嗨 今天我們再來學一點進階的元件 就是表格(UITableView)啦!!!首先我們來看看表格到底是什麼、長什麼樣子、有什麼功能吧!
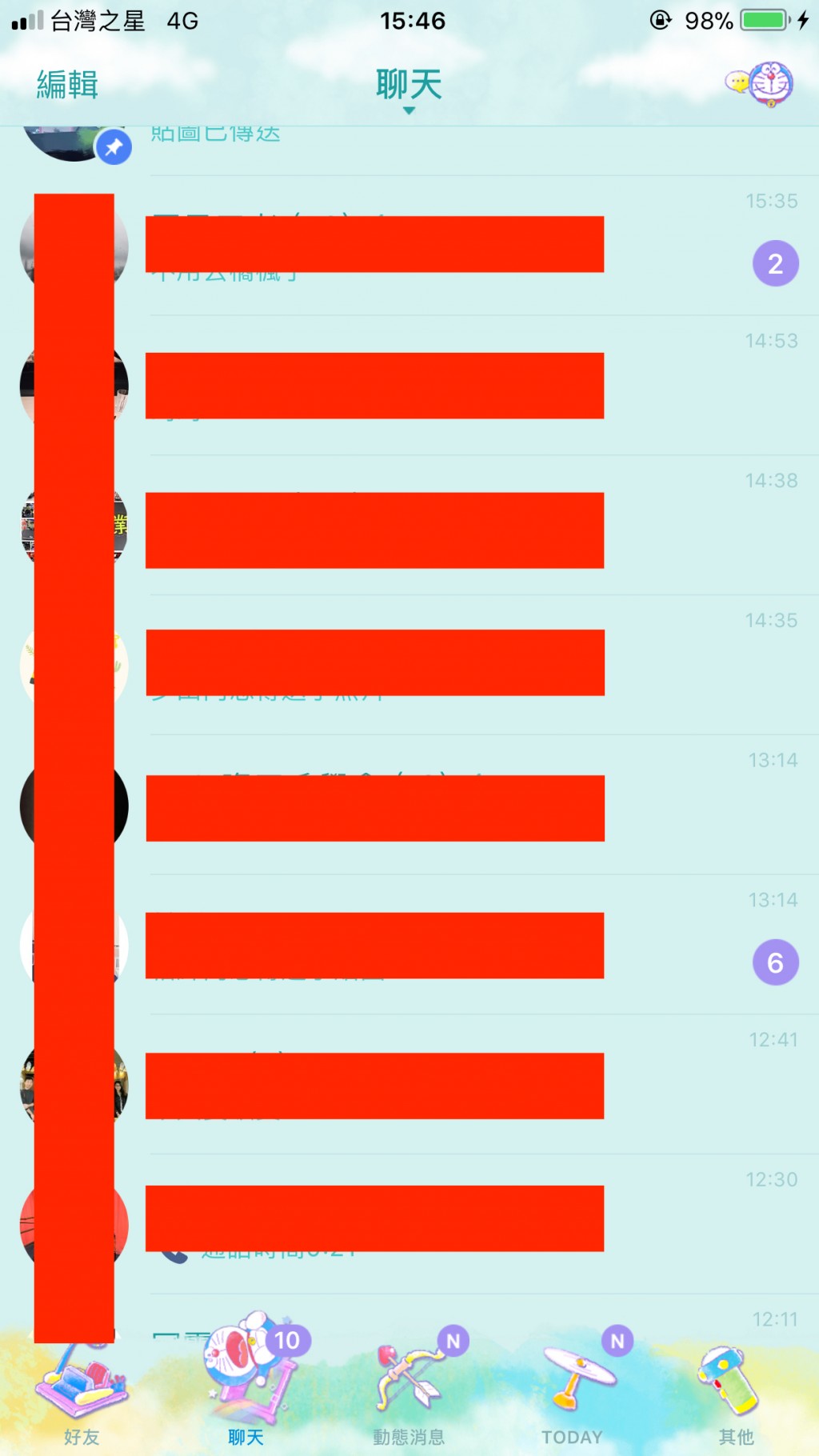
想必有手機的各位一定不陌生Line或是手機的設定列表那一行一行可以按的東西就像下圖,這整個畫面就是一個TableView嚴格一點應該要說 可以滑動的那一部分 接著每一個可以點選的聊天室 則是一個TableView裡面的一個叫做Cell的東西
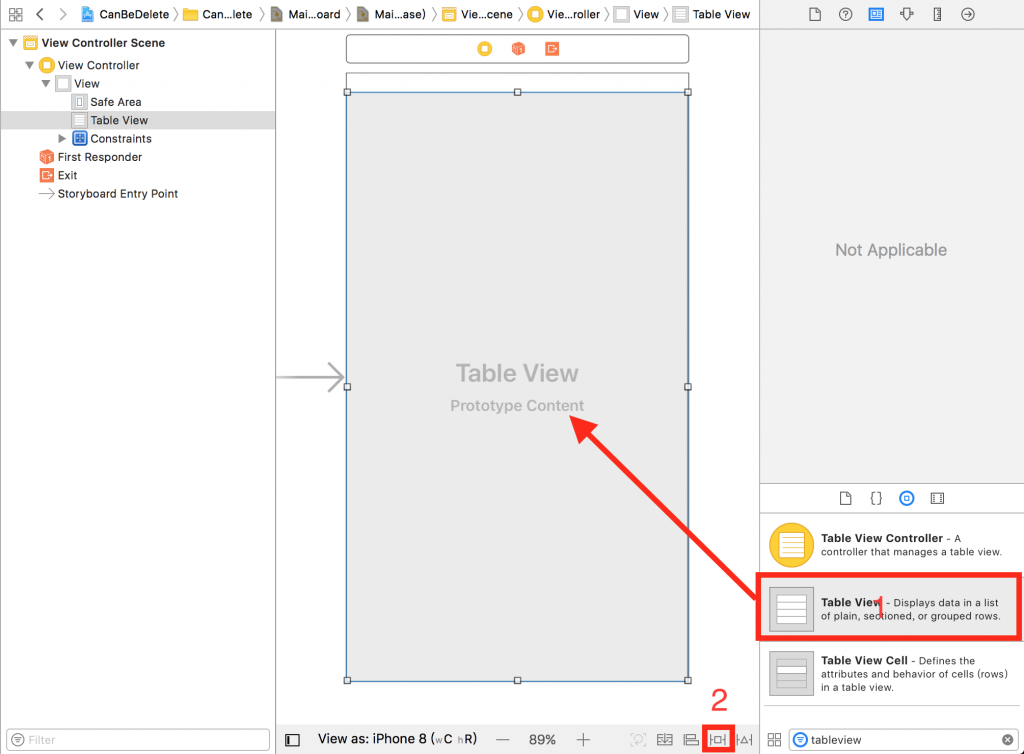
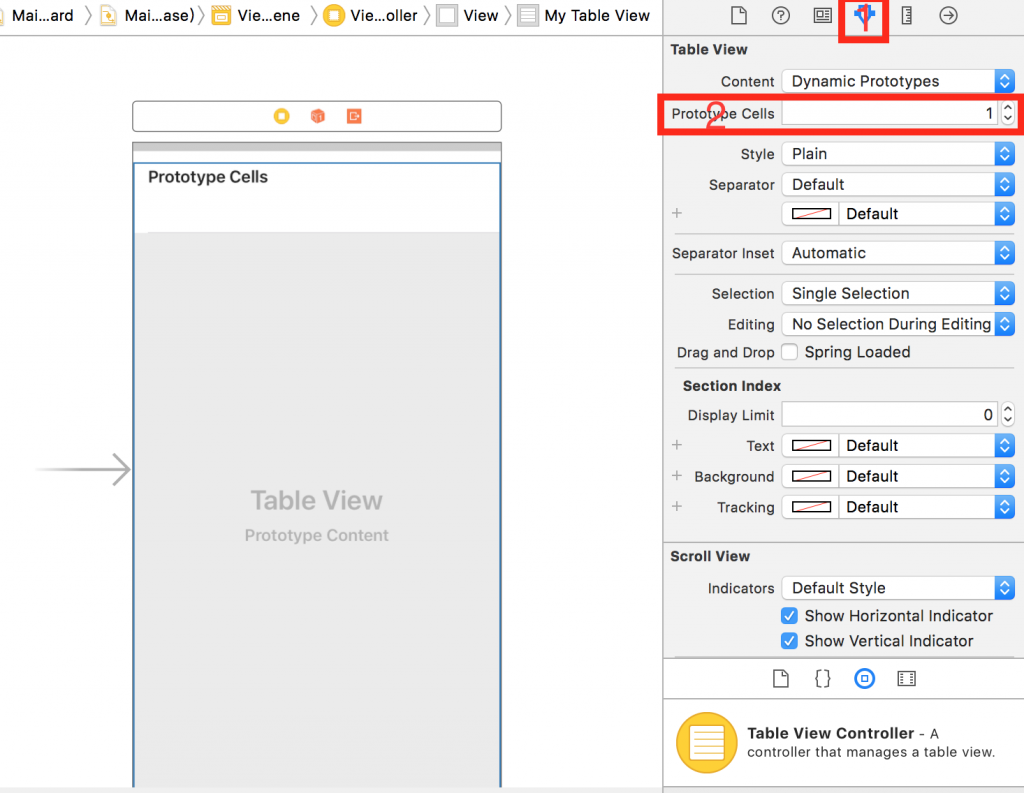
那現在我們就來簡單的做一個自己的TableView,首先先把TableView拉進我們的ViewController裡面,再來點一下TableView再點按數字2的地方,我們來約束這個TableView適合我們的整個螢幕
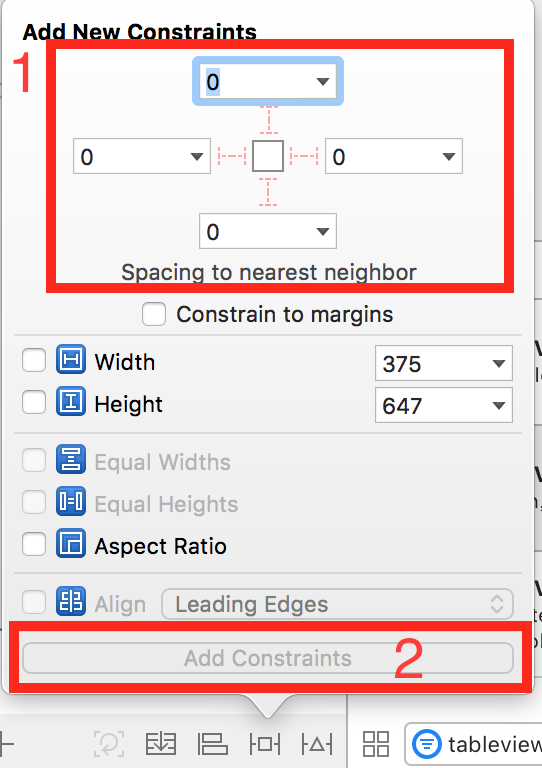
點按上圖2.完會看到下圖這樣的視窗,接著在下圖的1區將四個數值設為0也就是讓TableView的各四個邊距離整個螢幕各四個邊的距離為0
再來我們要設定cell的型態有幾種,因為我們現在每個Cell只要以同一種方式顯示文字,所以我們先點按下圖的數字1的位置,再將數字2的地方PrototypeCell設定為1
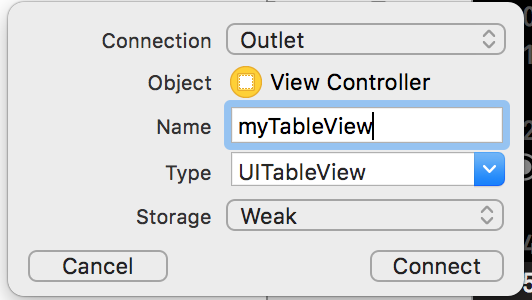
基本的排版已經完成,接下來我們就可以來讓TableView顯示我們要的資料了,(在Day4的文章有說到如何拉IBOutlet進程式碼),先把TableView拉IBOutlet進程式碼,讓程式碼可以和TableView做連結這邊簡單帶過一下像是這樣子
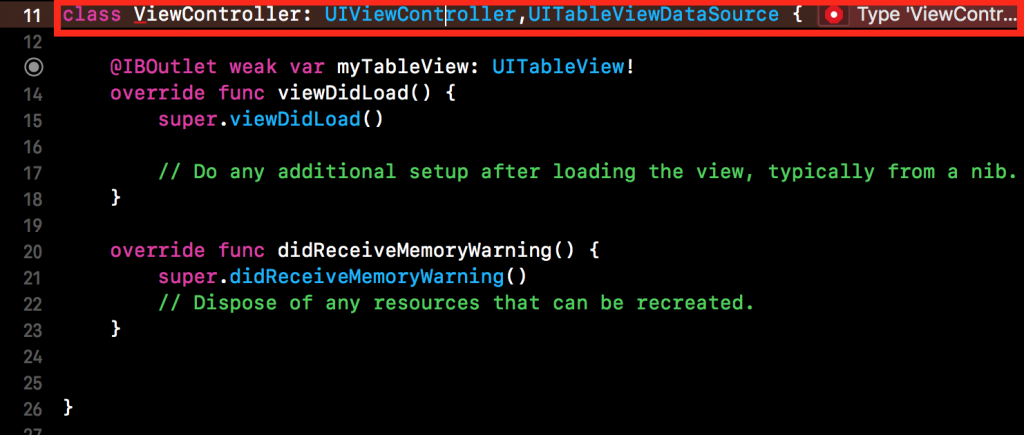
再來我們要讓現在的ViewController符合UITableViewDatasource的協定,TableView才會讓我們顯示東西出來!所以在Class ViewController冒號的後面增加一項新的協定像下圖
再來你一定會問:有錯誤欸!
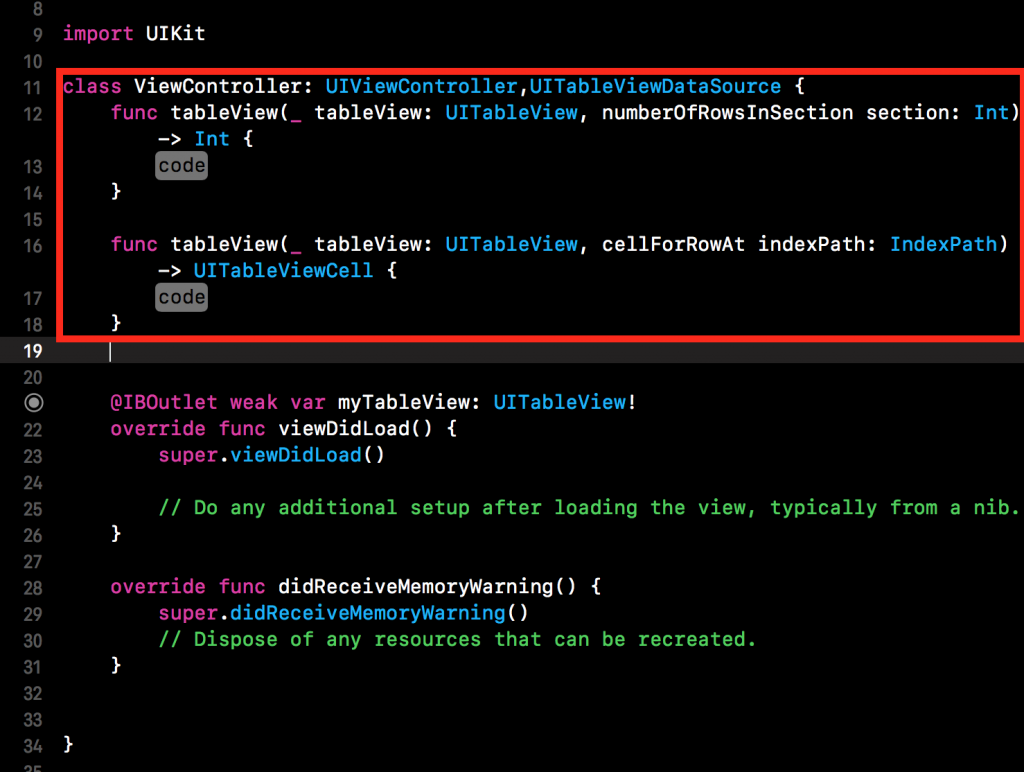
讓我簡單解釋一下為什麼,因為這個UITableViewDatasource的協定裡面有必須被實作的方法,如果不實作協定裡面規定的必須實作的方法的話就會出現這個錯誤,所以我們直接點按這個錯誤訊息讓他自動幫我們新增這些方法,按完之後會出現這幾行程式碼

首先我先解釋第一個numberOfRowInSection這個方法,直接翻譯成中文可以解釋成在指定的section裡面我們要有幾個Row,也就是Line裡面的幾個聊天室
再來第二個cellForRowAt,可以解釋成我指定的Cell裡面(也能說是Row)要顯示什麼樣的東西
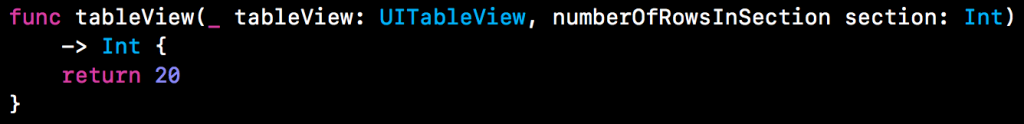
再看一下兩個function後面的箭號,那個就是函式要求回傳值,並且是箭號後面那個形態,我們可以看到第一個方法他要求回傳一個正整數字,也就是要有幾個Row(Cell),現在假設我們需要20個,所以我們直接return 20
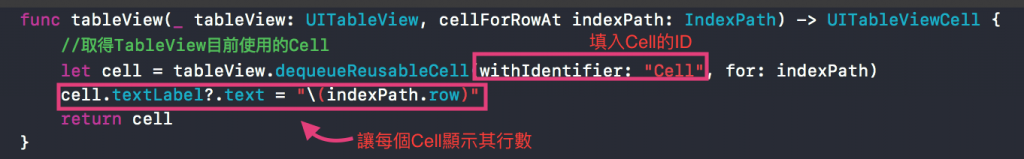
第二個方法則要回傳一個UITableViewCell也就是你要顯示怎麼樣的Cell在指定的Row的位置但是我們要使用cell之前必須要先註冊Cell的ID。
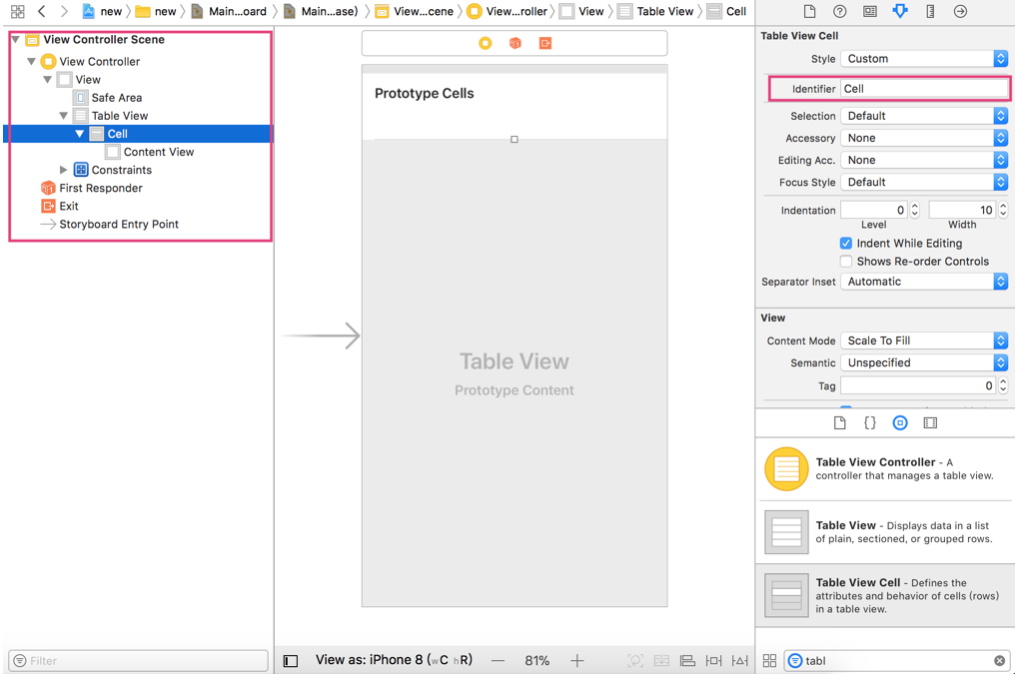
首先到storyboard點選到Cell,之後再到右側屬性欄找到Identifier這個屬性設定這個cell的ID,必須要是一個字串,這裡就設定為Cell。
接下來就是要取得目前Tableveiw所使用到的Cell,並對他做改變,例如顯示當前的行數。
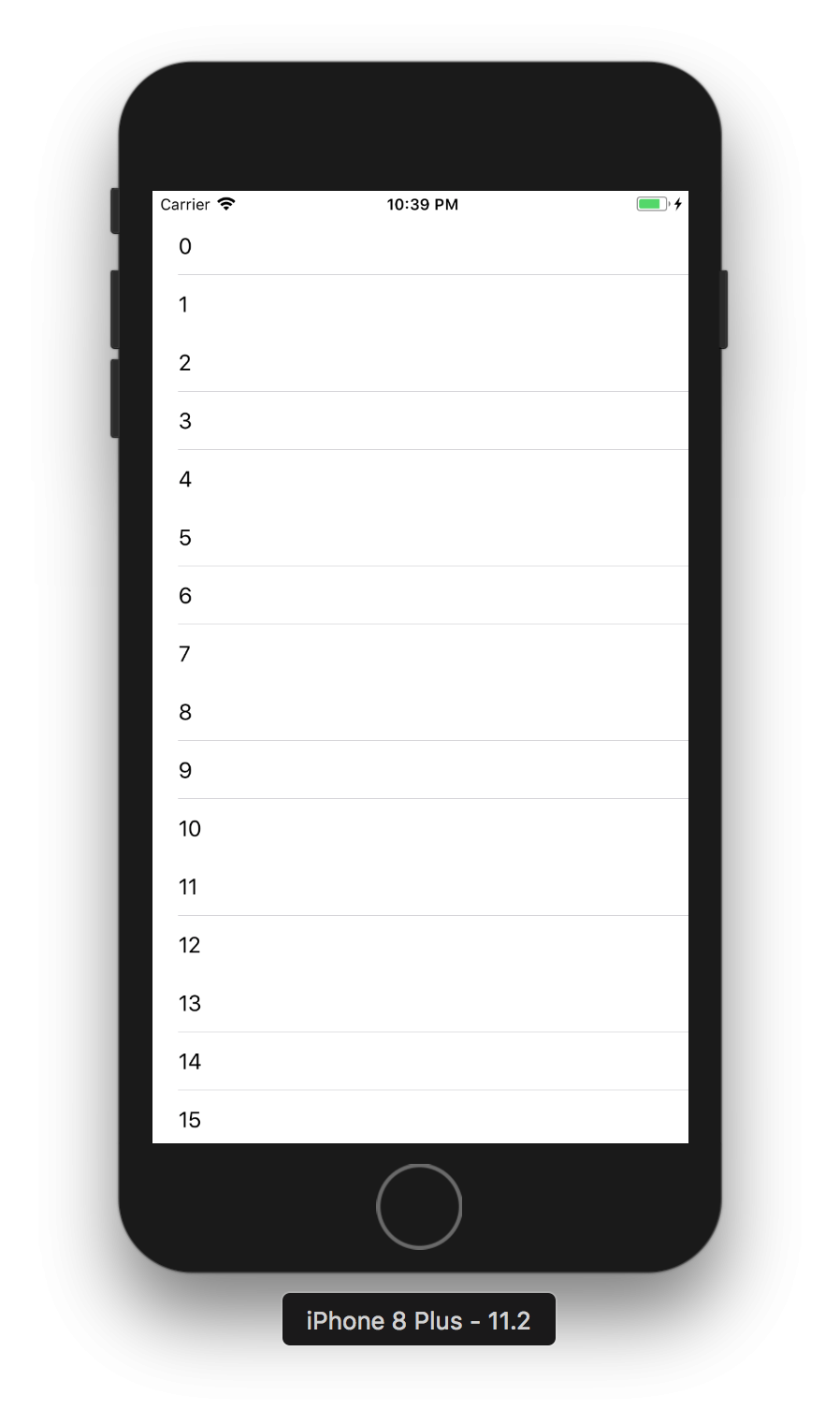
結果如下!