前言
完成介面設計後,再來就是要切圖、給尺寸規格、說明文件…等資料給前端工程師進行切版實作,除了給文件之外,還要與工程師溝通與討論實作的可能性,以免兩方想的不一樣,之後要再討論修改則會是一件大工程。
常常聽到『工程師都不懂設計』、『無法與工程師溝通』、『設計師都只會做出重看不重用的東西』、『你這設計的東西程式無法做』…等,設計師與工程師互相抱怨的話語。其實,會有這些抱怨也是正常的,畢竟雙方的專業背景不同、先天所接觸的環境也就不一樣,那思考方式怎麼可能會相同呢!因此,要不斷的溝通,才能解決這部分的問題。
拜現今科技之賜,許多相關軟體可以幫助兩者間的溝通並且增加工作效率,例如:快速標示規格,透過軟體,只需上傳至平台後,工程師就可以直接觀看個元件尺寸,設計師也可以不用一個一個繪製規格文件,另外也有讓不會寫程式的設計師可以製作簡單的原型來呈現設計概念或呈現頁面流程,讓大家在實作前先透過原型設計來檢視需修正的地方。
以下為這次使用軟體,也是許多UI設計師常用的喔!簡單易學,非常適合初學者學習。
規格標記以及切圖
設計完介面後,最麻煩的就是標示規格和出圖給前端工程師,雖然可以使用繪圖軟體標示,但這部分花的時間可能會比設計介面還多。
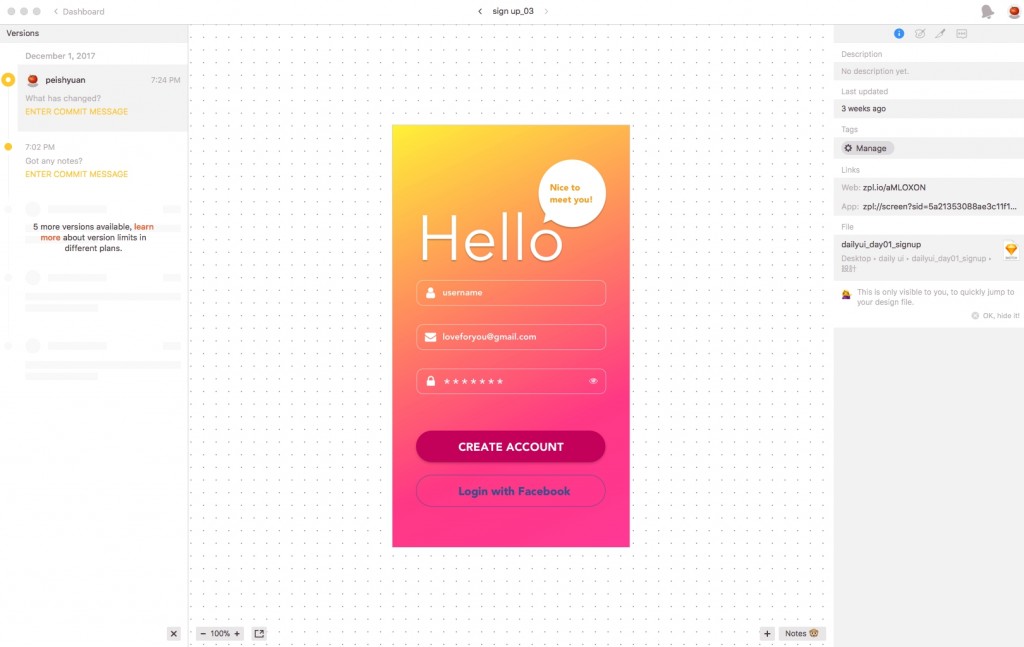
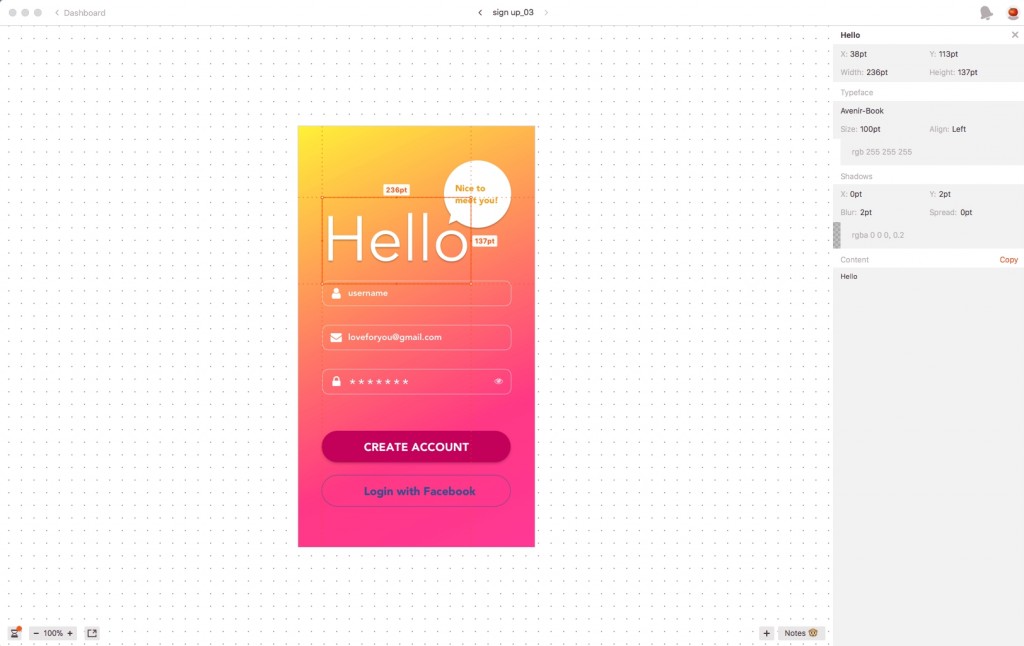
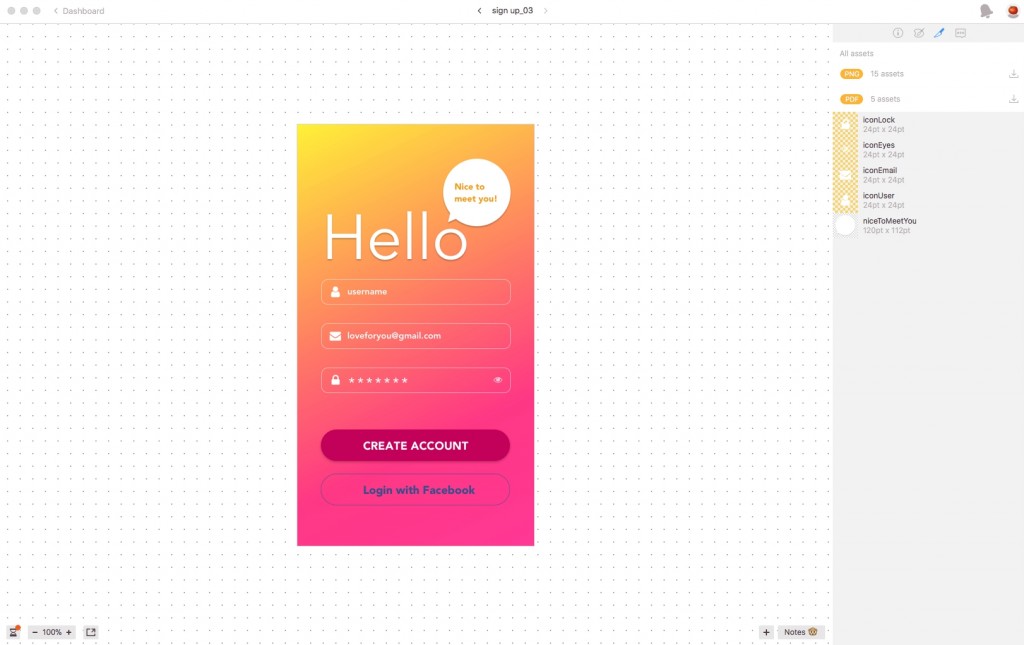
使用軟體:Zeplin
使用Zeplin的主原因為:
支援Photoshop、Sketch,MAC和Windows皆可使用,不管使用哪個軟體和作業系統,都不用擔心無法同步的問題。
(有些軟體都只支援一種繪圖軟體或一種作業系統,如果工作地方和家裡的電腦是不一樣的系統就無法同步,讓人有點困擾。)
專案管理,可以增加人員進入專案,並且每人皆可註解建議以及互相討論。
版本管理,有時候設計只有微調,不是設計者本人可能看不出來差異,透過版本管理就可以輕易對照新舊版本的不同之處。
會自動生成尺寸、色碼、文字…等資料,工程師可以直接複製內容,不用慢慢的手刻,因而增加雙方的工作效率。
快速切圖,只要在Photoshop、Sketch先設定好圖片的切片範圍和檔案名稱,上傳平台後,會生成@1x、@2x、@3x的圖片,工程師只要直接下載即可使用。
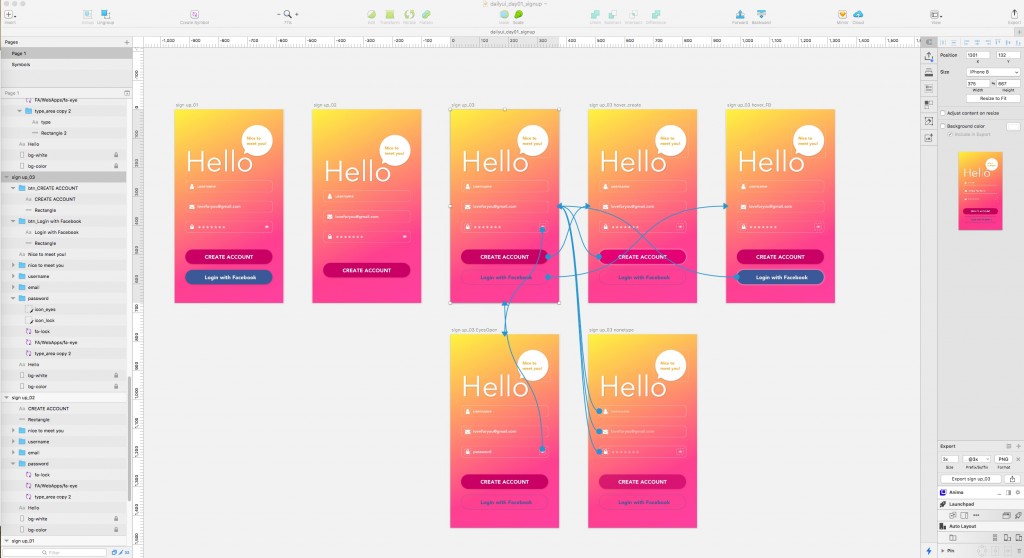
透過原型工具呈現動態效果以及頁面切換
如果要呈現按鈕效果以及頁面切換等動態效果,可以使用原型工具(prototype),不僅可讓客戶、團隊、前端工程師…等更加了解整個專案,也能避免專案完成後發現流程不順或是與客戶想像中的不一樣…等問題。
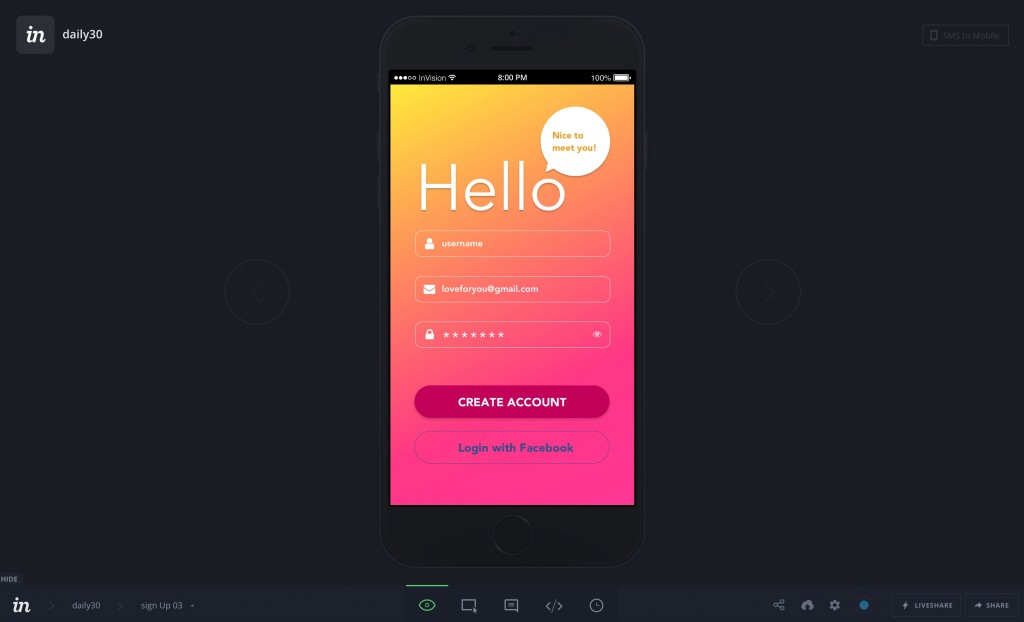
使用軟體:InVision
其實現在Zeplin有的功能InVision也都有了,而且InVision還多了一個可以製作prototype的功能,不論是Photoshop還是Sketch都可以使用,但Sketch搭配Craft可以直接在軟體中串接好再上傳,就不用在網頁上串接頁面,因而加速工作效率。
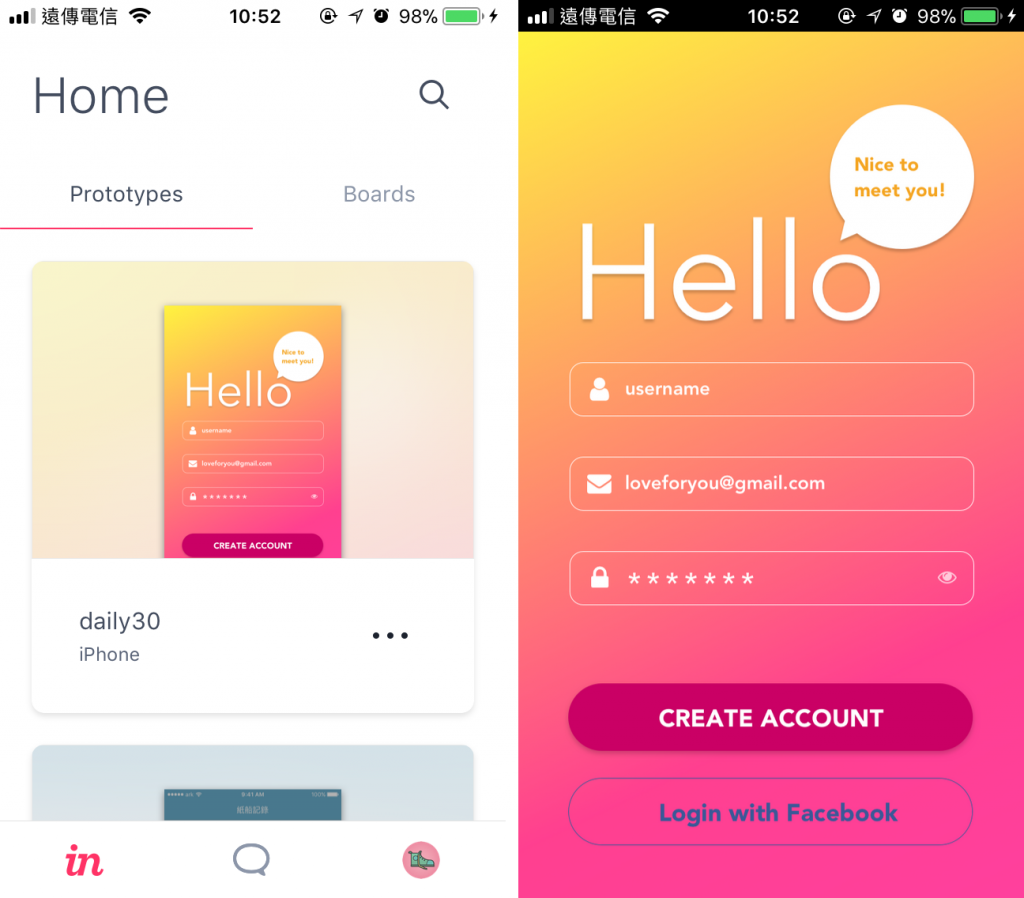
除了電腦版本外,還有行動裝置APP可以使用,讓你可以在手機、平板上直接1:1操作。因為更貼近完成品,會更容易發現要微調修正的地方喔!
既然InVision功能已經如此強大,為什麼還是選用Zeplin呢?
原因很簡單,只是習慣問題,因為剛開始這些軟體功能也沒如此的強大呀!不過,只要你用的習慣,團隊也用的習慣,用哪個軟體都不影響的。以上,這兩個軟體推薦大家使用看看,尤其是InVision,除了上述這些功能外,還有BOARDS、FREEHANDS,都是很適合團隊討論的小工具,大家可以去下載試用看看!
結語
終於到了『Daily UI 01-Sign up為例』的系列文章最後一篇,此系列主要是分享UI基本概念與相關流程,之後將會把個項目拉出來用其他例子舉例說明。大家可以先閱讀前兩篇的系列文章並給予建議,也歡迎大家在下方留言一起討論。
Daily UI 01-Sign up 使用軟體:
-By Amanda
