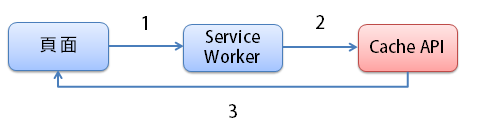
簡而言之,就是只載入固定不變的資源,除了在install快取的資源以外,不再動態新增快取內容。

在install的時候,專案已經預先載入layout會使用到的一些不變的固定資源。
因此,當fetch的過程中,只match快取資源,如果抓到layout的快取資源就回傳,沒有就職截回傳找不到頁面的資訊。
範例程式:
self.addEventListener('fetch', function(event){
console.log('Cache only!');
event.respondWith(
caches.match(event.request)
);
});
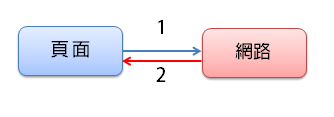
直接回應網頁的請求event.request,不對快取做任何事情,其實就跟原本沒有Service Worker的情境一樣。

範例程式:
self.addEventListener('fetch', function(event){
console.log('Network only!');
event.respondWith(
fetch(event.request)
);
});
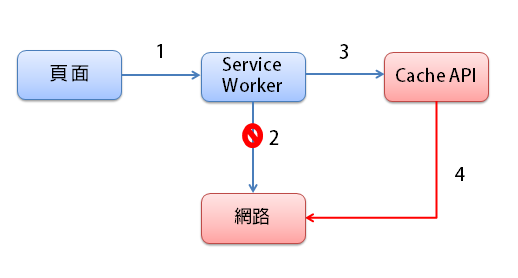
第一步嘗試抓取網路的資源,如果網路資源抓取不到,則catch的時候,詢問cache有沒有資源。
範例程式:
self.addEventListener('fetch', function(event){
console.log('Network with Cache Fallback');
event.respondWith(
fetch(event.request)
.then(function(response){
return caches.open(CACHE_DYNAMIC)
.then(function(cache){
cache.put(event.request.url, response.clone());
return response;
})
})
.catch(function(err){
return caches.match(event.request);
})
);
});
在範例程式中,fetch(event.request)這個在一般DOM的時候抓取網路資源是一樣的,嘗試詢問網路,如果網路通就會進入then,網路不通則進入catch。
但這個策略有個嚴重的問題,在網路不穩定的情境下,有可能因為網路斷斷續續,實際上不是連不上資源,而是需要時間載入。
假設載下資源需要30秒~N秒的時間,換句話說,就是要進入catch,使用者必須先等待30秒~N秒的時間,才會進入判斷cache有沒有這個資源的功能。
這樣的User Experience是非常差的,現在的使用者只要超過3秒通常就會離開網站了。
這策略適合:文章、產品介紹頁面這類內容更新頻繁。
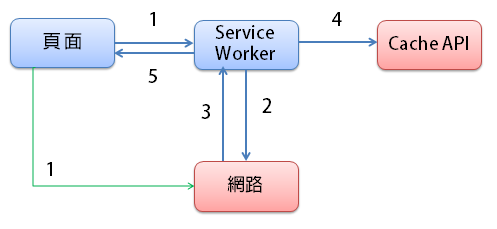
這策略發出了兩個請求去尋找資源,他先詢問cache有沒有該資源,如果有就先顯示,然後等網路資源到了之後再更新資源。
