今天所要學習的原件是選擇器(PickerView)。平常在下載完APP後第一次開啟可能會需要註冊會員,在填寫個人資料時如果要填寫性別時就會需要用到。或是在內建鬧鐘裡加入鬧鐘時會有選擇時間的選擇器。
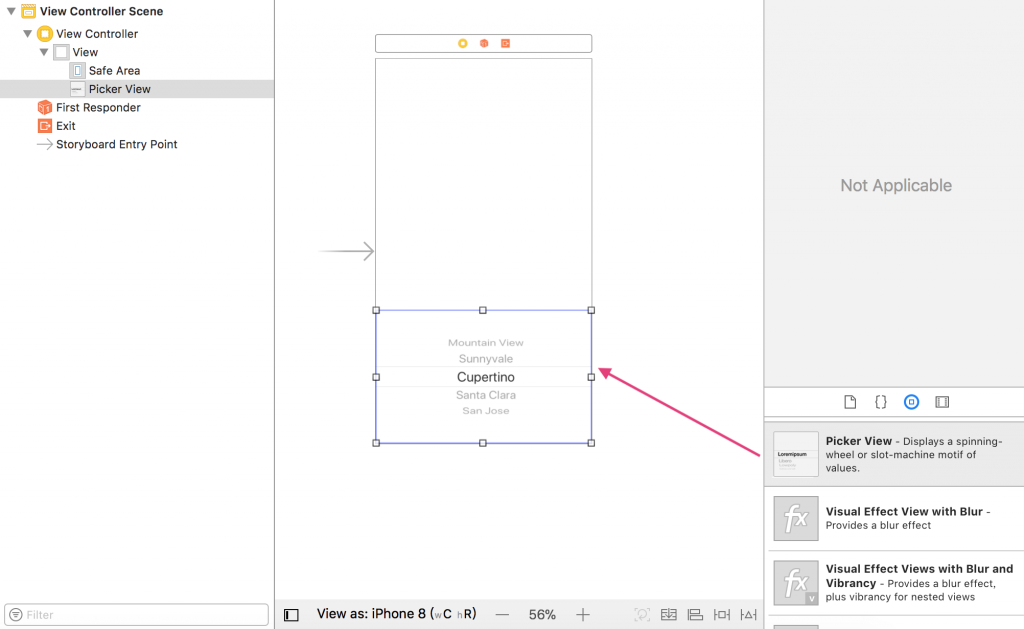
那就開始製作一個PickerView吧,首先在Storyboard拉一個PickerView到畫面中。
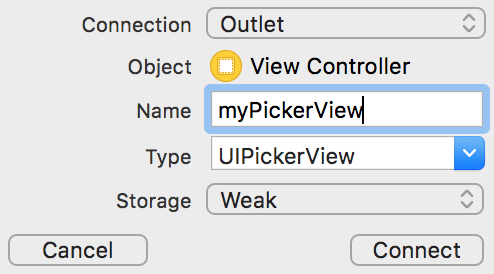
接下來就可以把PickerView拉IBOutlet進程式碼,讓程式碼可以和TableView做連結。
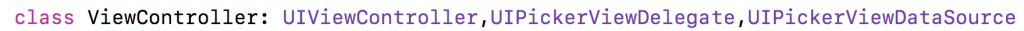
接下來要讓ViewController符合兩個PickerView的協定(UIPickerViewDelegate,UIPickerViewDataSource)才夠實作出PickerView。
所以在ViewController的class後面加上!
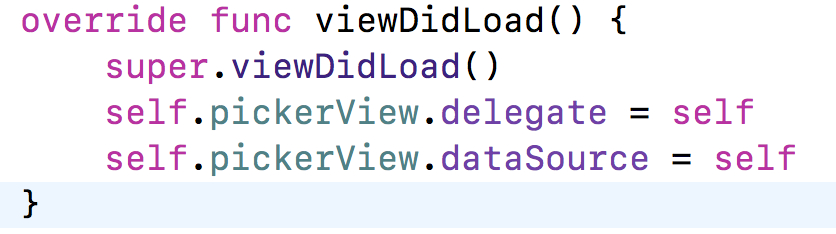
再來給定PickerView的實作對象,在Viewdidload()裡面加上!
self代表ViewController本身,所以這段程式就是使ViewController實作這兩個協定。
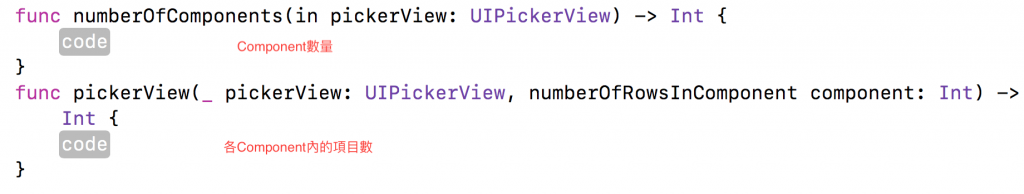
接下來會有兩個method是必需要實作的
分別是:

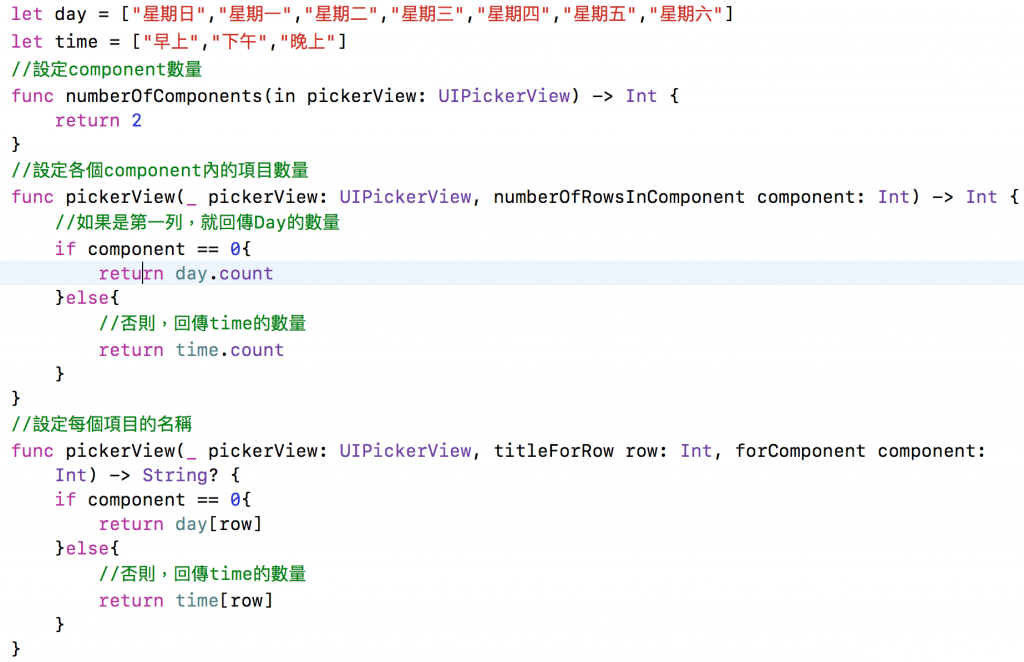
接下來實作一個選擇星期幾與時段的選擇器吧!
結果如下
