如果要說我在學習 PixiJS 裡最吃驚的事情
我想應該是 互動物件在沒有設定 interactive = true 時不會被感應
因為太習慣 HTML 裡上層物件會蓋住下面物件
但 canvas / WebGL 是畫在 canvas 上的圖像,
想想不會被感應到其實比較合理才對
前幾篇介紹的物件,都可以互動(感應、點擊、滑入滑出等)PIXI.ContainerPIXI.SpritePIXI.extras.AnimatedSpritePIXI.GraphicsPIXI.Text
互動事件基本的寫法是:
var bunny = PIXI.Sprite.fromImage('assets/basics/bunny.png')
app.stage.addChild(bunny);
bunny.interactive = true; // 設定可以互動
bunny.buttonMode = true; // 當滑鼠滑過時顯示為手指圖示
bunny.click = function(){
alert('click bunny');
}
如果對前文有印象,PIXI.Application 建立實體時產生的 stage 也是一個 PIXI.Container
[前文連結]
所以也可以對 stage 下互動事件:
app.stage.interactive = true;
app.stage.buttonMode = true;
app.stage.click = function(){
alert('click stage');
}
所以是整個舞台都可以點嗎?
不,加進舞台上的所有物件都可以點
但空白的部分不能點
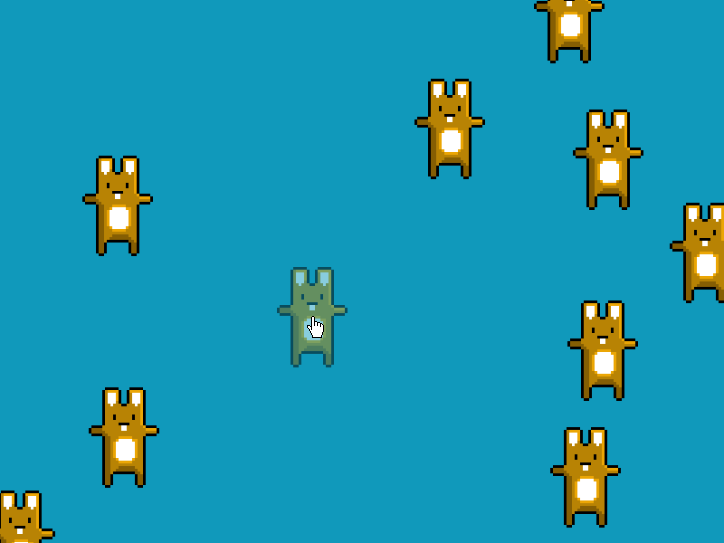
以下三個實例是對 app.stage 下監聽時的情形
實例1: app.stage 無法點,滑鼠指標是一般指標
實例2: 兔子1,本身沒有設定 interactive 與 buttonMode,
滑鼠指標改變是受到 app.stage 監聽的影響
實例3: 兔子2,本身也沒有設定 interactive 與 buttonMode,
滑鼠指標改變是受到 app.stage 監聽的影響
讀入的圖片有半透明的部分:
半透明部分 可以感應
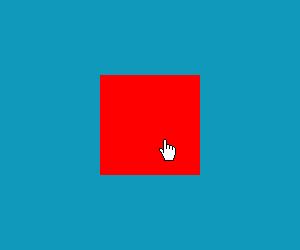
使用 PIXI.Graphics 類別的填色:
可以感應
填的顏色透明度是 0 時:
beginFill(0xff0000, 0);
會感應
物件透明度是 0 時:
graphic.alpha = 0;
會感應
下一個比較有趣,設定不可顯示時:
graphic.visible = false;
無法感應
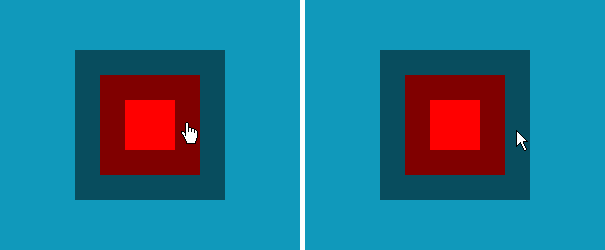
使用 PIXI.Graphics 的 lineStyle 畫線:
testGraphic.lineStyle(50, 0x000000, 0.5);
紅色為填色方塊,外部則畫了一條 50px 的半透明黑線
凸出的線條無法感應
官方範例裡關於互動的範例有兩個:
BASICS - Click:
http://pixijs.io/examples/#/basics/click.js
DEMOS - Dragging:
http://pixijs.io/examples/#/demos/dragging.js
特別處:
36. bunny
37. .on('pointerdown', onDragStart)
38. .on('pointerup', onDragEnd)
39. .on('pointerupoutside', onDragEnd)
40. .on('pointermove', onDragMove);
41.
42. // For mouse-only events
43. // .on('mousedown', onDragStart)
44. // .on('mouseup', onDragEnd)
45. // .on('mouseupoutside', onDragEnd)
46. // .on('mousemove', onDragMove);
47.
48. // For touch-only events
49. // .on('touchstart', onDragStart)
50. // .on('touchend', onDragEnd)
51. // .on('touchendoutside', onDragEnd)
52. // .on('touchmove', onDragMove);
可以單獨設定PC版互動事件、手機版互動事件
或是同時設定手機版與PC版互動事件
多點觸控:
在實作手機版網頁蓋印章時在思考
如何在手機上處理多點觸控
主要的問題是:
在多點觸控的時候,要怎麼知道滑入滑出的是哪隻手指?
苦惱了一陣子,
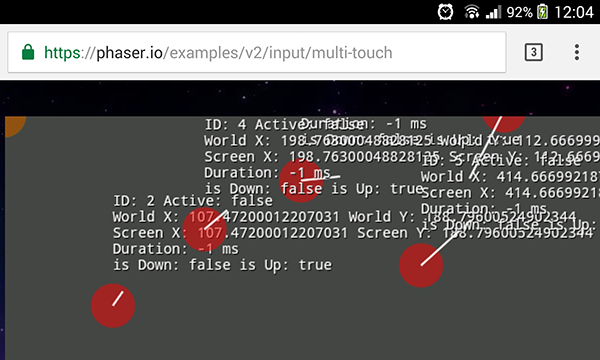
後來在 Phaser 的範例裡看到多點觸控的範例:
http://phaser.io/examples/v2/input/multi-touch
想說 Phaser 可以做,那 PixiJS 應該也可以做吧?
以PixiJS來說,關鍵部分是:
事件裡 data.identifier 可以取得事件的 ID,
如果是滑鼠事件時,data.identifier 會是 MOUSE
如果是手指事件時,data.identifier 會是 0、1、2 累加
這對於 判斷幾隻手指 與 哪隻手指做了什麼事 很好用
