支援 tint 方法的物件,可透過設定 tint:number 的方式將顏色套在物件上
(設定 tint:0xFFFFFF 會移除套色效果)
官方範例 DEMOS - Tinting:
原圖
tint 可以把指定的顏色套到物件上
但不是所有可視物件都支援;PIXI.Container 就沒有 tint 方法
支援:
PIXI.Container:不支援
PIXI.Sprite:支援
PIXI.extras.AnimatedSprite:支援
PIXI.Graphics:支援
PIXI.Text:支援
色彩模型:
除了使用 RGB 指定顏色外,
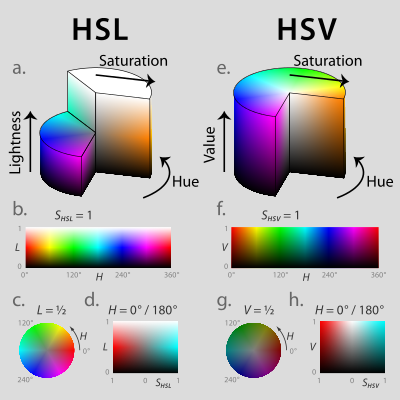
我常使用 HSL或 HSV 色彩空間使指定顏色
Wiki: HSL和HSV色彩空間
當控制「色相」變化,並維持「明度」「飽和度」不變時
就能做出一樣「鮮豔」、一樣「粉」、一樣「沉」但不同的顏色
當填色完成時,再搭配 Alpha 值變化、填色形狀
就能做出漂亮的顏色
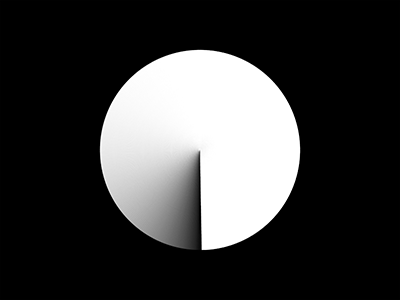
使用 角度 漸層填滿方式,填滿白色
並將末端的透明度設定為 0
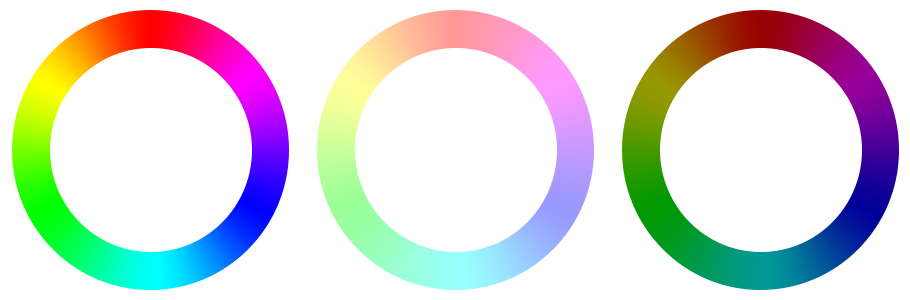
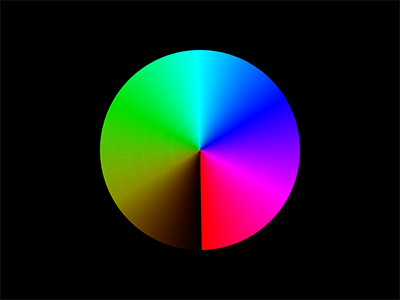
使用 角度 漸層填滿方式,填滿色相環
並將末端的透明度設定為 0
使用 角度 漸層填滿方式,填滿色相環
一端調高明度,另一端透明度設定為 0
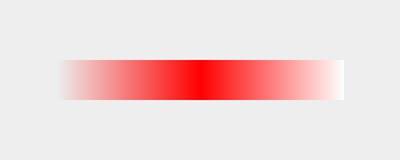
也許有點難理解,攤成直線
一端調高明度,另一端透明度設定為 0
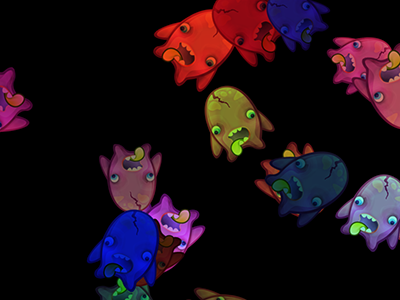
搭配動態,就會很漂亮
(原圖為網路上一張 Gif,我使用 PixiJS 練習重製出一樣的效果)
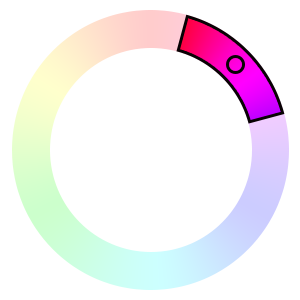
隨機顏色:
先隨機選擇色相環上的某個角度,再加上正負隨機幾度
就能選到紅、偏橘的紅、偏紫的紅
但不會選到綠色,因為超過隨機選擇的範圍

這是另一個使用 PixiJS 繪製花朵的效果,每一辦葉子田的顏色不完全相同
使用PIXI.Graphics 的 bezierCurveTo 方法繪製花瓣

做成動態的效果也很不錯

您好,初次接觸PixiJS,請問關於這篇文章內的GIF,請問在github內,是否可以註解教學呢?
色環那邊,實在不明白該如何產生出來
色環的部分,主要用的是 PIXI.Graphics 裡 arc 畫扇形方法
相關程式碼的部分是:
var t = new PIXI.Graphics();
var totalCount = 360;
for(var i = 0;i< totalCount; i++){
var colorArray = hsvToRGB2( i * 360 / totalCount, 1, 1);
var color = colorArray[0] * 65536 + colorArray[1] * 256 + colorArray[2];
var arcGraphic = new PIXI.Graphics();
// 畫扇形的扇部
arcGraphic.beginFill(color, 1);
arcGraphic.arc( 0, 0, 200, (0) * (Math.PI / 180), (1) * (Math.PI / 180) );
arcGraphic.endFill();
// 畫扇形的三角形部分
arcGraphic.beginFill(color, 1);
arcGraphic.moveTo(0, 0);
arcGraphic.lineTo(0, 200);
arcGraphic.lineTo(Math.sin( 2 * (Math.PI / 180)) * 200, Math.cos( 2 * (Math.PI / 180)) * 200);
arcGraphic.lineTo(0, 0);
arcGraphic.endFill();
arcGraphic.rotation = i * (Math.PI / 180);
arcContainer.addChild(arcGraphic);
}
CodePen:
https://codepen.io/eia/pen/wpryQy
這篇 gif 的動態是基於這個色相環的上色方式,
加上遮罩與配合 tween 的使用完成
tween 的部分滿硬的,內容偏向用程式製作動畫
會有些脫離 PixiJS 討論的範圍
不好意思,這麼晚回復,也很謝謝您撥空向我說明。