前言
昨天簡單介紹了切版的先備知識後,今天以套用 Bootstrap4 切版為主軸,說明如何在 Bootstrap4 基礎下,設定自己的主題色,以及運用 Bootstrap4 現成元件(Components),調整為客製化的切版元件。
Bootstrap4 環境建置
環境建置有幾種方式,這邊分享最簡單的方式,就是直接到 Bootstrap4 官網下載整包檔案。
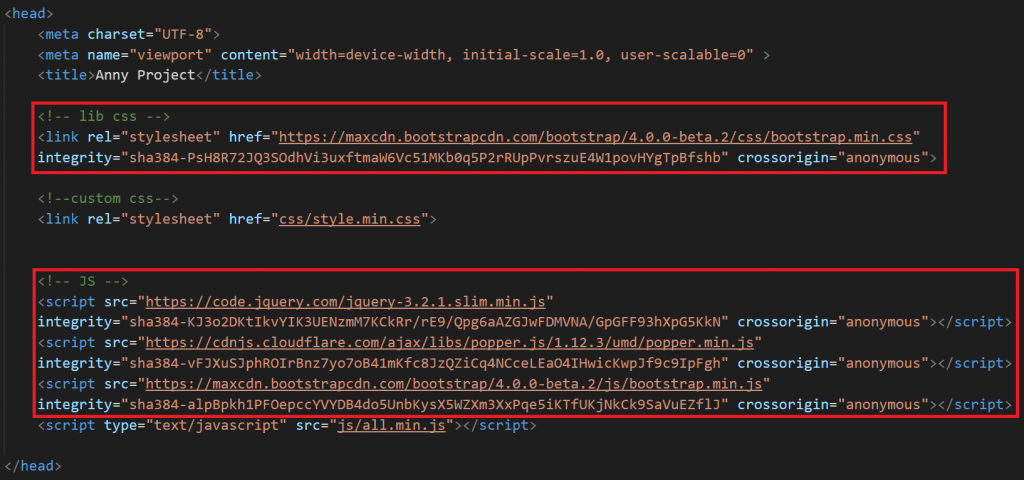
若你是自己本來就有環境想套用 Bootstrap 的話,需引用 Bootstrap4 的 CSS, JS 檔案,引用說明可以參考 Bootstrap4官方網站的 Getting Started,也附上我的引用方式供參考。
主題色設定
環境建置好後,會看到下載包中有一個 scss 的資料夾,官方將各種元件的 scss 分類儲存在這個資料夾中,所以若我們需要設定自己的主題色,就是要先來這邊找 _variables.scss 這個檔案,複製一份到自己的專案下,作為我們自己的主題色設定檔案。
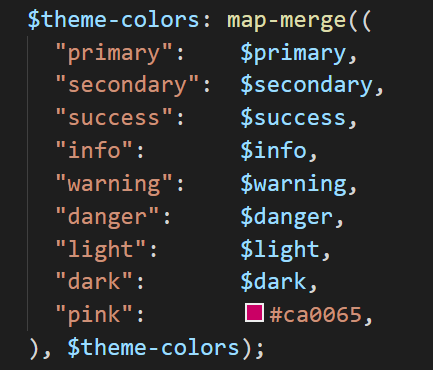
在此案例中我設定了 #ca0065 這個粉紅色作為此專案的主題色,故在 _variables.scss 這個檔案中找到其中關於設定主題色的段落,加上我的色彩設定"pink": #ca0065如下:
元件套用
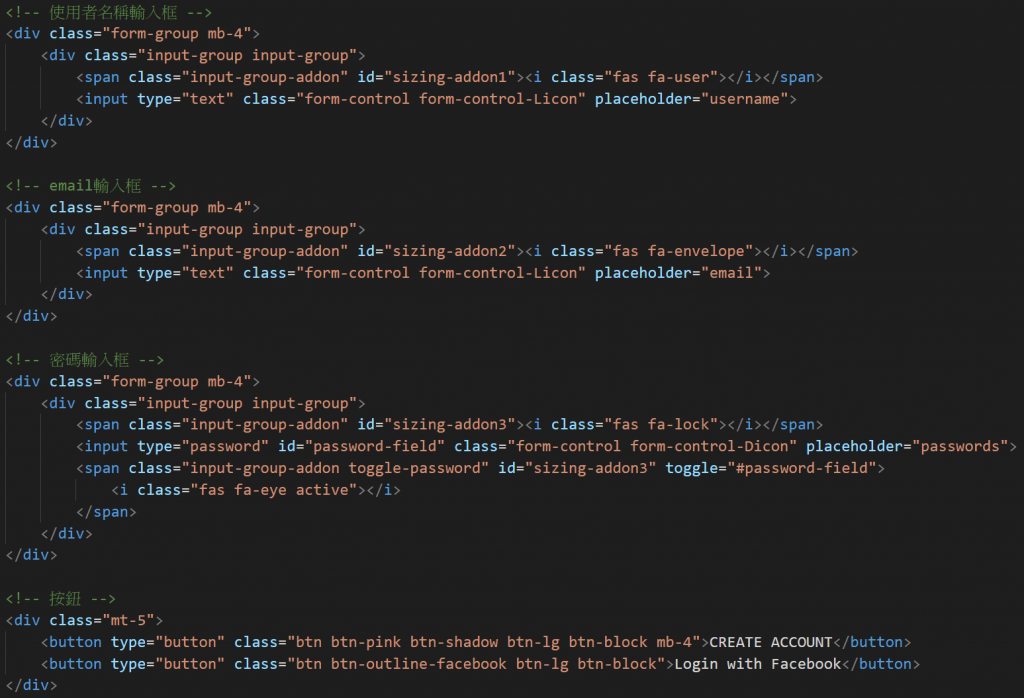
此案例中可套用 Bootstrap4 元件( Components )的有輸入框( input group )及按鈕( buttons ),先直接將官方元件複製至自己的html檔案中,再設置自己的class去客製化樣式,下面附上我的html架構供參考。
客製輸入框樣式
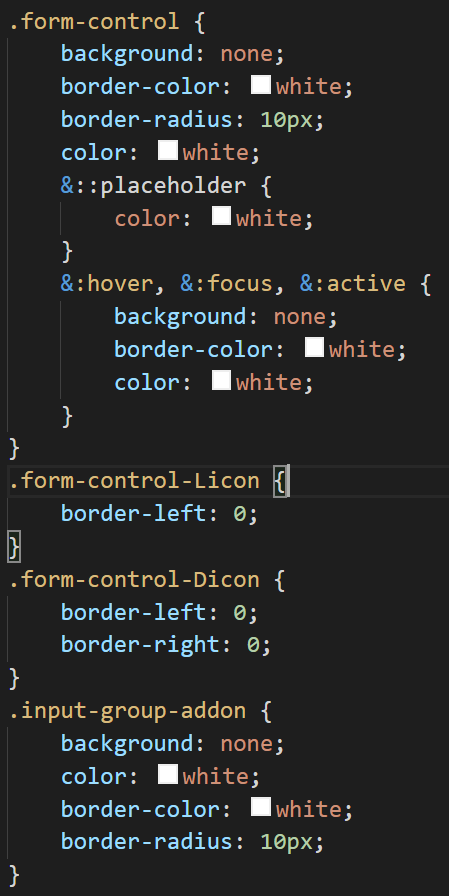
套用好官方元件後,接下來要客製化自己的樣式,我新增了幾個class,並用css修改成如設計圖樣式,如下:
.form-control:將原本官方元件的白底、灰線改成透明底、白線,邊緣弧度及字體顏色也做了調整。
.form-control-Licon:移除官方輸入框icon右邊的邊線。
.form-control-Dicon:左右都有圖示時,移除官方輸入框兩側邊線。
.input-group-addon:改掉官方輸入框icon樣式,移除灰底、修改字體、邊線色彩,及邊緣弧度。
客製按鈕樣式
輸入框調整好後,要來修改按鈕樣式,在這邊按鈕class與css設定如下:
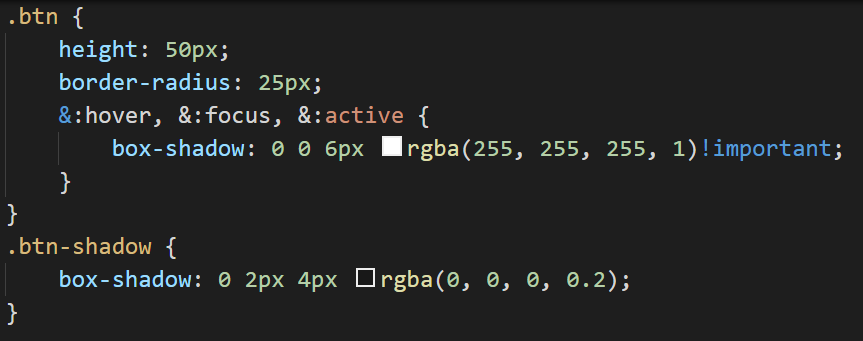
.btn:調整官方按鈕元件的高度、圓角弧度,以及增加按鈕hover, focus, active時的白色外光暈。
.btn-shadow:增加按鈕陰影。
以上大致介紹幾個套用 Bootstrap4 的重點,若有沒介紹到的部分可參考我放在 github 上的專案:傳送門,歡迎留言討論唷!
-By Anny
