排版(AutoLayout)
讓元件固定在正確位置
首先我們在畫面的中間拉一個button,然後透過constraint的設定後,之後不管在哪個裝置上執行時,甚至將裝置拿橫的,這兩個元件都會維持在同樣的地方。
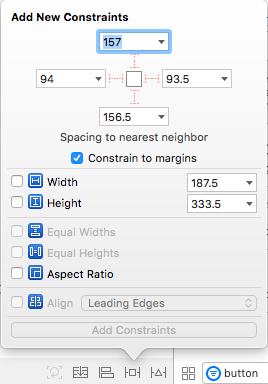
點的Button後按住control拉到storyboard後放開就會出現這個圖片
其中我們需要有的約束有
Center Horizontally (水平置中)
Center Vertically (垂直置中)
Equal Widths 、 Equal Height
其中上面這兩個就是對個View去做等比例縮放,height可以讓你button的高變成整個螢幕的零點幾倍的高,width也是。
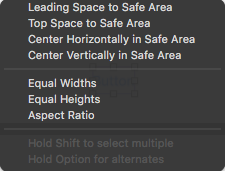
如果要確保按鈕跟View有相同的寬度(不論是橫向或直立模式),我們需要加入另外一個約束條件。其中最上面兩個就是,第一個就是讓按鈕可以靠左邊進行約束,可以讓按鈕離左邊的螢幕多少像素的約束。
其中有Top(上)、Bottom(下)、Leading(右)、Tailing(右)
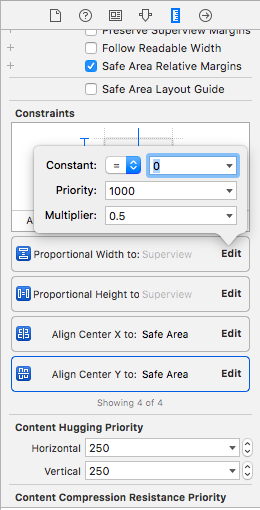
然後點選右邊的工具區,上面的尺,之後往下拉會發現多了這些東西,這些就是剛剛拉約束的時候所產生的,點擊edit後下面的Multiplier(比例)最高是1.0可以自由做調整。
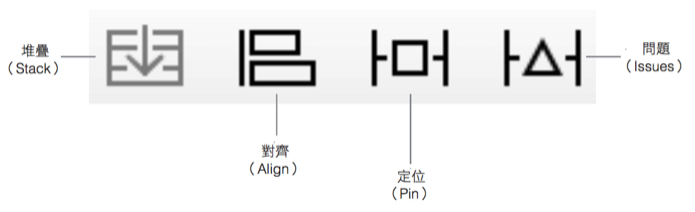
然後在視窗中間最下面有這些圖示,這些按鈕就是佈局選單,你可以使用它們來定義各種型態的佈局約束條件。
每一個按鈕有它自己的功能:
• Stack – 視圖嵌入至堆疊視圖(stack view)。堆疊視圖是Xcode 7的新功能。我們在下一章會進一步討論它。
• Align – 建立對齊的約束條件,例如:對齊兩個視圖的左側。
• Pin – 建立間距的約束條件,例如:訂出UI控制的寬度。
• Issues – 解決佈局問題。
其中還有比較簡單的約束,就是定位的功能,這可以直接讓你把原件放在離上、下、左、右多少像素的地方,然而這裡也可以限定元件的大小,就是下面的width、height,只是使用這個會因為裝置的大小而改變你元件所在得位置。