前言
上一篇文章分享了在設計前可以如何開始進行的簡單流程,這一篇文章將延續Daily UI 01-Sign up的UI設計的設計思維和UI繪製的細節。如果沒看的上一篇『新手UI起手式,以Daily UI 01-Sign up為例 1/3』的朋友們,可以先去閱讀並給予我們建議喔!傳送門
UI設計

註冊頁面是現階段大部分App都有的頁面,用來創建帳戶,藉此可以記錄使用者的資料,因為社群平台的興起,許多登入方式也可採取與社群平台綁定,屆而簡化註冊步驟,降低使用者不願註冊而不使用的意願。(此介面以Facebook為例。)
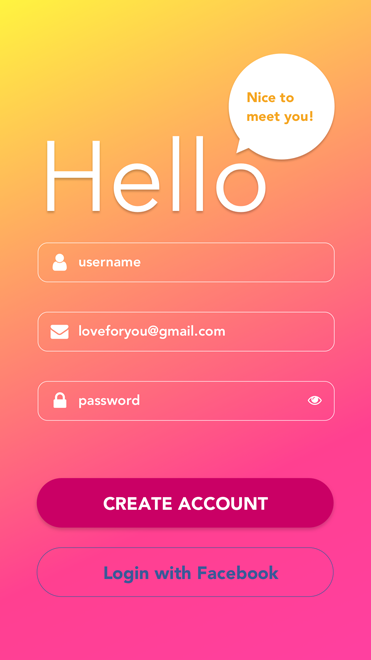
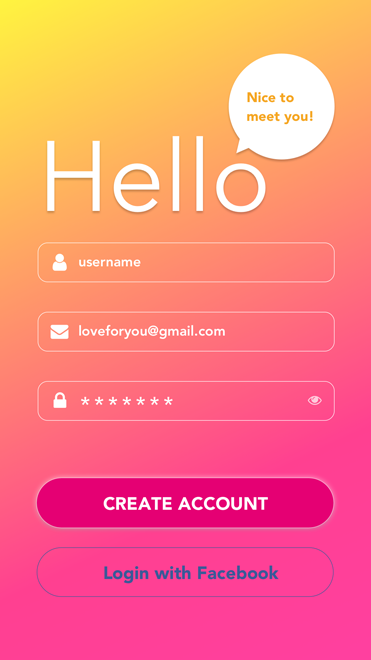
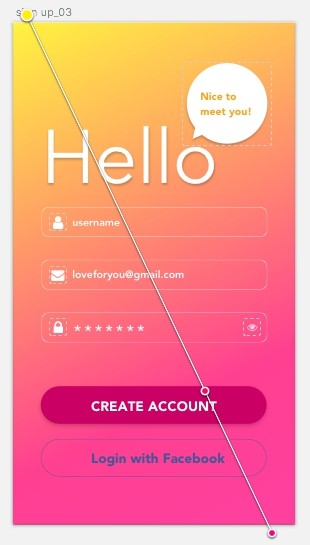
希望使用者進入頁面時可以感受到親切的感覺,因此頁面標題不打上「註冊會員」、「建立帳戶」…等文字,而是以「Hello」大家常用的詞語來呈現。
註冊會員時間不過那短短的1分鐘,因此捨去statusbar,希望使用者能沈浸於此頁面,進而表示我們建立賬戶方式很簡單,不會花時間,因此不需要statusbar。
簡化註冊會員的步驟:
使用者只需輸入名稱、信箱、密碼,即可建立帳戶;或是選擇Facebook登入。
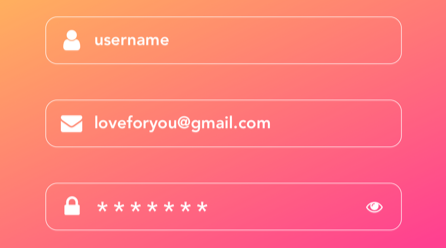
Icon提示:
除了文字提示之外,藉由圖像化可以讓使用者快速辨識該欄位要填入的資訊,再密碼欄位也可選擇是否顯示文字,避免使用者輸入錯誤。
▲ 註冊資料以及Icon提示
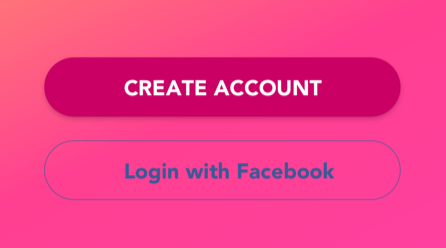
按鈕提示:
平台的想像設定為使用者可以註冊帳號為主,因此“ CREATE ACCOUNT ”按鈕的設計為桃紅底色搭配白字做為強調,並且以全大寫文字呈現此按鈕很重要的感覺。因為要避免強調兩個按鈕,讓使用者第一時間無法選擇,Facebook按鈕的則以非全大寫的文字敘述方式呈現,視覺設計使用無底色的框線設計,降低整體在視覺上的存在感覺。
▲ 註冊按鈕
UI繪製細節
使用軟體:Sketch 47.1
在UI視覺細節上,有個是的小地方可以增加質感,像是線條粗細、陰影、顏色配置…等,都是會影響視覺感受,此部分日後將另外會寫文章來詳細說明。以下為Daily UI 01-Sign up在設計上的細節調整方式,提供給大家做參考。
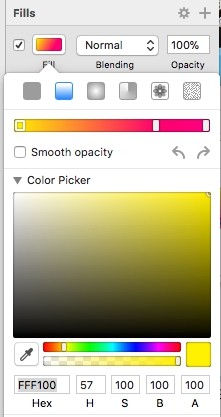
背景漸層色
由上往下:明黃色 -> 橘黃色 -> 桃紅色
以左上至右下方式製作漸層效果,讓整體畫面呈現活潑快樂的感覺。

▲ 漸層色調調整方式
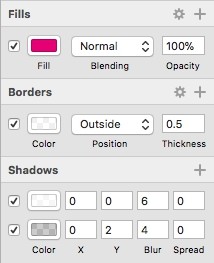
按鈕設計
點選按鈕的回饋:按鈕外圈加上外光暈,提示使用者現在點選的按鈕。
除了外光暈之外,增加0.5粗細的外框線,強調白色發光的感覺和按鈕輪廓。
▲ 按鈕回饋設計細節
希望今天以Daily UI 01-Sign up 為例的UI設計相關分享大家會喜歡,明天將介紹能將設計與工程師溝通連結的軟體,如果有任何想法,歡迎大家在底下留言一起討論喔!
-By Amanda
