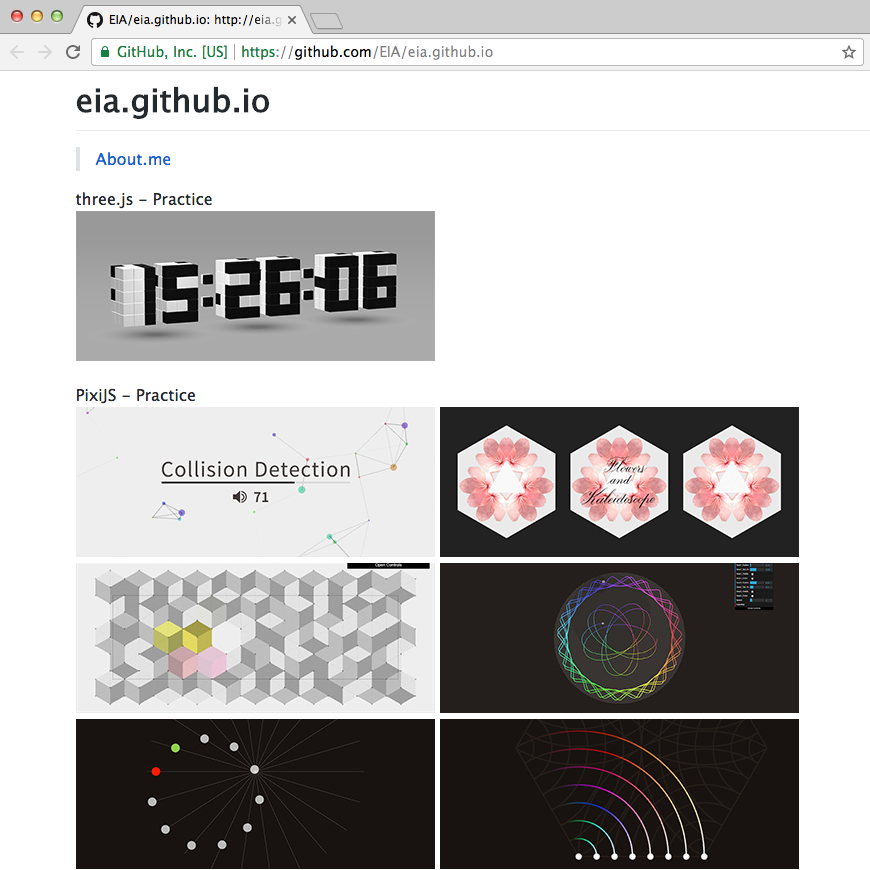
我的 GitHub:
https://eia.github.io
除了 PixiJS 外,我也喜歡玩各種有趣的技術
有時看看 three.js,有時看看 IoT,有時則是混用了不同類型的技術
試玩過的專案不少,有時是想到看到就想試試看
2016年玩 three.js 金字塔投影,一開始是同事問我金字塔投影的原理(當時的案例是在手機上放透明塑膠片放全息投影的影片),最後做成了 RFID 感應的金字塔投影互動
這個案例與 PixiJS 無關,系列文章不會提到
有興趣的話可以看看我在 Modern Web 2016 的 分享
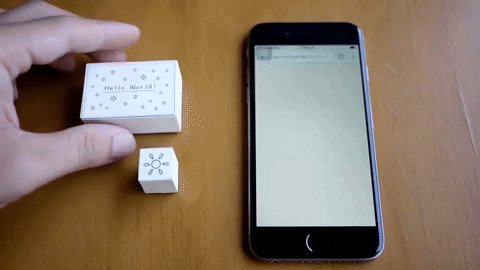
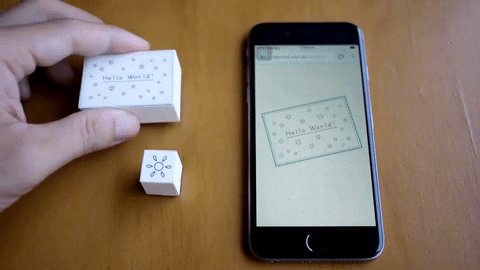
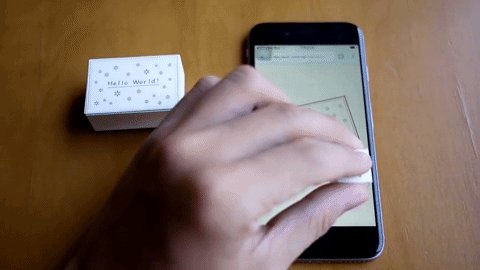
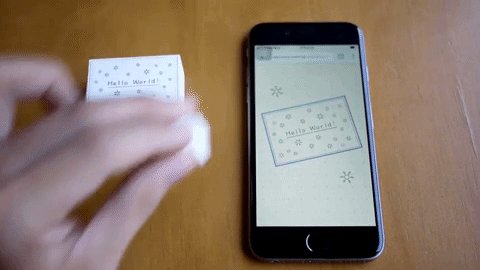
近期的話,則是某次看到手機版網頁蓋印章 / 蓋卡片的互動,雖然不知道各廠商實作的方式,倒是用想像的方法用 PixiJS 實作了一個:
系列文章後期會有這個範例的實作,敬請期待(?)
關於我:
我是數位代理商的前端工程師,會試著使用各種技術製作網站,也喜歡觀察不同網站使用各類技術的方法。
客戶或不同部門的同事,有時看到沒看過的網站或技術時會提問:
"這是怎麼做的!"
很多情況是別人家的網站好像就不會壞掉,自己家做的偏偏就會壞掉,別人家放的乖乖比較大包膩?
這個問題很有趣,還包含了幾個部分:
- 這網站看起來正常,我們做不做的到
告訴我這個網站的成本,如果是自製,需要多少時間可以做出來
如果研究有風險,是否在某段時間內設定停損點,尋找外援或是其他解決方法
- 這網站看起來正常,但我沒有用舊瀏覽器、不同手機系統與版本的 APP 測試
如果這網站在某些情況會壞掉,要跟我說網站會怎麼壞掉,什麼但書都沒說,就當做是不會壞掉。
我們做的也就不能壞掉喔!
- 我喜歡這個網站的功能,想要加上某些想法
想把各種功能混在一起,這樣的思考方式本身沒有問題
但某些功能放在一起是會爆炸的,沒有但書的情況就當做不會壞掉。
- 有時候並不是非得要所有瀏覽器都 100% 支援,但總要說哪些可以或哪些不行
慶幸的是,使用者的行為是可以分析與預測的
我喜歡研究技術,也喜歡分享我的心得。
覺得把同事當作都聽得懂,或是把關鍵部份用非程式的說法表達出來,也是前端工程師可以練習的方向。
如果各方都理解情形,各種但書也先條列好
那就GO吧!
下一篇開始為第二部分:PixiJS 功能與方法說明
起手式:Renderer
