在[Day1]webGIS-資訊時代的地理大發現的引言中提到webgis的前端實踐可以透過幾個地圖API,本次鐵人賽將都以leaflet做說明。
GIS資料中,資料的類型就是網格資料及向量資料,而我們過去也介紹了向量資料的結構(基本上就是點、線、面)。
在leaflet中,要放向量資料在圖上,可以透過以下物件的實作
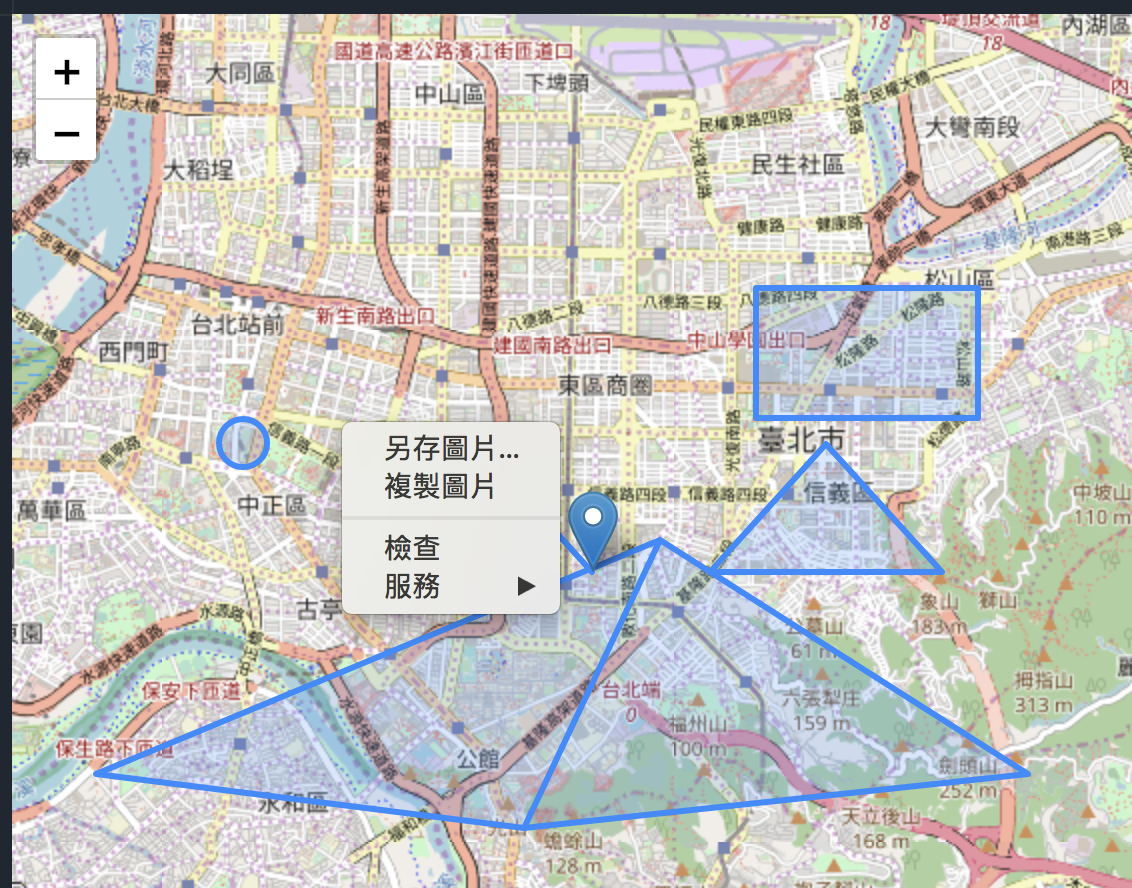
下面就來實作一下這些圖層物件。
相當於geojson中的point。
var marker=L.marker([25.0270000, 121.545745]).addTo(map);
相當於geojson中的linestring
var latlngs = [
[25.0270000, 121.545745],
[25.0370000, 121.535745],
[25.0270000, 121.525745]
];
var polyline = L.polyline(latlngs);
polyline.addTo(map);
var latlngs = [[
[25.0270000, 121.555745],
[25.0370000, 121.565745],
[25.0270000, 121.575745],
[25.0270000, 121.555745]
]];
var polygon = L.polygon(latlngs).
polygon.addTo(map);
rectangle與circle相當於geojson中的polygon跟point的擴充。
var bounds = [[25.0390000, 121.569745], [25.0380000, 121.568745]];
// create an orange rectangle
L.rectangle(bounds, {color: "#ff7800", weight: 1}).addTo(map);
var circle= L.circle([25.0370000, 121.515745], {radius: 200});
circle.addTo(map);
console.log(circle.toGeoJSON());
實作也可以直接透過把整份geojson資料,例如:
var data={
"type": "MultiPolygon",
"coordinates": [
[
[
[
121.5398,
25.0071
],
[
121.5831,
25.0112
],
[
121.5515,
25.0294
],
[
121.5398,
25.0071
]
]
],
[
[
[
121.5398,
25.0071
],
[
121.5031,
25.0112
],
[
121.5515,
25.0294
],
[
121.5398,
25.0071
]
]
]
]
}
var json=L.geoJSON(data).addTo(map);
Leaflet在Render時可以選擇SVG與Canvas,兩者的選擇跟其他是HTML5應用需考量的問題類似,Canvas適合展現上萬條polyline、上萬點的POI
,當資料很大時,如果使用SVG會使效率不佳。
但是使用Canvas是必須犧牲個別資料間的互動事件(events)。
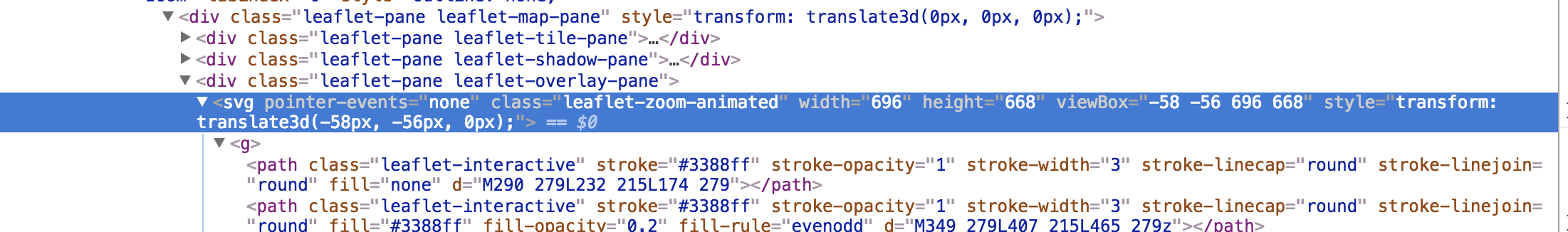
預設的向量資料是採用SVG,這一點可以從執行上面我們的範例程式碼後,可以於地圖上按右鍵並開啟瀏覽器開發者模式觀察到:

指定使用SVG
var map = L.map('map', {
renderer: L.svg()
});
Canvas
var map = L.map('map', {
renderer: L.canvas()
});
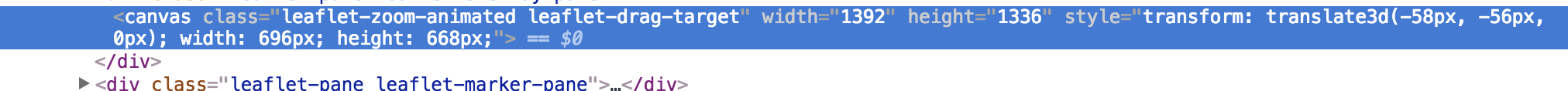
使用Canvas後:

在webgis中,對於向量資料的操作有一些常用的方法,以下就舉幾個例子:
//綁定popup於圖層上
polyline.bindPopup('popup').
//顯示popup
polyline.openPopup();
//關閉popup
polyline.closePopup();
//為綁定click事件並得到物件的geojson內容
polyline.on('click', function(e){console.log(e.layer.toGeoJSON())});
//移動到某個位置
map.setView([25.0270000, 121.545745], 13);
//移動到polyline範圍
map.fitBounds(polyline.getBounds());
在實作這些物件時可以設定option,例如繼承於path的polyline、polygon
var option={
color:'#00ff00', //顏色
weight:3, // 寬度,以pixel為單位
opacity:0.6, //透明度
fill:true, //是否填滿
fillColor'red' //填滿的顏色
}
var polygon = L.polygon(latlngs, option).addTo(map);
今天測試的內容都會放在jsfiddle,有興趣可以自行測試。
祝大家新年快樂^^。
