如之前提到的,由於 PixiJS 不是 HTML DOM 結構,無法使用開發工具調整物件
我常使用的工具是 dat.GUI,
是Chrome Experiments 開發的工具之一
不只是 PixiJS 專案,像在開發 three.js 專案時,dat.GUI 也相當好用.
當基本的操作介面由dat.GUI 提供時,更能專注在開發 操作介面之後產生的行為
教學:
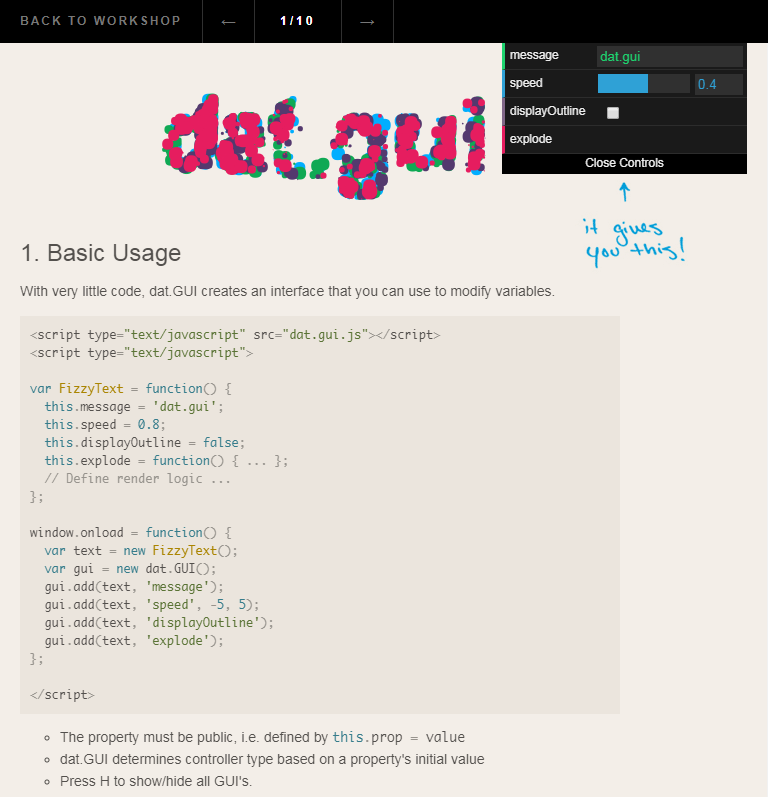
網址:https://workshop.chromeexperiments.com/examples/gui/
教學頁短短 10 頁,提到了大部分的用法
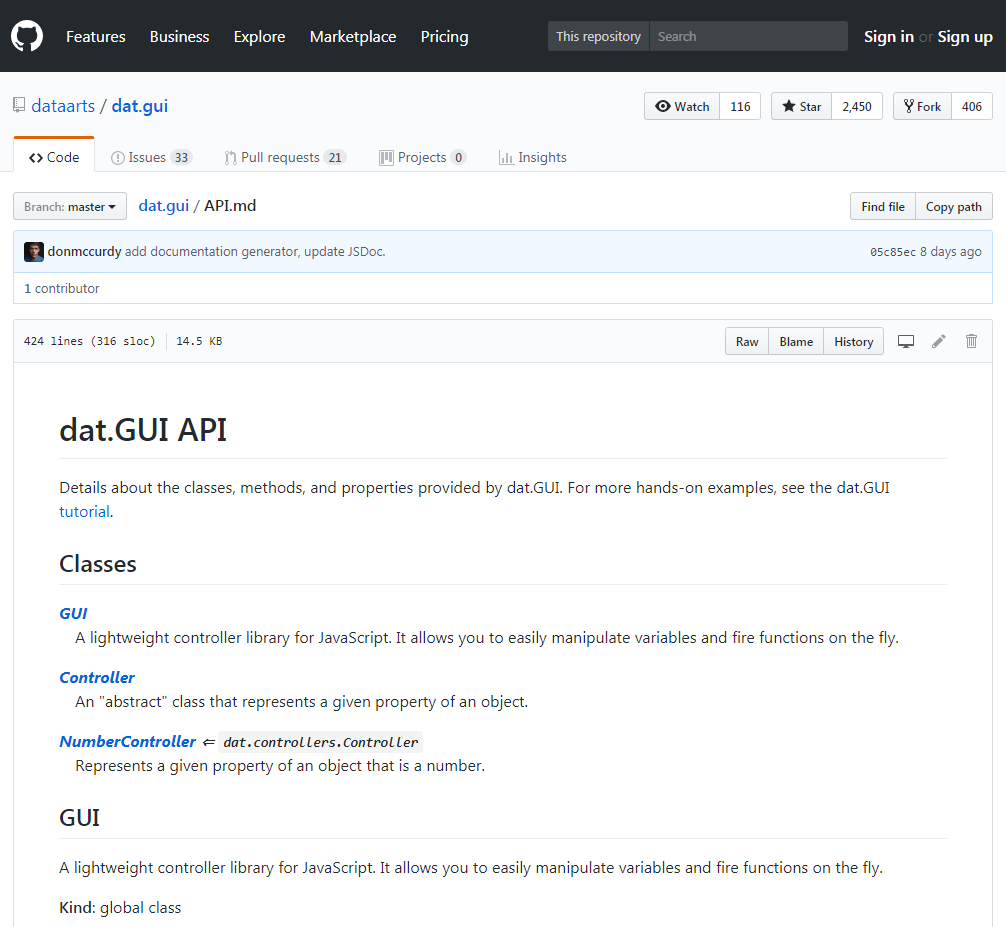
API文件:
網址:https://github.com/dataarts/dat.gui/blob/master/API.md
dat.GUI 的 API 文件相當清楚,在大致理解 dat.GUI 可以做什麼後可參考看看
官方教學與文件裡,整個操作介面是
GUI類別Controller是每一塊可以控制的區塊,使用add()與addColor()方法新增進GUI實體裡
基本用法:
<script type="text/javascript" src="dat.gui.js"></script>官方基本使用範例:
https://workshop.chromeexperiments.com/examples/gui/#1--Basic-Usage
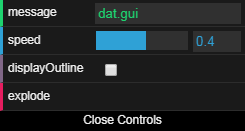
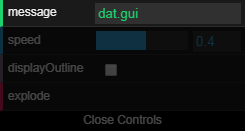
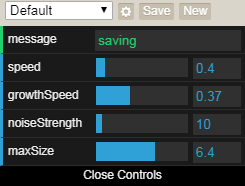
產生的操作介面:
程式碼:
1. var FizzyText = function() {
2. this.message = 'dat.gui';
3. this.speed = 0.8;
4. this.displayOutline = false;
5. this.explode = function() { ... };
6. // Define render logic ...
7. };
8.
9. window.onload = function() {
10. var text = new FizzyText();
11. var gui = new dat.GUI();
12. gui.add(text, 'message');
13. gui.add(text, 'speed', -5, 5);
14. gui.add(text, 'displayOutline');
15. gui.add(text, 'explode');
16. };
1~7 行:
定義了一個對應到 dat.GUI 的物件,
也可以寫作 var testData = { message : 'dat.gui', speed : 0.8};
然後丟給 dat.GUI 實體使用
11 行:
var gui = new dat.GUI();
在建立 dat.GUI 實體後,會自動在頁面上產生操作介面。
此時操作介面上只會有一個 Open Controls,還沒有功能
12~15行:
在 dat.GUI 實體裡加入相對應的操作介面。
- 當指定物件裡的屬性是字串:
text.message = 'dat.gui';
gui.add(text, 'message');
建立動態文字框
程式碼中的 text 是 對應到 dat.GUI 的物件,'message' 是 該物件裡的屬性名稱
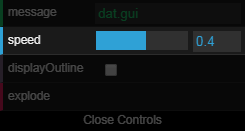
- 當指定物件裡的屬性是數字:
text.speed = 0.8;
gui.add(text, 'speed', -5, 5);
建立滑動區塊,可另外指定滑動範圍的最大值與最小值
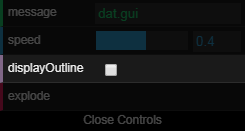
- 當指定物件裡的屬性是布林值:
text.displayOutline = false;
gui.add(text, 'displayOutline');
對應到的介面是 checkbox
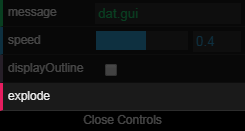
- 當指定物件裡的屬性是function:
text.explode = function(alert('explode'));
gui.add(text, 'explode');
按下按鈕時會執行對應function
接下來介紹一些 dat.GUI 的操作操作與特色:

滑動區塊:
當指定的值為數字時,除了最大值與最小值外,也可設定滑動時一次變動的幅度
例如:
最小值0,最大值100,一次變動的幅度:
設定為10,結果為 0, 10 , 20, 30, … 100;
設定為5,結果為 0, 5, 10, 15, … 100;
設定為0.1,結果為 0, 0.1, 0.2, … 100;
程式碼:
text.speed = 10;
gui.add(text, 'speed', 0, 100, 10); // 三個數字為最小值、最大值、一次變動的幅度

下拉選單:
可以指定下拉選單對應的字串,或是選擇字串對應的值
程式碼:
// Choose from accepted values
gui.add(text, 'message', [ 'pizza', 'chrome', 'hooray' ] );
// Choose from named values
gui.add(text, 'speed', { Stopped: 0, Slow: 0.1, Fast: 5 } );
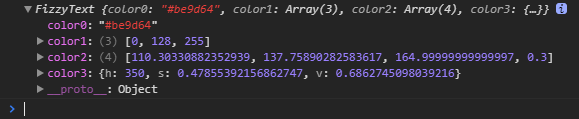
程式碼:
var palette = {
color1: '#FF0000', // CSS string
color2: [ 0, 128, 255 ], // RGB array
color3: [ 0, 128, 255, 0.3 ], // RGB with alpha
color4: { h: 350, s: 0.9, v: 0.3 } // Hue, saturation, value
};
gui.addColor(palette, 'color1');
gui.addColor(palette, 'color2');
gui.addColor(palette, 'color3');
gui.addColor(palette, 'color4');
要注意的部分有兩個:
addColor

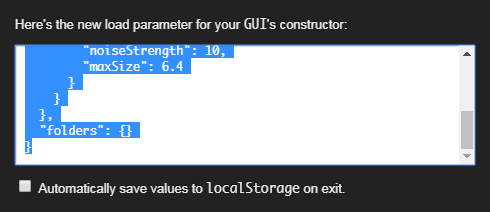
Saving Values:
可以將調整的值列出來或存下來
團隊分工時很好用,可讓調整視覺的同事在調整完後,將設定存給開發者

Events:
事件有兩種:
controller.onChange(function(value) {
// Fires on every change, drag, keypress, etc.
// 只要值有變化就會呼叫
});
controller.onFinishChange(function(value) {
// Fires when a controller loses focus.
// 當操作介面失去焦點時呼叫
alert("The new value is " + value);
});
Updating the Display Automatically
有時情況會反過來,需要將數值塞回dat.GUI 介面裡
使用 controller.updateDisplay(); 的方法,將更動過的資料
套回到 dat.GUI 裡即可
