接下來就來介紹button與警示框的應用,在很多的情況下,常常會向使用者確認動作是否要執行,這時候就可以使用UIAlertController
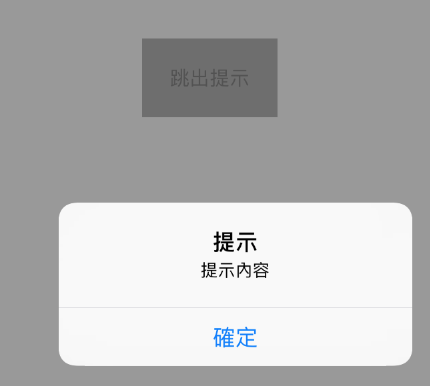
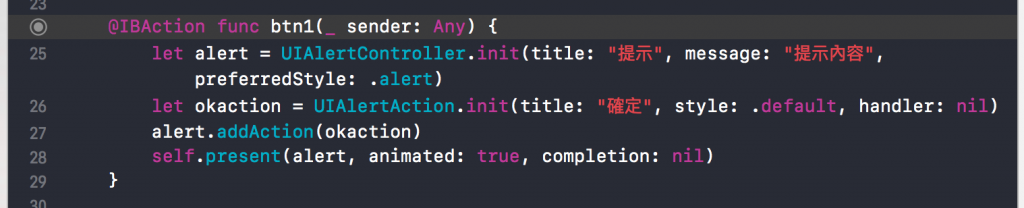
1.如何可以做出以下簡單的提示
先在Main.storyboard拉一個IBAction的button到ViewController, 然後使用UIAlertController(title:, message:, preferredStyle:)建立提示框,其中title是標題,message是提示內容,preferredStyle是提示框的類型,.Alert會出現在畫面中間,而.ActionSheet則會出現在畫面底部。
建立完提示框之後接下來用UIAlertAction(title:, style:, handler:)建立一個『確認』的按鈕,其中title是指按鈕的文字,style是按鈕樣式,裡面可以選擇.Cancel .default .destructive(會顯示紅色的字,通常是需要刪除東西才用到),handler是按下鈕之後要執行的動作,如果不需要動作就打nil,按鈕設置好之後再來將提示框與按鈕做連接,使用alertController.addAction(),最後對self使用presentViewController()顯示提示框。
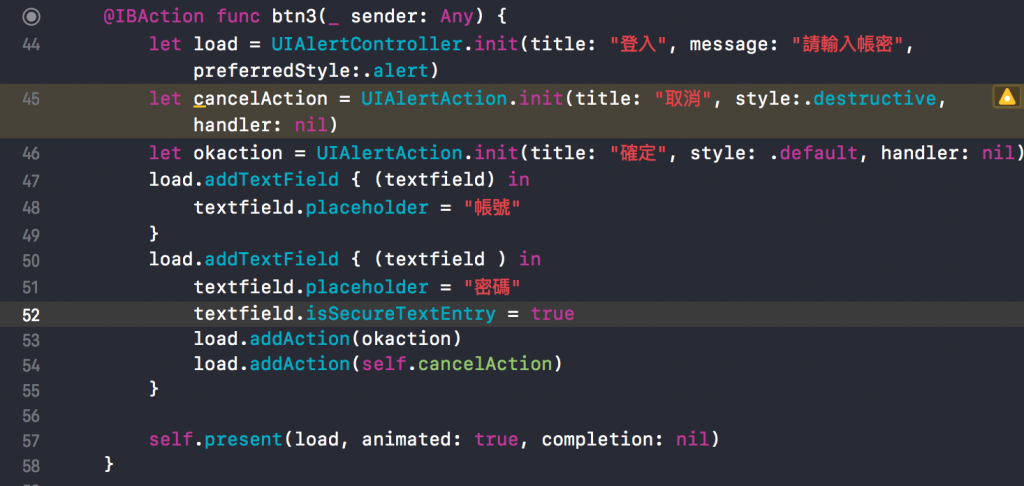
2.如何做出有輸入框的提示框
一樣拉一個button,先建立出一個提示框,之後作出兩個按鈕,再來要在提示框中加入輸入框,必須使用UIAlertController的addTextField()方法,placeholder可以讓裡面有預設的文字,當輸入東西進去時就會被蓋掉,密碼的部分可以使用isSecureTextEntty來屏蔽所打的東西,最後一樣將兩個按鈕加入到提示框,然後顯示出來
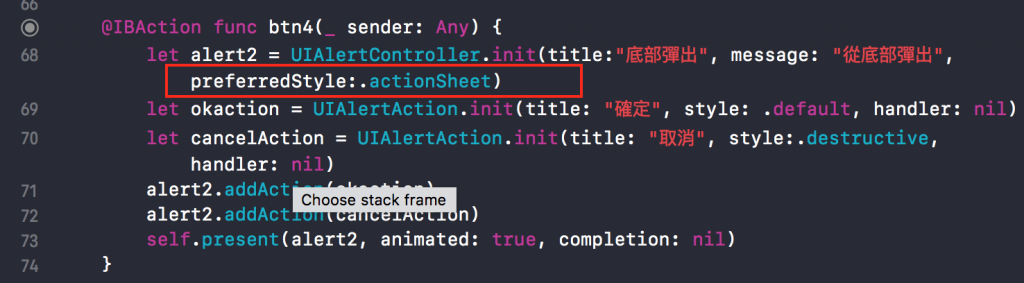
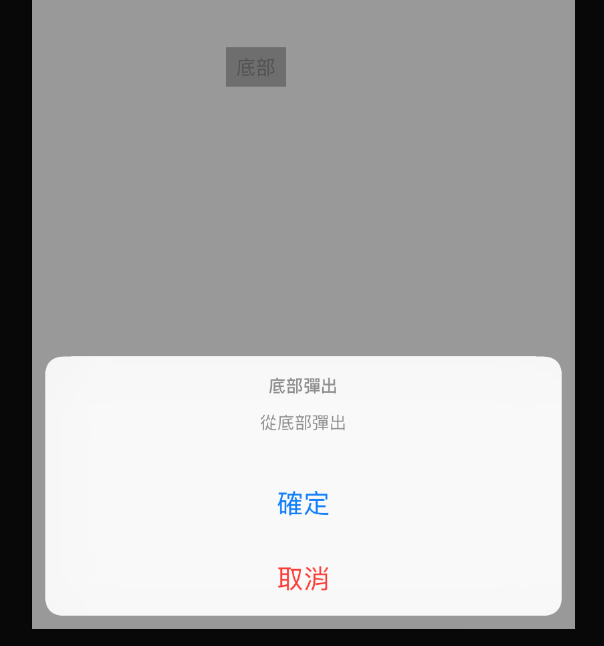
3.如何做出從底部彈出的提示框
拉一個IBAction的button,然後建立一個提示框,其中的preferredStyle改成.actionSheet,此提示框就會從底部出現,之後一樣建立按鈕,將按鈕放進提示框裡面,最後顯示出來。