前言
前三篇介紹了以 Daily UI-Sign Up為例設計的畫面相關細節,此時前端工程師就會從設計師手中拿到設計稿(如 Zeplin)等資訊,將視覺畫面進行「切版」的動作,「切版」簡單來說就是把視覺畫面用程式碼轉換成網頁結構,在這轉換的過程有許多細節都是需要不斷與專案管理者(PM)、設計師溝通,才能產出多方皆滿意的成品,今天將介紹切版所需具備的基本知識及開發工具,和大家分享我學習切版的小心得。
開發工具

切版基本語言
HTML:是網頁的骨架,所有網頁上所需呈現的內容,都須透過HTML編寫而成。
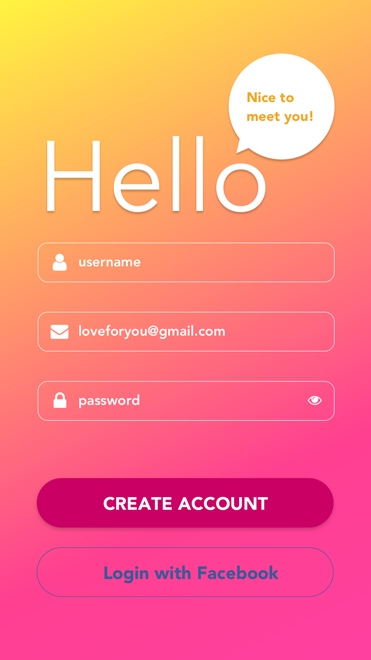
以此案例來說,畫面上的內容包含:Hello、Nice to meet you、username輸入框、email輸入框、passwords輸入框及下方的兩個按鈕,HTML寫法如下:
Hello 標題:<h1>Hello</h1>
Nice to meet you:<span>Nice to meet you!</span>
username輸入框:<input type="text" placeholder="username">
email輸入框:<input type="text" placeholder="email">
passwords輸入框:<input type="password" placeholder="passwords">
註冊按鈕:<button type="button">CREATE ACCOUNT</button>
Facebook登入按鈕:<button type="button">Login with Facebook</button>
CSS:CSS 用來美化網頁,透過 CSS 將畫面中的內容調整成設計稿上的位置及色彩。
此案例來說,背景的漸層色、文字大小調整、文字顏色、輸入框邊線粗細及顏色、按鈕顏色等變化都需藉由CSS來調整,以做到畫面設計的樣子,這邊簡單舉幾個例子如下:
Hello 標題大小:font-size: 100px;
註冊按鈕顏色:background-color: #ca0065;
背景漸層色:background: linear-gradient(135deg, #fff100 15%,#ff0080 100%);
※ 此部分在下一篇會有更詳細的介紹。
JavaScript:JavaScript 是讓網頁活起來的重要角色,若用一張臉來比喻,HTML 是五官、CSS 是化妝品、而JavaScript就是眨眼或微笑等動作,此案例中的密碼輸入框眼睛開合功能就需透過JavaScript達成。

▲ 註冊畫面設計圖
Bootstrap4
Bootstrap是用於開發響應式網頁的開源工具包,在今年釋出 Bootstrap4 beta.2版本,為了跟上時代的腳步,學習了「六角學院」的 Bootstrap4 線上課程後,決定套用在這次的鐵人賽切版作為練習,詳細作法會在下一篇介紹。
以上簡單介紹切版的先備知識,明天將會以程式碼說明如何透過 Bootstrap4 進行切版,並且用SCSS設定客製化的主題色彩等相關細節,感謝耐心閱讀!歡迎留言討論指教~
-By Anny
