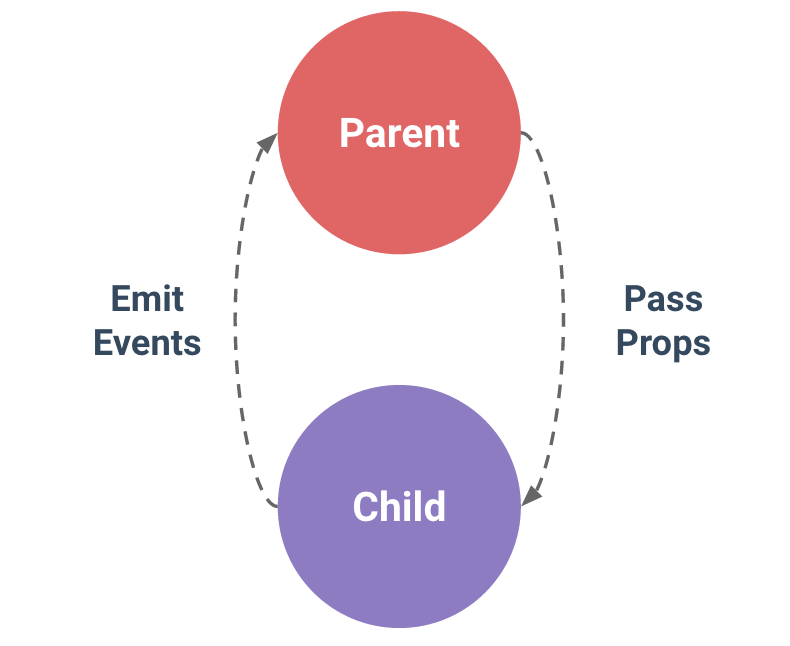
Component有一個獨立的作用域(isolated scope),使用Component主要是希望程式碼不會互相影響,而當需要讓父層級(parent)傳遞參數給子層級(child)時,就可以使用prop來達成。
圖片來源:Composing-Components
P.S:不過如果改變的時候傳遞的型態是object或是array時,還是有可能會改變父層級的內容
prop可以定義
var viwer=Vue.component('viwer',{
template: `
<div>
<ul>
<li>
{{message}}
</li>
</ul>
</div>
`,
props:{
message:{
type: String,
default:"test",
},
},
});
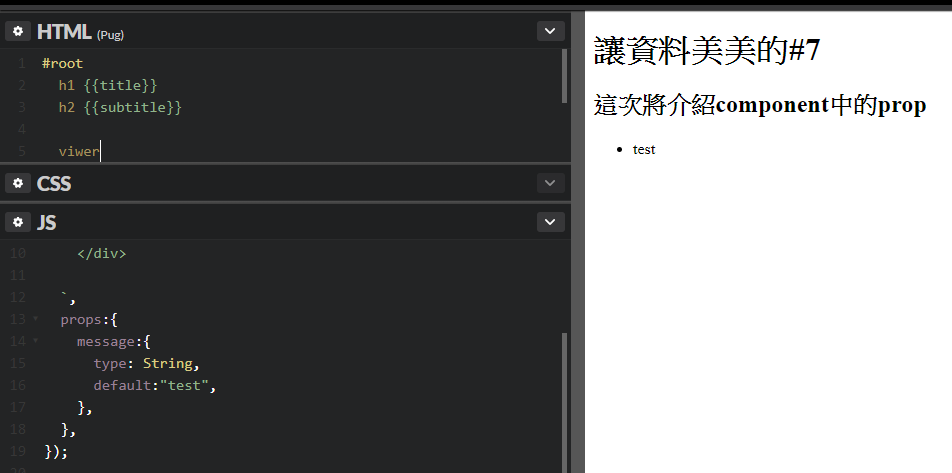
結果如圖
完整程式碼https://codepen.io/FanWay/pen/KZaaeR
