PixiJS 在建立後會產生幾個成員:
本篇會提到的是 renderer 與 view
PixiJS 會將運算後的內容畫在 HTMLCanvasElement 上,
因此一個PixiJS 在初始時會生成一個 HTMLCanvasElement,也就是 view
初始化如下:
來源:官方範例
var app = new PIXI.Application(800, 600, { backgroundColor: 0x1099bb });
document.body.appendChild(app.view); // app.view 是一個 HTMLCanvasElement
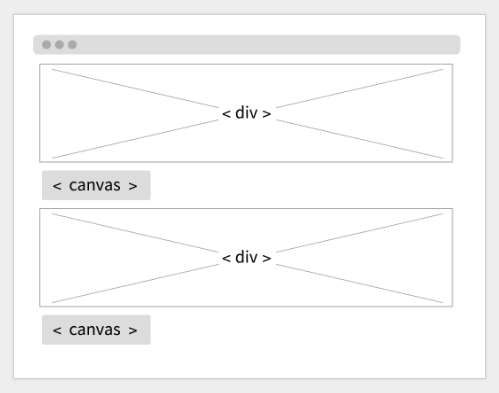
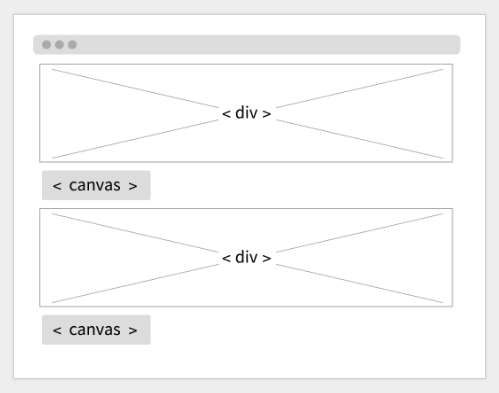
一個 PixiJS 實體對應一個 HTMLCanvasElement
頁面上可以有多個 PixiJS 實體;
對於在頁面上使用複數 PixiJS 按鈕的情況很方便
(如附圖, canvas 標籤為各個 PixiJS 實體)
由於PixiJS是操作那個 canvas ,對於不支援 canvas 的瀏覽器,可操作 canvas 外層或臨層的DOM方式來做頁面的向下相容 (後續文章會提到)
所以那個 Renderer 呢?
PixiJS 的 Renderer 有兩種,
一種是 PIXI.WebGLRenderer,使用 WebGL 運算畫面
一種是 PIXI.CanvasRenderer,使用 canvas 運算畫面
目前版本的 PIXI 在初始化的時候會把參數都帶進 autoDetectRenderer() 的方法裡
當頁面支援 WebGL 時,使用 WebGLRenderer 運算畫面,不支援WebGL時改成使用 CanvasRenderer
詳見 PIXI.Application 原始碼
82 /**
83 * WebGL renderer if available, otherwise CanvasRenderer
84 * @member {PIXI.WebGLRenderer|PIXI.CanvasRenderer}
85 */
86 this.renderer = autoDetectRenderer(options);
與 autoDetectRenderer 原始碼
47 if (!forceCanvas && utils.isWebGLSupported())
48 {
49 return new WebGLRenderer(options, arg1, arg2);
50 }
51
52 return new CanvasRenderer(options, arg1, arg2);
補充說明:
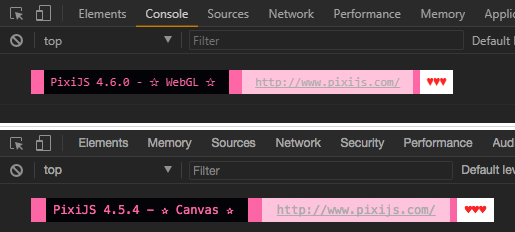
檢查目前 PixiJS 是在哪個模式下,最快的方法是開 console,會直接寫在 PixiJS 版本資訊旁
用程式判斷的方式如下:
var app = new PIXI.Application(800, 600, { backgroundColor: 0x1099bb });
document.body.appendChild(app.view); // app.view 是一個 HTMLCanvasElement
console.log(PIXI.utils.isWebGLSupported()); // 回傳目前頁面是否支援 WebGL;
console.log(app.renderer.type); // 回傳目前 PixiJS app 的renderer 模式:
// PIXI.RENDERER_TYPE,值為 0、1、2
console.log(PIXI.RENDERER_TYPE); // {UNKNOWN: 0, WEBGL: 1, CANVAS: 2}
幾個常用到與 Renderer 相關的方法:
antialias:
反鋸齒,預設 false
很常調整的設定,單純設定是否要反鋸齒
preserveDrawingBuffer:
預設 false
因為PixiJS 畫在 HTMLCanvasElement 上,
若想把整個 PixiJS 產生的內容繪製出來時(存成圖片上傳或下載),
使用 HTMLCanvasElement.toDataURL() 很方便,但使用預設設定時這麼做會黑黑一片沒有畫面
如果需要這個功能時,要設定 preserveDrawingBuffer: true;
註:在手機上繪製整張PixiJS 的內容時,在iPhone 上會有問題,後續文章會提到
backgroundColor:
PixiJS 的背景顏色,0x000000~0xffffff 數字
transparent:
預設 false
設定 PixiJS背景透明,
若在 canvas 後方有其他HTML 元素,又希望使用HTML 的內容時,可設定為true
官方範例:
1 var app = new PIXI.Application(800, 600, { transparent: true });
2 document.body.appendChild(app.view);
[...]
使用情境:
再次舉這個例子:由於這類型的PixiJS用法是把 PixiJS 當作元件使用,
如果是半透明或是非矩形形狀的按鈕時,可能就會用到這個屬性
Renderer 的寬高與 Resize 事件有關,會一起寫在後文,
目前介紹的是我常使用 Renderer 的方法
完整 Renderer 方法則參考官網了

正在逐步練習,想請教:
console.log(app.renderder.type); // 回傳目前 PixiJS app 的renderer 模式:
// PIXI.RENDERER_TYPE,值為 0、1、2
好像是錯的?
我的IDE提示如下
console.log(app.renderer.type); // 回傳目前 PixiJS app 的renderer 模式:
// PIXI.RENDERER_TYPE,值為 0、1、2
感謝,確實是我筆誤
app.renderder.type > app.renderer.type
已更新
首先感謝大大的文章讓我開始接觸PIXI!
目前在實作時遇到了問題:
我是打算只把PIXI當成按鈕類小元件的方法使用,因此canvas應該是會穿插在DOM之間,
然而我發現似乎只能使用document.body.append來把canvas渲染到頁面中,
我也有試過用document.getElementById().append之類的方式來插入PIXI產生的canvas,
但是這麼做雖然可以把canvas加入到頁面,但PIXI的內容卻不見了...
想請問這種把PIXI當小元件的實作方式應該是如何呢? 謝謝!
描述裡的問題聽起來有點像畫面的內容跑到畫面外了
PixiJS 預設座標 (0,0) 是在畫面左上角
再看看是不是這個問題喔