PixiJS 在建立後會產生幾個成員:
本篇會提到的是 stage 與 stage 的 type: PIXI.Container
PIXI.Container 類別有一些特性:
PIXI.Container 的容器介紹與操作
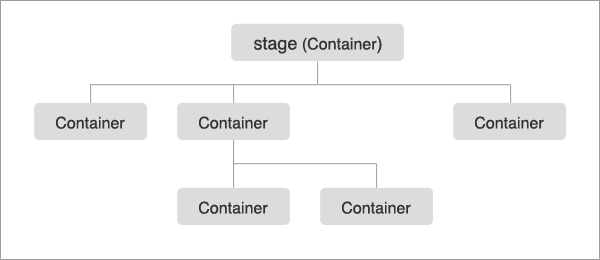
PixiJS 可視物件的起點是 stage,對比可想像成 HTML DOM 的 <body>,將元件從 stage 開始一個個疊上去。要讓物件可以被看到的話,要把物件使用 addChild() 等方法加進 stage,或是放在 stage 裡的 container 裡,移除則是使用 removeChild() 等方法。
stage 也是一個 container,只是最底層的 container 叫做 stage。
PIXI.Application 原始碼 :
88 /**
89 * The root display container that's rendered.
90 * @member {PIXI.Container}
91 */
92 this.stage = new Container();
- 在場景上加入可視物件:
addChild(child);
addChildAt(child, index);
// 同樣是把物件放進場景或物件裡,差別在是否有指定深度
- 取得物件或是索引:
getChildAt(index); //回傳指定 index 的物件
getChildIndex(child); //回傳指定物件的 index
- 設定物件深度:
setChildIndex(child, index); //設定物件深度
- children:
取得容器內所有的可視物件 readonly
- parent:
列出該物件的上層物件 readonly
設定 parent 則使用 setParent() 方法
- 除錯:
雖然可以用 children()、getChild() 等方法查找物件,但畢竟不是 HTML DOM 結構的除錯方式,在除錯時可能會有點不方便
我習慣使用 dat.gui 來替 PixiJS 專案除錯。
除錯的方法會在後續文章會提到
- PIXI.Container 的互動操作
interactive:
interactive 預設是 false,各個物件預設不會被點到,即使是物件相疊的情況,只要上層不指定 interactive = true; 就不會影響到下層被點到的情形
互動相關的內容會在後續提到
- PIXI.Container 的可視物件屬性操作
- position:
PixiJS 沒有 CSS,沒有 CSS 的 position:absolute 或 position:relative。
使用的是 (x, y),座標系統左上為(0, 0),物件放入場景或容器時,預設放在 (0, 0) 的位置
- rotation:
PixiJS使用的旋轉單位是弧度,如果要轉90度的話,寫法是
var container = new PIXI.Container();
container.rotation = 90 * (Math.PI / 180); // 角度轉弧度
- pivot:
指定旋轉物件的中心點,需注意若改變 piviot 屬性後,子元件的顯示的位置會改變
由於 Pixi.Container 類別相當龐大,本文未列出所有的方法
完整屬性與方法於官網 PixiJS.Container 頁面上。
