
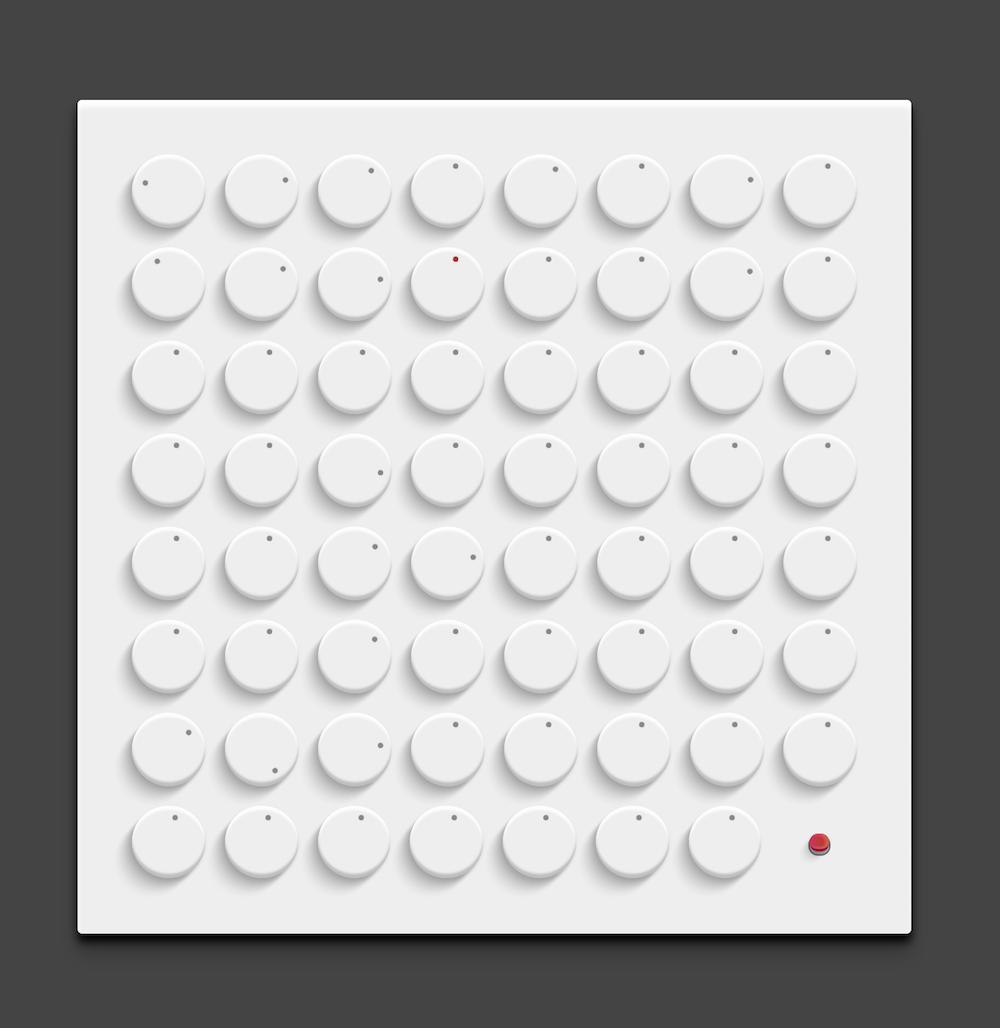
我的愛,透過旋鈕我像是輕撫你的乳頭,呻吟的聲音經過 filter 唱誦得更加清澈銷魂。你看!上圖裡面,Vibert Thio 的細心手工。flexbox 加上 CSS 3D 更加生氣盎然。我們美麗的旋鈕機 vsynth—3002,全新一代機種。
完全自由的 mapping 任君挑選,要轉濾波器、還是轉音量,轉 modulation、還是轉 arpeggio 沒有差異,通通扭。這篇要講得就是,美麗怎麼實踐?SCSS 打底妝,module CSS 怎麼變成 module SCSS。還有還有,透過 shadow 建構 pure CSS 也能做到的 3D 視覺。最後,連上 Tone.js,手工合成器重新登場亮相,讚!
記得以前剛剛學會 module CSS 的時候,雖然已經被 webpack 處理掉很多繁瑣的底層工作,但是還是覺得環境設定出點差錯好像就會壞掉。有時候不過是 webpack 的 config 漏掉一點點東西,也不會跑出什麼好的 error message 而且難以 debug。
所以對於再加入 SCSS loader 和 postCSS 等更前現代的 CSS 技術更是覺得煩人,雖然知道原理如何如何,卻常常以專案規模不需要為由而放棄置入。
但該來的會來,咖哩魚蛋煮久了也會入味。終於給我等到這天,我發現現在不用不行了,好吧。只好來查查有沒有別人的 boilerplate 可以參考一下,open sourc 就是有搞頭。果不其然有人跟我差不多,問的是 "Webpack 2 + CSS modules + sass-loader example"。完全命中。底下有個 simple minimalist sample project,照著他設定大約就大功告成。有些新的 dependencies,大約可以分成下面幾個要點:
覺得這兩個都很多人會用了就不用多說,就算不會搜兩分鐘就懂了。ExtractTextPlugin 幫我把所有 css 相關 compile 成一個 bundle,獨立於 js 的檔案。而 Autoprefixer 則幫助我們補充許多參差不齊在 dev 階段的 CSS 功能,加入各家 browser 的 prefix。
因為 SASS 可以執行許多特別的語法,所以需要經過 transpile,在 webpack 裡面當然就是利用 loader。來吧,簡單,sass-loader。
// IS_DEV 如其名,標示是否正在開發中
// 在 loaders 裡面加入一個新的物件:
...
{
test: /\.module\.s[ac]ss$/,
use: [{
loader: 'style-loader',
options: { sourceMap: IS_DEV }
}, {
loader: 'css-loader',
options: {
localIdentName: '[sha512:hash:base32]-[name]-[local]',
modules: true,
sourceMap: IS_DEV
}
}, {
loader: 'postcss-loader',
options: { sourceMap: IS_DEV }
}, {
loader: 'sass-loader',
options: {
includePaths: modulePaths,
sourceMap: IS_DEV
}
}]
}
...
可以看到,他把所有xxx.module.css和xxx.module.scss全部都經過這個 sass-loader, postcss, css-loader, style-loader的生產線。有個可能的小壞處就是,假如你的 module 有很多 css 的話就會多跑一個 sass-loader。不知道這樣對於效能會不會有影響。會考慮到這個是因為常常webpack-dev-server在跑很多 scss 的專案的時候就會電腦發爐(也可能是我自己的問題啦,還沒仔細研究)。
為了 knob 身軀下的美麗陰影,我們來寫個 scss function 吧。使用的是box-shadowd這個目前已經成熟的 api:
// knob.module.scss
...
$original-shadow:
inset 0 -3px 1px rgba(0,0,0,0.2),
inset 0 3px 1px rgba(255,255,255,.9);
box-shadow: $original-shadow;
...

但是出來的效果不盡人意,因為整體的效果雖然已經立體了,但是高度還是不夠。想要旋鈕的形狀更明顯,我們得多疊幾個層次的陰影。這時候 scss 的@function就派上用場啦!
// knob.module.scss
@function makeShadow($original-shadow, $l) {
$val: #{$original-shadow}, 0px 0px rgba(0,0,0,0.1);
@for $i from 1 through $l {
$start1: 1;
$stop1: $l;
$start2: 0.05;
$stop2: 0;
$opacity: ((($i - $start1)/($stop1 - $start1))*($stop2 - $start2) + $start2);
$val: #{$val}, -#{$i - 1}px #{$i}px 2px rgba(0,0,0, $opacity);
}
@return $val;
}
...
$original-shadow:
inset 0 -3px 1px rgba(0,0,0,0.2),
inset 0 3px 1px rgba(255,255,255,.9);
@include longshadow($original-shadow);
...
利用一個 for 迴圈,加上box-shadow裡面可以直接設定offset-x和offset-y的功能,就可以達到更長遠的陰影了。立馬激凸!

預計明天接上音響。
連寫十天已經覺得腦袋昏。
調整呼吸與步調。
請繼續思考 web 的 audio / VISUAL。
關於作者
Vibert Thio
致力於將對於技術的深度研究轉化為新型態藝術創作的能量,並思考技術的拓展/侷限與其對於藝術論述/呈現的影響。專長為數位藝術創作、音像程式設計、互動設計,喜愛即時運算的臨場感與不可預測。
